本文同步發表於斜槓女紙部落格:Day13 萬丈高樓平地起(1):Vue 的生命週期

生活的道路一旦選定了,就要勇敢的走下去。是的,一旦報名鐵人賽,就要認真的寫下去。
....鐵人賽的小格言好勵志
為了能順利湊完30天的文章,今天要來跟大家拉賽一下觀念篇:Vue 的生命週期
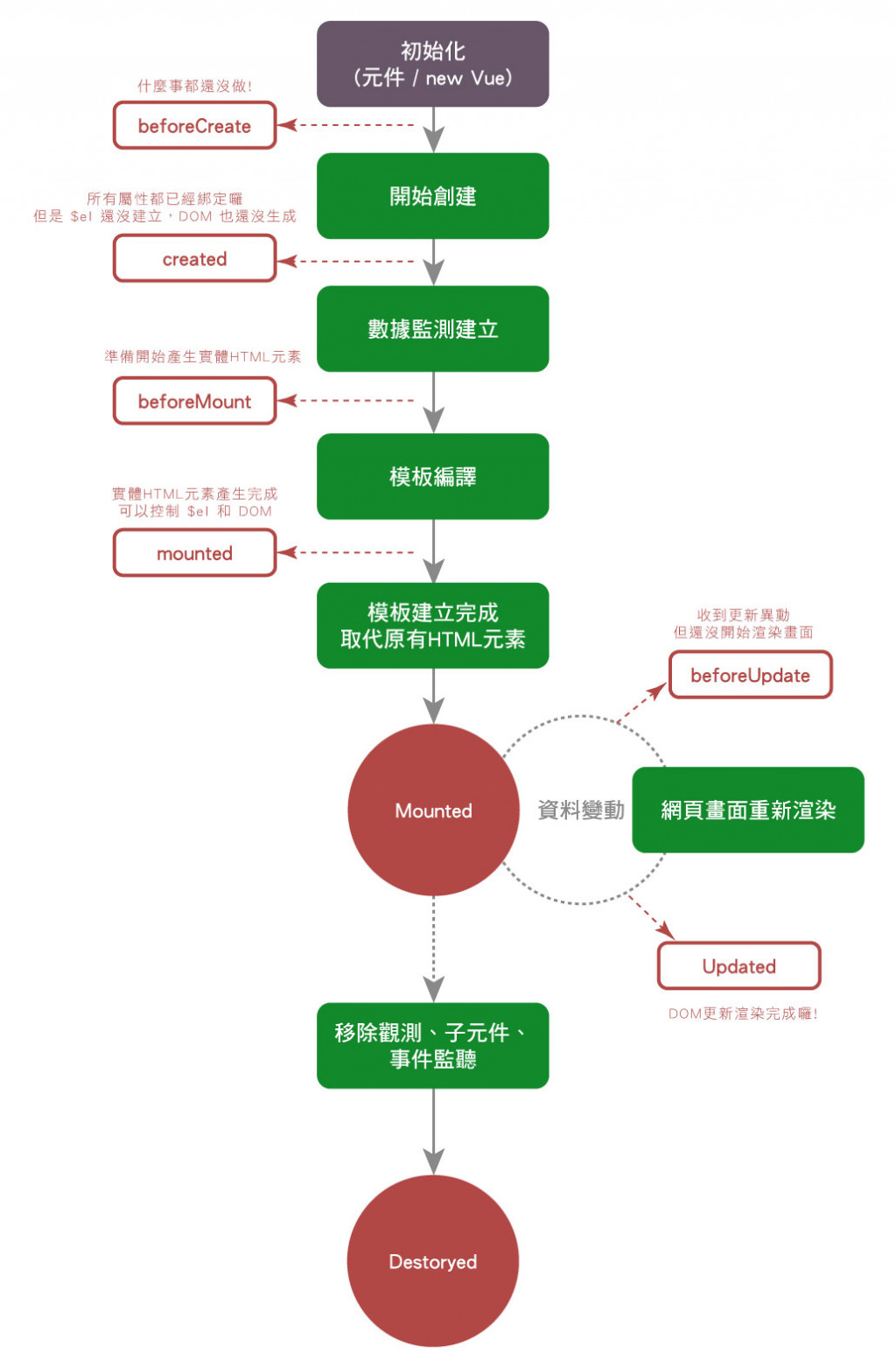
每個 Vue 實體被創建之前,會經過一系列初始化的過程,包含在原始資料加料、建立Vue Instance、編譯樣板、綁定資料等,隨著資料新增修改,週而復始直到刪除,執行的同時會呼叫這些生命週期的虎克船長掛鉤(hook),我們可以在這些掛鉤上做額外的處理。
雖然一開始開發時若不了解 Vue 的生命週期 對開發的結果影響不大,像我coding到目前為止也沒感覺有什麼差異。但如果觀念正確的話,對未來近接使用也體有幫助的唷!
看著圖表來輔助一下,官方介紹圖第一次看的話應該會跟我一樣一頭霧水,所以我光明正大偷拿重製老師的範例圖給大家看看

$data 已可取得,但 $el 屬性還未被建立。註:它們的資料型態全都是 Function。
Vuejs建立之前會先進入beforeCreate階段,可以看到console中跳出訊息

接下來一路進展到activated階段,此時若我們修改/新增input的文字內容,也可以在console中看到即時出現的訊息。

若有需要保留資訊在生命週期內,不被刪除資料的話,可使用
keep-alive保留該元件的狀態。
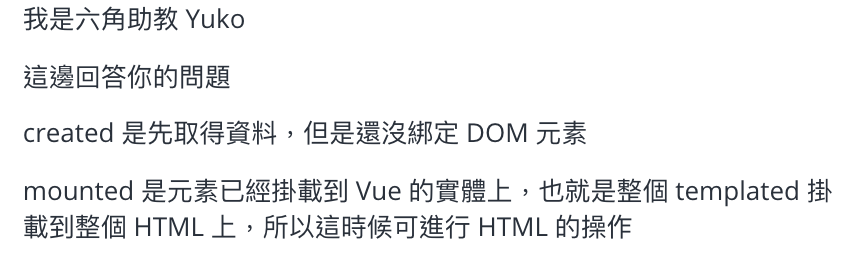
到這兒我衍伸了一個疑問,看了很多大神的程式碼發現,有些人在created呼叫API,而有些則是在mounted呼叫,在這兩者中呼叫會有什麼差異嗎?
詢問了老師以後以後得到的答案如下:

開始反想該不會我的ajax放錯位置了?默默地將mounted改成created,持續嚐試第2組API串接中,如果成功後再來跟大家分享結果,今天就先到這兒囉~
參考資料
