本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 9 天:事件處理真簡單 - 續
昨天講了很多的 message 的 event type,就有人問我說?我們平常會加入機器人為好友、把機器人加入群組,加入聊天室看他這些情境好像都會說話,那這個部分是用 event 做到的嗎?
答案是:是的
所以我們今天就來講解這些特別的 event type 吧 ~
我們第一個討論的是關注這件事情,在目前我們的機器人應該跟我們是好友名單的狀態,那我們先打開我們的機器人按下封鎖,沒錯就是封鎖大力的把它按下去!反正可以再解除封鎖不用緊張 XD

現在我們已經是一個沒有關注機器人的狀態了那我們就來改一下我們的 Code 吧!
switch (event.type) {
case 'follow':
console.log(`Followed this bot: ${JSON.stringify(event)}`);
return client.replyMessage(event.replyToken, { type: 'text', text: 'Got followed event' });
case 'unfollow':
return console.log(`Unfollowed this bot: ${JSON.stringify(event)}`);
}
然後重啟一下我們的程式,這時候我們按一下解除封鎖

看一下我們的 Server Log,可以發現一件事情我們的 Server 會收到 replyToken 代表我們是可以回覆訊息的
Followed this bot: {"type":"follow","replyToken":"8a6320bfa84b49ccb1a45b75b615f4db","source":{"userId":"U8955b5b423b1d6be9a9a6e902b0f818c","type":"user"},"timestamp":1568908601892}
這時候我們再次按下封鎖,會看到我們的 Server Log,這次我們沒有收到 replyToken 了,代表這時候我們是沒有辦法回傳任何訊息
Unfollowed this bot: {"type":"unfollow","source":{"userId":"U8955b5b423b1d6be9a9a6e902b0f818c","type":"user"},"timestamp":1568908608217}
在這邊我們可以用這個 follow 與 unfollow 做一些事情,不過這邊要注意一個點,只有 follow 才有辦法傳訊息 (它有 replyToken),unfollow 是沒有的呦!
可以思考一下其實這件事情是很合理的嗎?我們的機器人已經被使用者取消關注也就是封鎖,所以如果有辦法回傳訊息合理嗎?不太合理
所以 unfollow 是沒有辦法傳送訊息的。
因為我們今天要做的範例是把機器人加入群組或是聊天室,所以要先做一個事前動作,先回我們的 Official Accont Manager 找到我們的 Bot,點選右上角的設定

