本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 12 天:圖文選單 Rich Menus - 使用 API Request
昨天介紹了 Rich Menus 利用 LINE Official Account Manager 來建立,今天來介紹如何使用 API Request 建立與使用 Rich Menus,但更多的 Rich Menus 特殊用法就要等下一篇了 XD
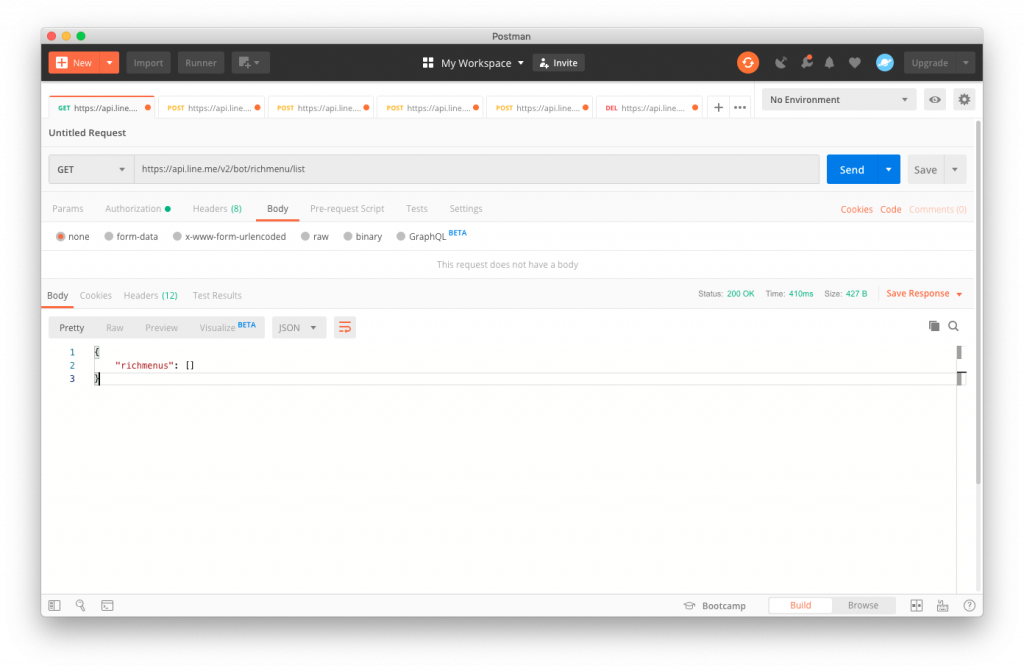
不知道大家會不會好奇,昨天我們用 LINE Official Account Manager 建立過,那我們使用 Rich Menus list API 到底有沒有辦法 GET 到呢?那我們就來試試看吧 ~
curl -v -X GET https://api.line.me/v2/bot/richmenu/list \
-H 'Authorization: Bearer {channel access token}'

看來答案是不會,如果有這種需求的這邊是沒辦法辦到的。
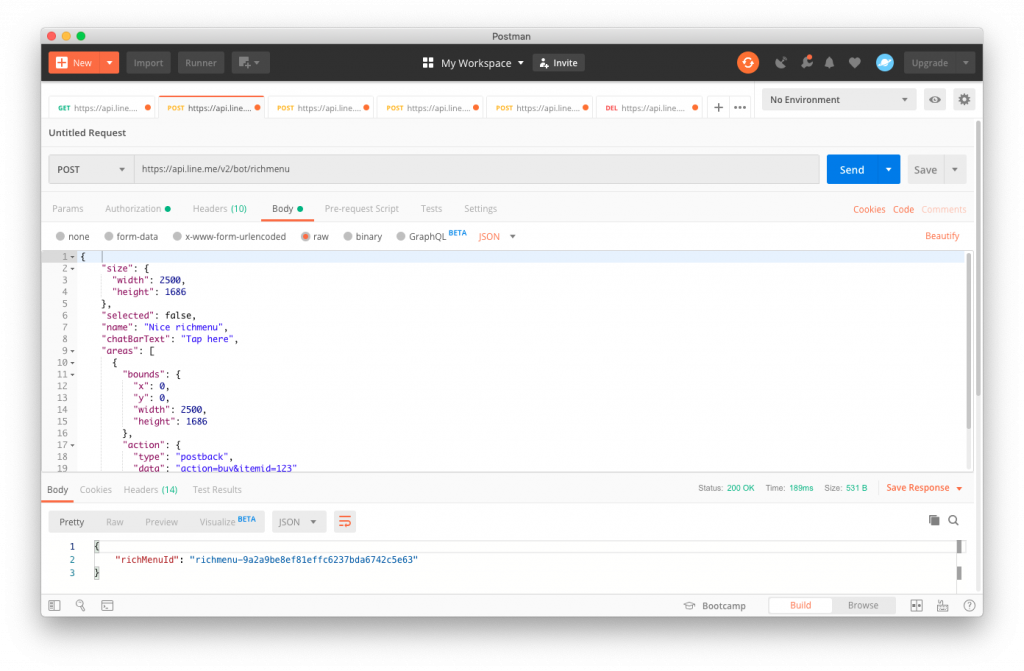
