本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 11 天:圖文選單 Rich Menus - 使用 LINE Offcial Account Manager
相信大家在 Line 機器人常常看到如下的圖文介面此方法是圖文選單,在官方說明文件上會看到它英文叫 Rich Menus,主要功能讓下方視窗跳出點擊選單與使用者互動,此項目會分多篇來講解,因為它的功能太豐富了,一篇講不完 XD

製作圖文選單的方法有兩種,一種是用之前說過的 LINE Offcial Account Manager,一種是使用 API 呼叫來建立,這兩種方法有什麼不一樣呢?
不一樣的地方在於,如果使用 LINE Offcial Account Manager 建立的比較難做到程式化溝通,基本上只能讓每位使用者使用同樣的 Rich Menus,而使用 API 建立,就可以做到與使用者互動,可以做到類似上一頁、下一頁的變化讓整個 Rich Menus 行為變得更流暢。
那這邊就來跟大家說明如何使用 LINE Offcial Account Manager 建立圖文選單拉!
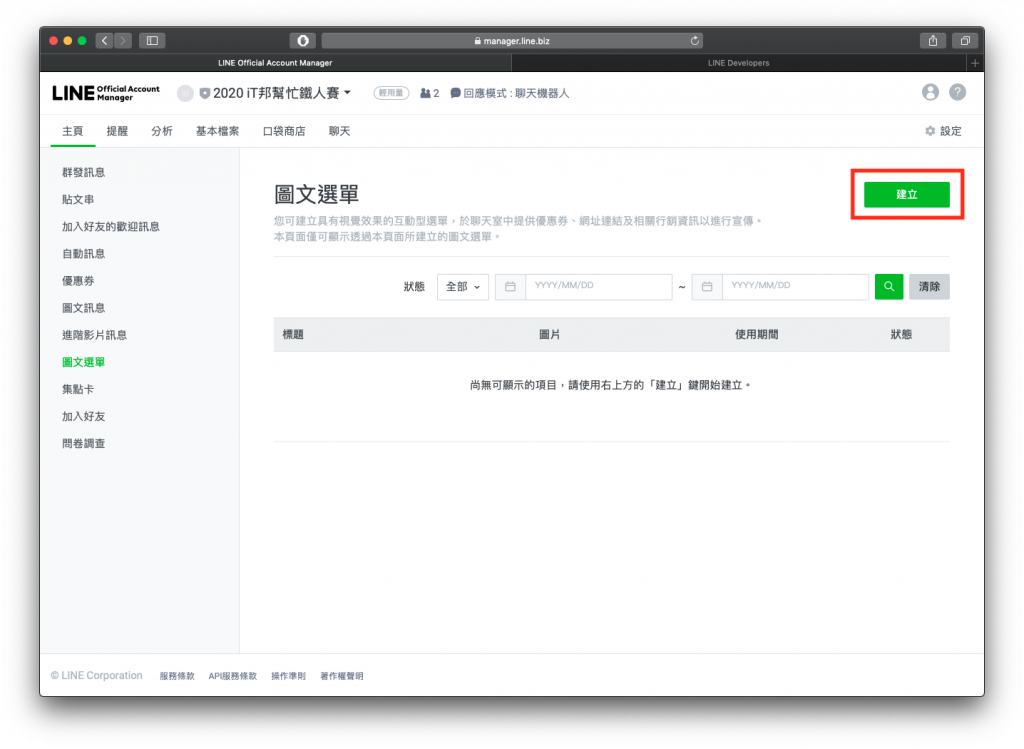
首先開啟我們的 LINE Offcial Account Manager 按下左邊的 圖文選單 出現下圖,按下右上角的建立

