前言
古人有云,凡走過必留下痕跡,而且人隨著年紀越來越大,記不住的事情是越來越多,所以想記錄一下自己的足跡,也分享給有緣人自由取用,因此有了這一系列的文章。
第一回 初識TypeScript
哈摟~大家好我是阿華,今天來跟大家分享TypeScript介紹主要解決的問題與一些基礎用例。
TypeScript 是一種在 JavaScript 的基礎上新增了型別系統,以幫助開發者在開發大型且複雜的應用程式時更容易進行靜態分析、錯誤偵測和重構。
我們先來說說使用TS的好處,靜態型別檢查:
思考一個問題,在 js 中我們 call 嘗試 call message,
message();
但萬一這個 message 不是 function
const message = "Hello World!";
那我們會得到一個錯誤如:
TypeError: message is not a function
所以如果我們在寫 code 時可以被提醒這個錯誤,那會讓我們寫 code 時要除的錯減少許多。
另外 ts 可以捕捉在 js 不會出錯,但我們希望能夠被排除的錯誤,例如:
const user = {
name: "Daniel",
age: 26,
};
user.location; //會提醒我們: Property 'location' does not exist on type '{ name: string; age: number; }
一般 js 只會回傳 undefined,並不會有錯誤,但 ts 可以推斷並檢查出 user 並沒有 location 這個屬性。
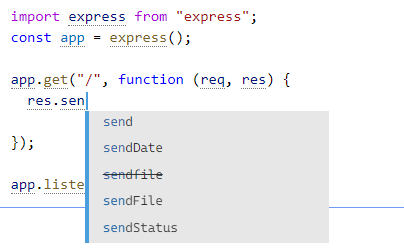
最後,因為能推斷屬性,所以我們在編輯器上能夠得到自動完成的提示:如圖
好啦~ 上面是關於使用TypeScript的一些好處分享,
下回會跟大家聊聊有關一些基本類型的宣告~大家下次見
參考資料:
https://www.typescriptlang.org/docs/handbook/2/basic-types.html
