
day 1 : 研究相關 search bar
關鍵字 Leaflet search bar
網路上的範例都是
搜一個地點 下面會有類似的跑出來
可以選
就是沒有我想要的樣子 ...
但 有不是 embedded 在 map 的模式
我先採用這個 (由簡單的概念開始,之後說不定就容易多)
輔助搜尋的字 為跟著字頭
比如說 我先打了3
下面提示就會 跑出 301 302 303 304 305 .....
點選 下面提示 或是 click input 框
替換掉 預設 9018 的 去回程目的地顯示 及 站序 及 時間先加入 搜尋框顯示
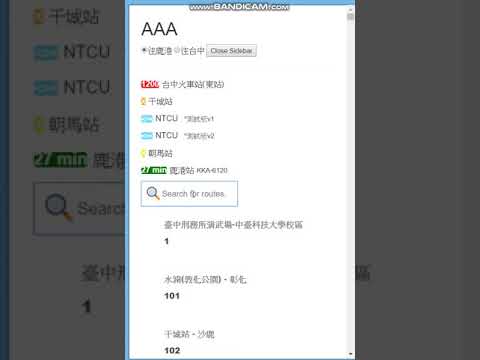
<input type="text" class="search" id="myInput" onclick="updatemap(this.value)" placeholder="Search for routes.." title="Type in a route" value=''>
icon 從這個 免費icon 網站找的 ps: 用過的都說讚
#myInput {
background-image: url('https://i.imgur.com/NA1Mcr9.png');
background-position: 10px 10px;
background-repeat: no-repeat;
width: 50%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
day2 :
Finish 搜尋全線公車的部分。
Ref :
day3 : 統整
全線公車On起來 XD
花了三天的時間!!!
第一天 : 研究搜尋框
第二天 : 搜尋 提示 + 預測資訊API
第三天 : 按鈕切換 和 修Bug 流程順起來
接下來 寫技術文章囉 ~~~ 累累der , but 希望今天可以把 Day 25 寫完 或是拆成兩天 Day 25 26 寫
邏輯 : 按這個 什麼隱藏 什麼顯示 ....blabla
API call 了 3個 動態位置 ,預測時間(9018),站序&預測時間(台中)
還好有會員申請 不然會爆
搜尋框提示 依照字頭做搜尋
影片 ↓
台中全線公車
原本已有的 Inter City Bus(台中<->彰化) 再加上 City(Taichung) Bus ,點選藍色Marker開啟側欄,再點選 Turn on,會切換到台中等公車的部分 側欄資訊 包含 去/回程 依照站序排的站牌名稱 ,等待時間 同時 依照輸入的路線編號或是點選的路線編號,更新地圖公車位置的顯示。
影片 ↓