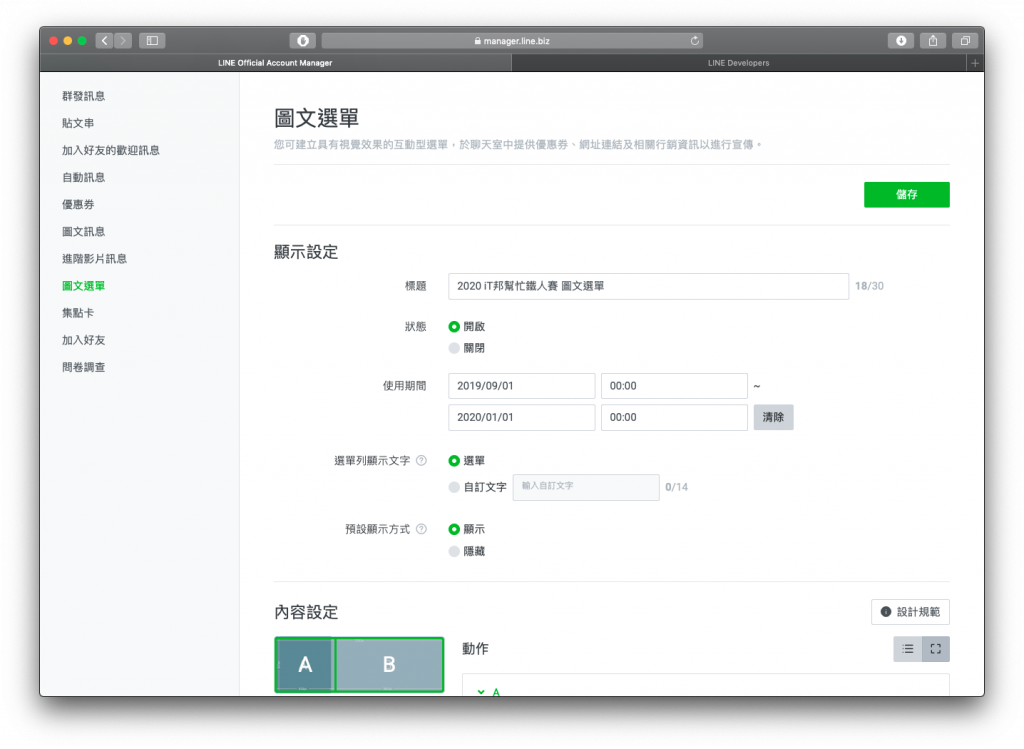
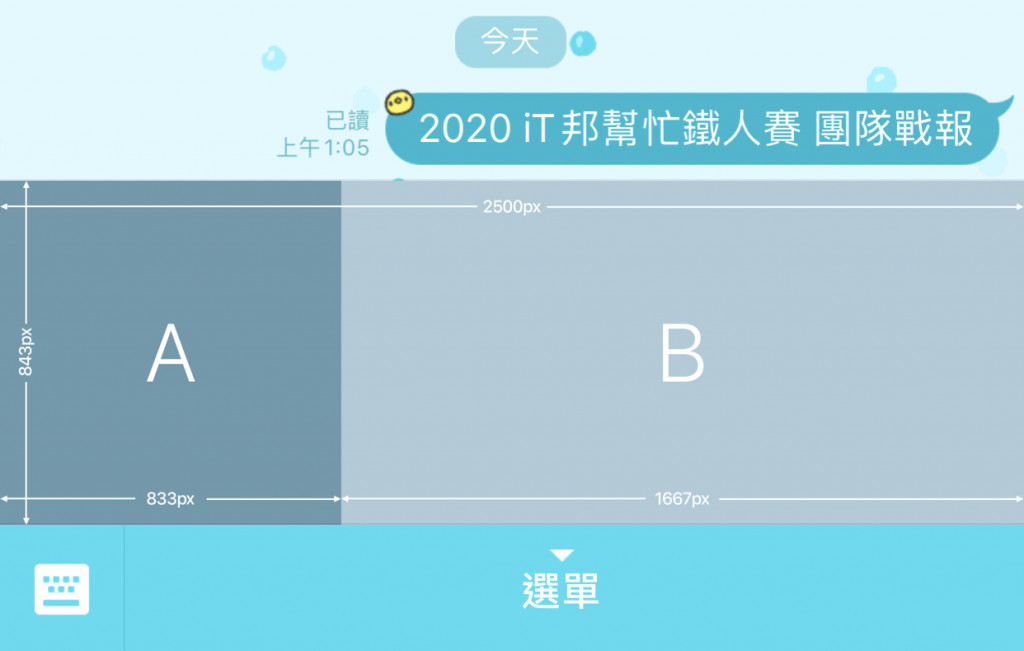
開啟後我們依照自己想要填寫的資料把上面填寫完成,這邊比較特別的是選單列顯示文字部分,預設情況它會出現選單兩個字,如果想要自己變更可以修改它

