昨天概略介紹了 Shadertoy BETA 這個網站,
除了與 CodePen 形式類似外,也有一些特色

精選同時也會發佈在 Shadertoy 粉絲頁 上
內建 Input
列舉比較容易理解的兩個:
uniform float iTime;
uniform vec4 iMouse;
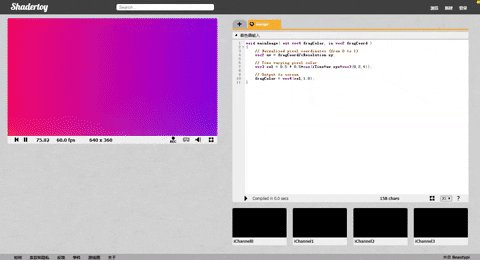
canvas 畫圖時,Shadertoy 裡內建了 iTime 變數,可直接使用
這也是新建專案時,畫面會有漸層變化的主因
// 因為 iTime 會持續增加,因此算式的結果會有不同
vec3 col = 0.5 + 0.5*cos(iTime+uv.xyx+vec3(0,2,4));
同理, iMouse 可取得滑鼠資訊
The Art of Code
會知道這個網站,主要是搜尋了 shadertoy、tutorial 關鍵字的關係
確確實實從完全新手開始教,很受用
也會解說用到的公式,
有時是手繪圖,或是將公式放在 Desmos 網站上說明
影片發佈日是 2016 年底,因此新建專案時的效果與寫法有一些不同
列舉兩個作者的系列教學:
ShaderToy LiveCoding - The Drive Home
(人跟文字是 key 在影片上的,但水滴效果是 Shader 畫出來的)
都是一步步教,但因為邏輯思考很不相同
學起來還是相當有難度
註1. : The Art of Code 有官方 PATREON 可贊助
註2. : 由於我有不少觀念是來自這位講者的教學,也預計在鐵人賽後半
內容較充實後或是完賽時,發個信件感謝講者
在 Shadertoy 上照著 The Art of Code 教學練習 Shader
就會動了,What The Fantastic!
