本文同步發表於斜槓女紙部落格:Day14 萬丈高樓平地起(2):Vue 的生命週期中的同步非同步

今天用個實際範例來看看在Vue的生命週期中,beforeCreate、created、beforeMount、mounted,裡面同步和非同步的執行順序。
開始之前我們先來回顧一下JavaScript的同步非同步觀念,大家可以看看Kuro大大寫得這篇文章:
[重新認識 JavaScript: Day 26 同步與非同步(https://ithelp.ithome.com.tw/articles/10194569)
同步/非同步這個議題,困擾非常多的初學者(包含我在內),不光是字面上的定義,而且同步與非同步執行的方式,更是讓人混淆。
先來說明字面的意思,同步會讓人以為每個任務是一起進行的,其實是一次只做一件事,不會有兩個任務同時進行。
非同步呢?就是每個任務各做各的,不用等其他任務完成,再進行下一個任務。
來看看實際範例吧!
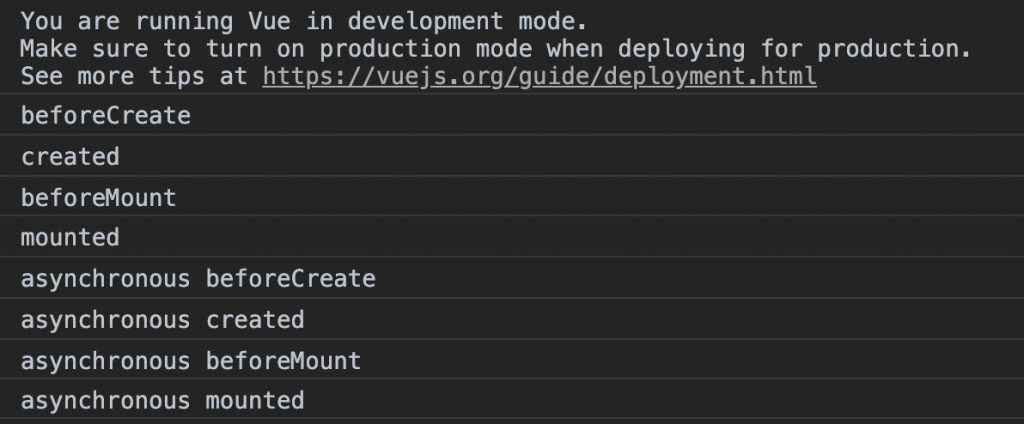
PS:記得打開console模式看訊息喔!
var vm = new Vue({
el: '#app',
beforeCreate(){
console.log( 'beforeCreate');
setTimeout(() => {
console.log( 'asynchronous beforeCreate' )
});
},
created(){
console.log( 'created');
setTimeout(() => {
console.log( 'asynchronous created' )
});
},
beforeMount(){
console.log( 'beforeMount');
setTimeout(() => {
console.log( 'asynchronous beforeMount' )
});
},
mounted(){
console.log( 'mounted');
setTimeout(() => {
console.log( 'asynchronous mounted' )
});
},
});

從上圖可以看出生命週期都是同步的,非同步都在生命週期之後執行。
今天就分享到這兒囉!
參考資料