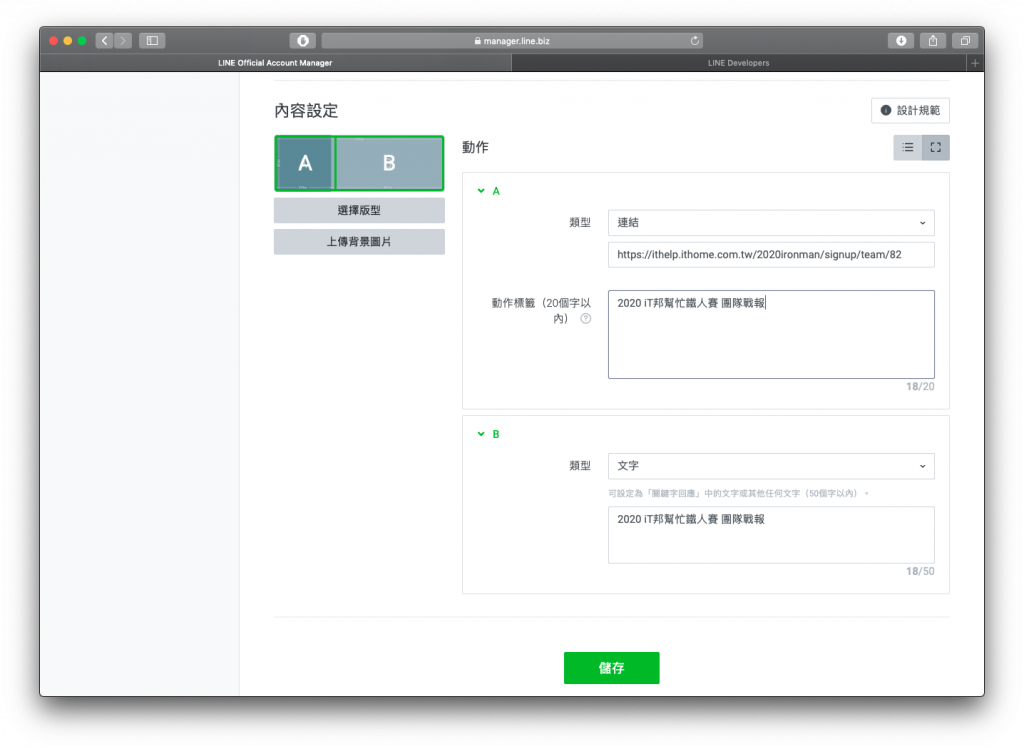
而下方的部分,第一個設定成連結,第二個設定成文字
為什麼會選用文字呢?因為文字可以使用關鍵字回應做組合技!
感覺是不是很好用!

