嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第二九篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
本篇接續 Day25:本地推播通知 - Local UserNotification(1),將講述:
題外話,今天終於 Day29 了~~~痛苦的日子總是過得特別慢,大家加油,就快完賽了呢。
在 Day25:本地推播通知 - Local UserNotification(1) 中僅非在 App 中才能收到推播通知,但這樣似乎很怪,我在 App 中也應該要能收到推播才對呀,故我們要在 AppDelegate.swift 做以下事情:
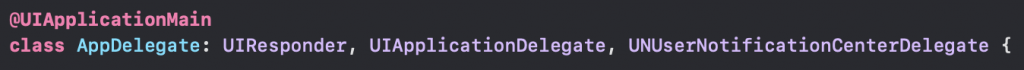
採用 UNUserNotificationCenterDelegate
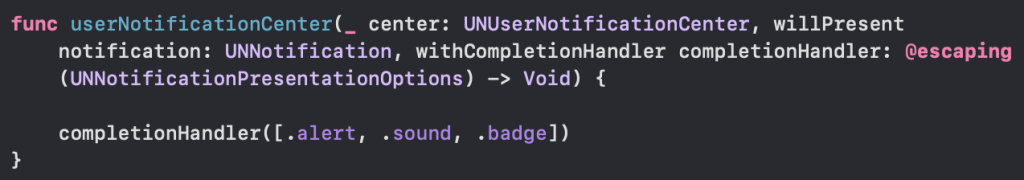
實作在本 App 或其他 App 中也能收到推播的方法:
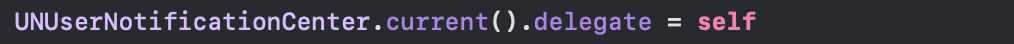
在 didFinishLaunchingWithOptions 內撰寫:
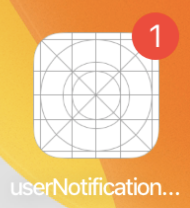
在收到推播後,AppIcon 的右上角會出現一個小數量:
但想把它給弄不見,需要在 applicationDidBecomeActive 撰寫以下:
推播通知應該要有一張圖片,才能吸引人點開來看,現在將 bird 加入資料夾中:
取得 bird 的 URL:
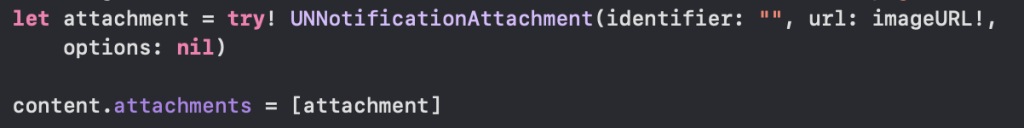
將 URL 放入 content 的 attachment 中:
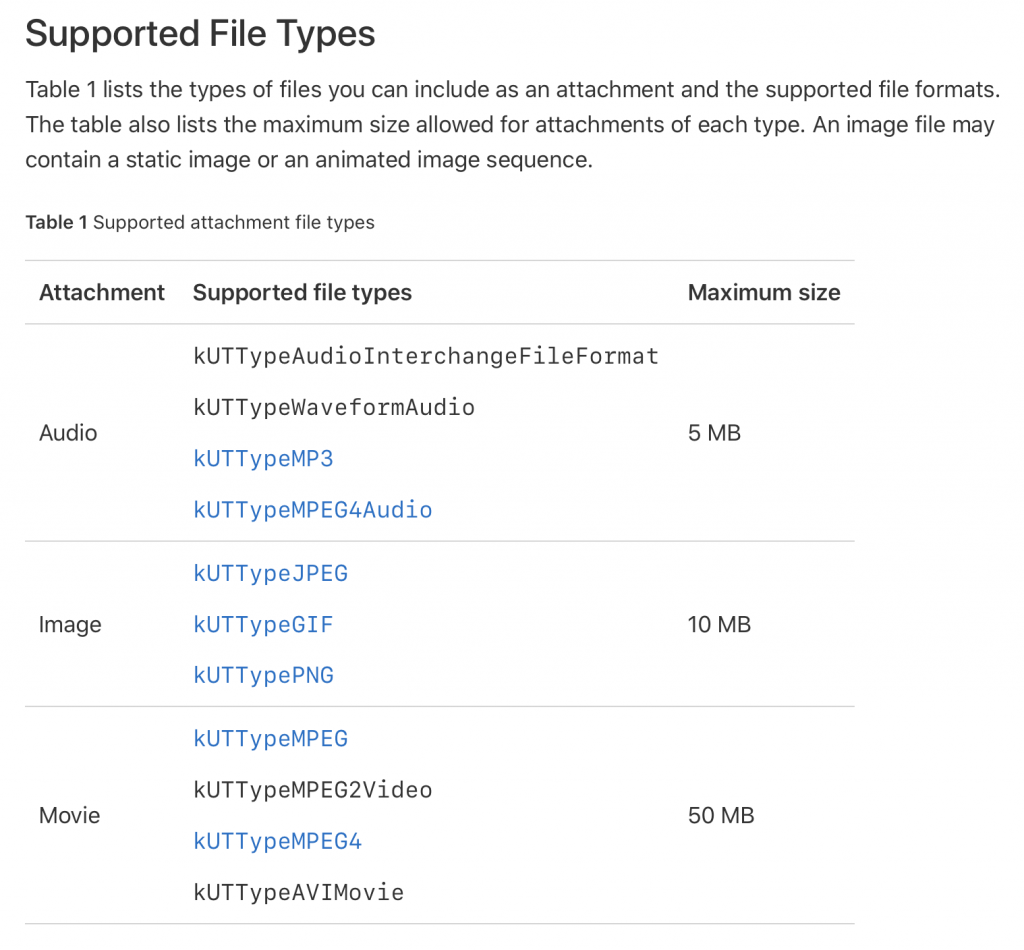
另外可以放入的東西似乎有些規範,可以參考官方文件:

完整程式碼可以參考我的 GitHub
