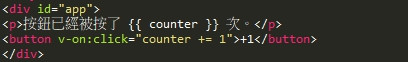
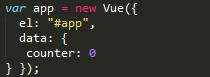
在vue中當然也有用來完成事件處理的屬性,那就是v-on:click。一般來說,它可以設定一些簡單的事件處理,而一些較為複雜的會透過vue中的method來進行設定。關於method的處理,後面會在介紹,因此這裡以些簡單的事件處理為範例進行介紹,如下:
在v-on:click中設定了一個事件,這個事件會因為被觸發而使counter的值+1變大

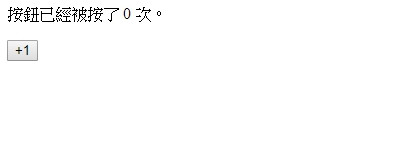
網頁剛加載完成時,因為counter的預設值為0,因此顯示出0次。
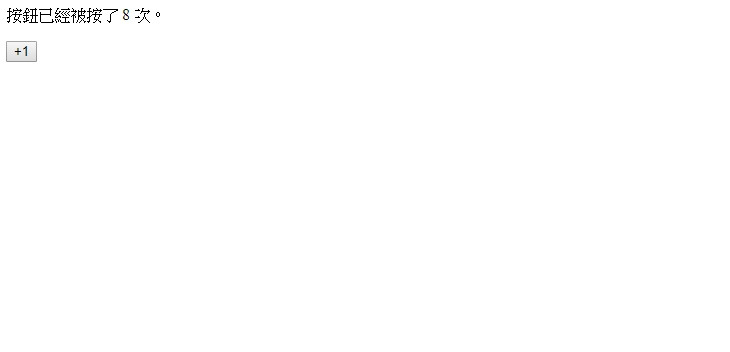
按了8次後,數字因為counter += 1這事件而增加了,顯示出按鈕被按8次的結果。
明日預告: v-bind(class)