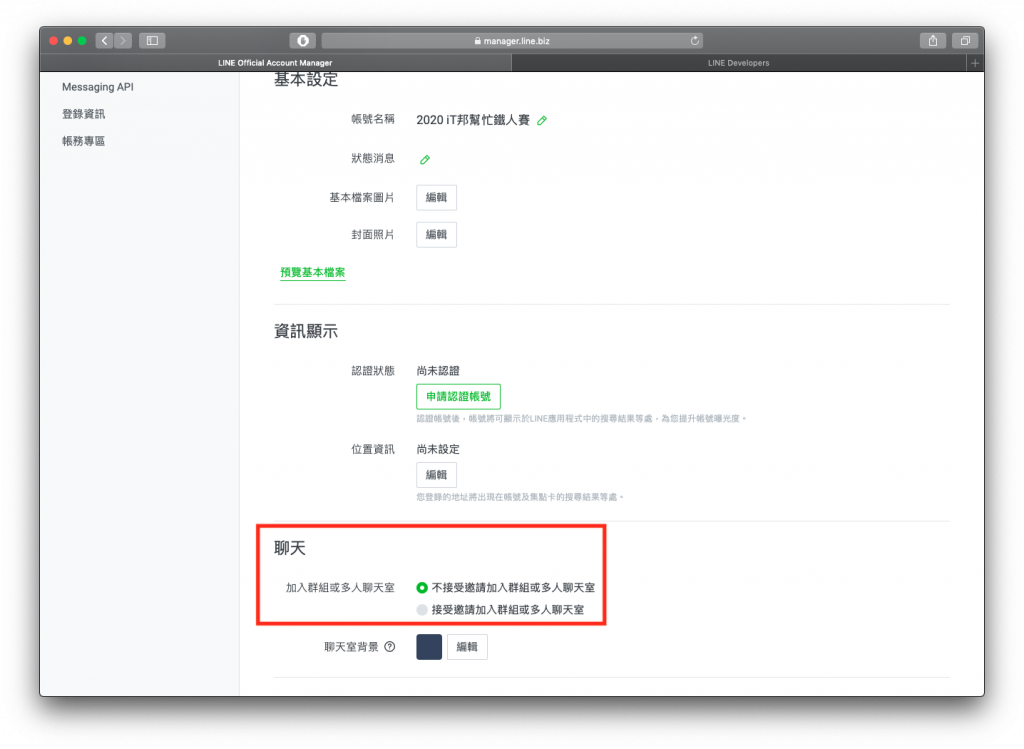
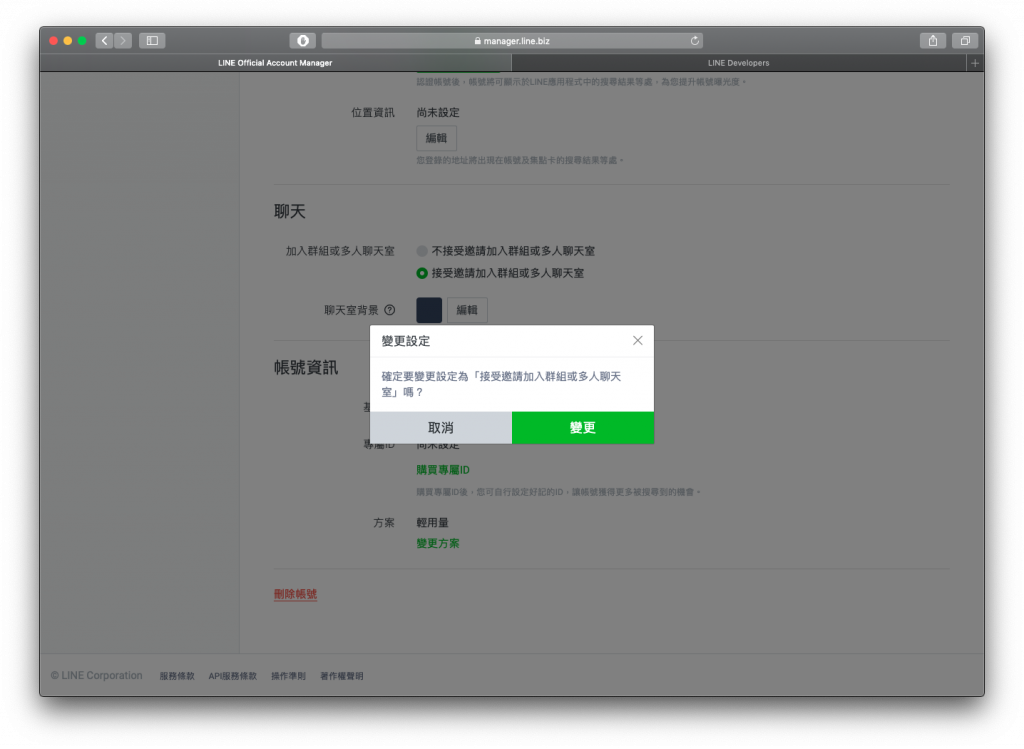
找到聊天,看到加入群組或多人聊天室,把不接受邀請加入群組或多人聊天室,改成接受邀請加入群組或多人聊天室