建立完成後我們打開我們的 Bot 就會看到結果如下

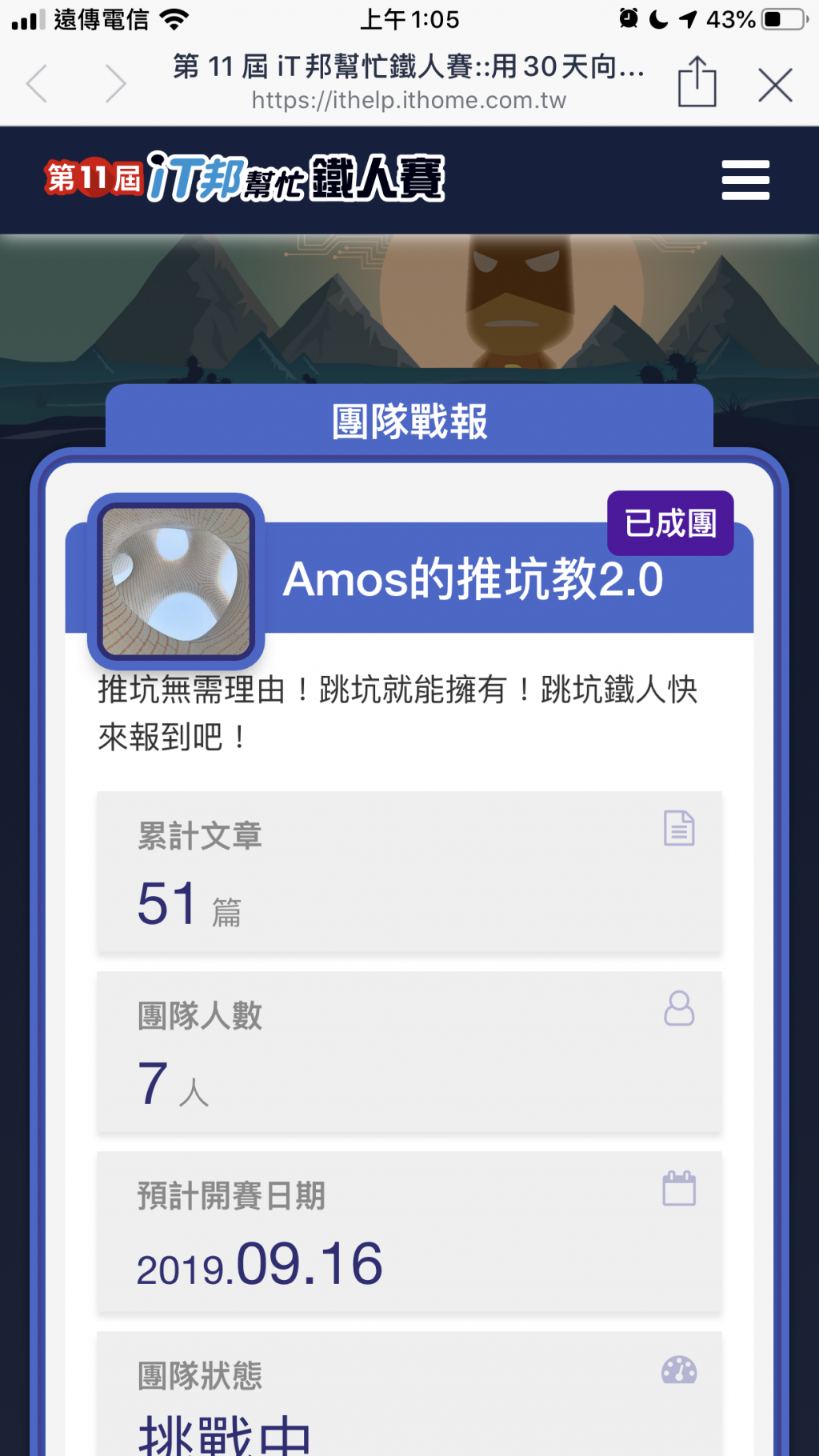
這時候我們點擊左邊按鈕會出現網頁,因為我們剛剛第一個設定成連結

而點選右邊會出現回覆文字

剛剛我們是不是說有一個東西叫做組合技,
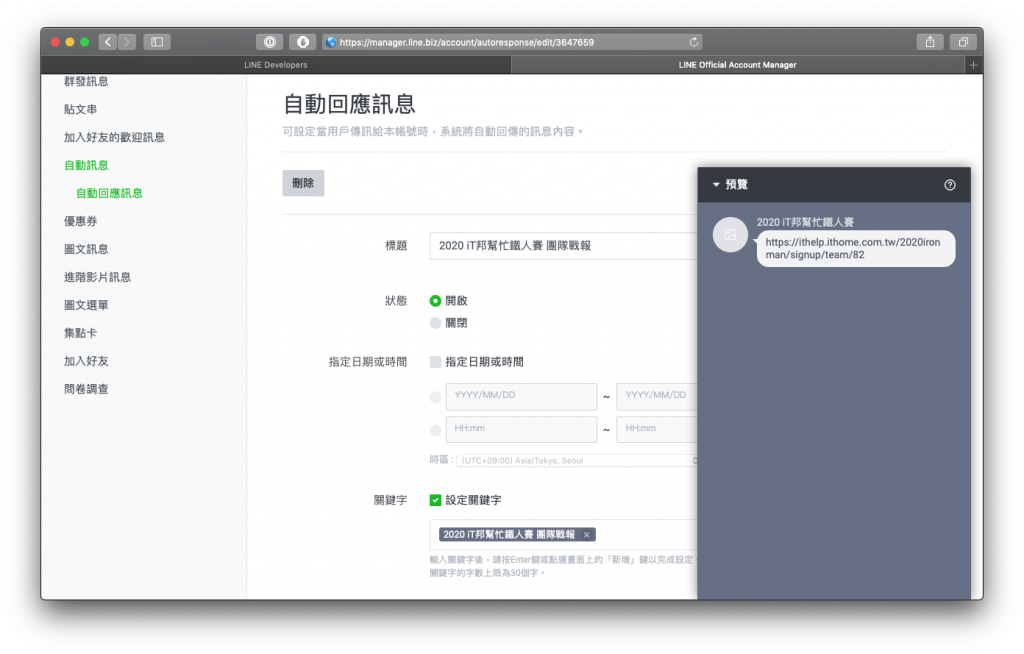
所以我們回到介面,點擊左邊的 自動訊息 -> 自動回應訊息加上如下就可以讓 Line Bot 發送連結拉!

這時候打了關鍵字就自動回覆了 ~

是不是很方便,一行程式碼都不用寫!
今天的章節是介紹不用寫 Code 的方法使用 Rich Menus,但是用這種方法沒有辦法加入 postback 的 action,如果需要用到 postback 的 action 就只能用 API 的方法了,下一個章節就來教大家如何使用 API 建立 Rich Menus 吧!
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
