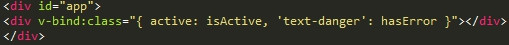
v-bind在vue中是一個可以用來處理css內容的屬性,它可以使用陣列的格式來處理欲使用的class,有時會簡寫成:class。
利用v-bind在網頁中的div上控制active和text-danger兩個類別,而這兩個類別則因isActive和hasError的值有所不同
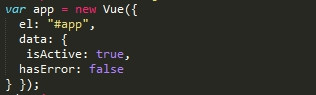
透過在javascript中的撰寫,使得isActive為true;hasError為false
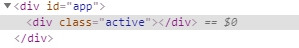
因此,在網頁中text-danger這類別並不會被套用到div上。
明日預告: v-bind(style)