按下變更

這樣我們的 Bot 就可以被加到群組了!
不過有一件事情要注意一個群組只能加入一個機器人,這點要注意一下,如果群組裡面已經有一台機器人就不用想再加入它了 XD
現在我們要來做加入群組的範例來改一下我們的 Code 吧!
switch (event.type) {
case 'join':
console.log(`Joined: ${JSON.stringify(event)}`);
return client.replyMessage(event.replyToken, { type: 'text', text: `Joined ${event.source.type}` });
case 'leave':
return console.log(`Left: ${JSON.stringify(event)}`);
}
然後我們來創建群組也把 Bot 加進去

看一下我們的 Server Log 顯示
Joined: {"type":"join","replyToken":"27be1764730143b1b8c831c6ce074739","source":{"groupId":"C7960e45823c264996b23efc5f05ee5b1","type":"group"},"timestamp":1568909157814}
如果是使用聊天室比較特別,要先說第一句話才會收到 Event,跟群組不太依樣
看一下我們的 Server Log 顯示
Joined: {"type":"join","replyToken":"5a119e0002f944ef9f7db902847669ee","source":{"roomId":"Rb6c6d06a5c3f87d383302446e3e42a04","type":"room"},"timestamp":1568994838089}
做完了加入群組,那我們現在把 Bot 退出群組吧!
看一下我們的 Server Log 顯示
Left: {"type":"leave","source":{"groupId":"C7960e45823c264996b23efc5f05ee5b1","type":"group"},"timestamp":1568910243536}
如果是機器人被加入群組或是聊天室的情況下,群組裡面的成員有加入的動作,就會觸發此 Event
switch (event.type) {
case 'memberJoined':
console.log(`MemberJoined: ${JSON.stringify(event)}`);
return client.replyMessage(event.replyToken, { type: 'text', text: `MemberJoined ${event.source.type}` });
case 'memberLeft':
console.log(`MemberLeft: ${JSON.stringify(event)}`);
return client.replyMessage(event.replyToken, { type: 'text', text: `MemberLeft ${event.source.type}` });
}
看一下我們的 Server Log 顯示
如果是群組的情況下 Log 會是 room
MemberJoined: {"type":"memberJoined","replyToken":"54af16ff595041b1aabcd58f9bae8184","source":{"roomId":"Rb6c6d06a5c3f87d383302446e3e42a04","type":"room"},"timestamp":1568995221291,"joined":{"members":[{"userId":"U8591b177451f5cbcefa9296e950e2ca3","type":"user"}]}}
如果是聊天的情況下 Log 會是 group
MemberJoined: {"type":"memberJoined","replyToken":"7445974875d1434fbd5bb292338049f4","source":{"groupId":"C9a7cf153e54492b8e88881333313bb08","type":"group"},"timestamp":1568995387393,"joined":{"members":[{"userId":"U8591b177451f5cbcefa9296e950e2ca3","type":"user"}]}}
成員離開的情況下是沒有 replyToken 可以使用的,這點要注意一下
看一下我們的 Server Log 顯示
如果是群組的情況下 Log 會是 room
MemberLeft: {"type":"memberLeft","source":{"roomId":"Rb6c6d06a5c3f87d383302446e3e42a04","type":"room"},"timestamp":1568995104112,"left":{"members":[{"userId":"U8591b177451f5cbcefa9296e950e2ca3","type":"user"}]}}
如果是聊天的情況下 Log 會是 group
MemberLeft: {"type":"memberLeft","source":{"groupId":"C9a7cf153e54492b8e88881333313bb08","type":"group"},"timestamp":1568995524699,"left":{"members":[{"userId":"U8591b177451f5cbcefa9296e950e2ca3","type":"user"}]}}
機器人可以被加入各種群組或是聊天室,不過正常權限的 Bot 是沒有辦法取得群組裡面其他使用者的 User ID 的,除非這個使用者是之後才加入的,並且是在機器人加入之後,機器人也是沒有辦法移除人的,所以人家常常說的翻群機器人,其實不太算機器人他其實是用使用者帳號的權限下去改的,因次機器人是沒辦法做壞事的 XD
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