那我們回到正題來試試看 Create 吧 ~
在此篇最難的地方我覺得就是這邊拉 ~
Rich Menus 有嚴格限制可以出現的大小只有以下幾種可以選擇
curl -v -X POST https://api.line.me/v2/bot/richmenu \
-H 'Authorization: Bearer {channel access token}' \
-H 'Content-Type: application/json' \
-d \
'{
"size": {
"width": 2500,
"height": 1686
},
"selected": false,
"name": "Nice richmenu",
"chatBarText": "Tap here",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 2500,
"height": 1686
},
"action": {
"type": "postback",
"data": "action=buy&itemid=123"
}
}
]
}'

我們得到了 Rich Menu Id 了
那接下來需要上傳圖片才有辦法使用
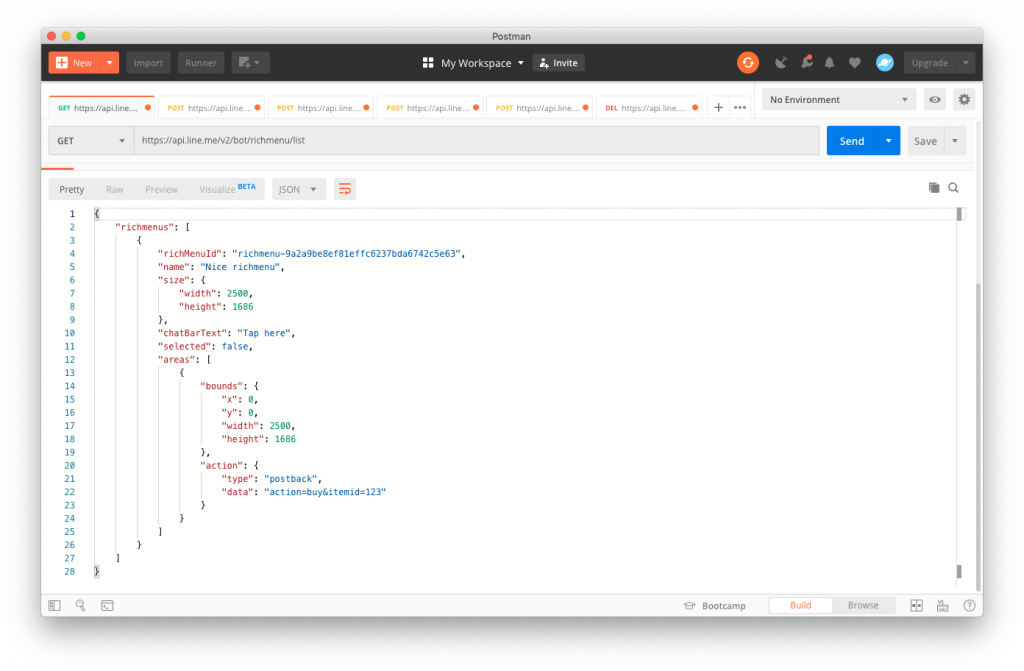
不過在上傳之前我們可以先用 list API 看一下是否有建立完成
OK! 太棒了,有建立完成並且有把我們剛剛填的 JSON 列表出來
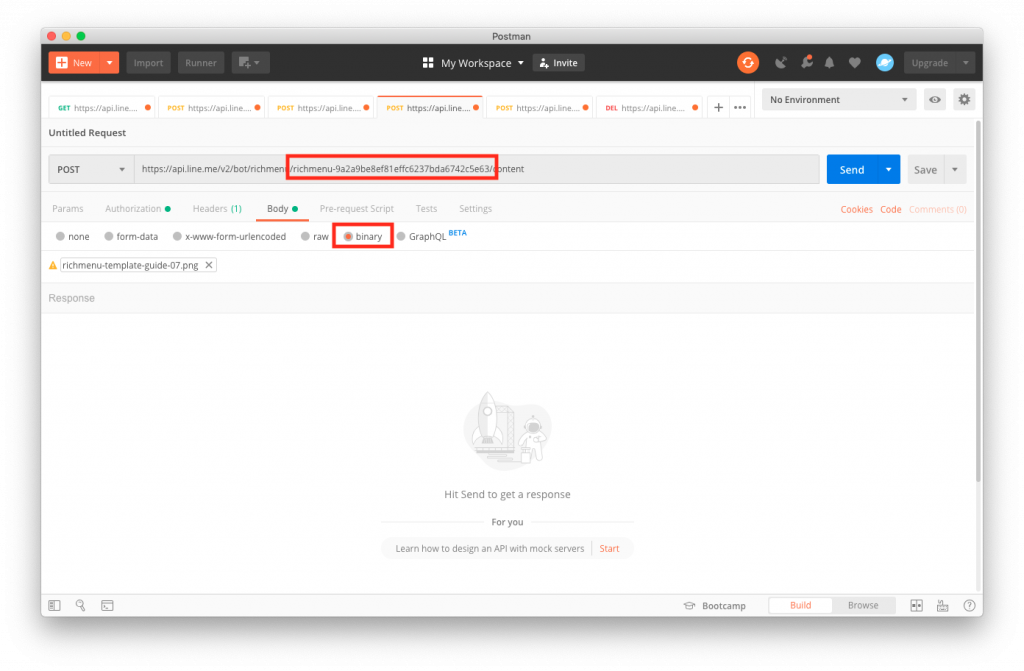
Rich Menus 圖片大小其實有限定最大只能 1 MB,所以太大的圖片自己要先處理過呦!
並且要注意 JPEG or PNG 才有支援呦 ~
curl -v -X POST https://api.line.me/v2/bot/richmenu/{richMenuId}/content \
-H "Authorization: Bearer {channel access token}" \
-H "Content-Type: image/jpeg" \
-T image.jpg
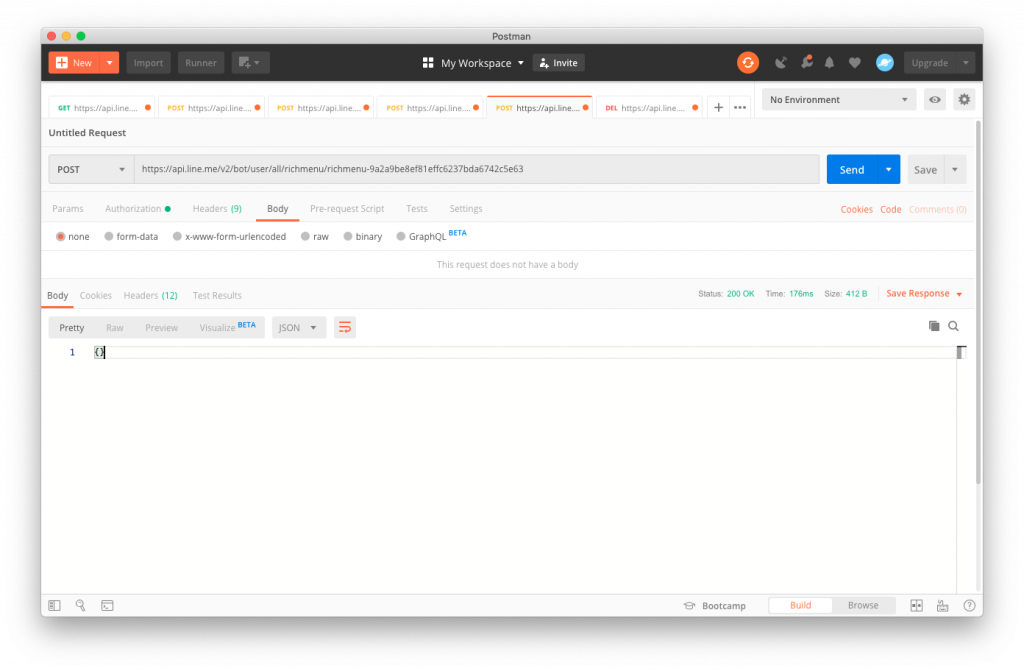
在這邊有幾個地方比較特別,可以從上面的 cURL 看到,這個 Request 需要直接夾帶檔案,並且是 binary 方法,與之前都使用 x-www-form-urlencoded 不太一樣,而如果本來是常用 POSTMAN 的人可能會順手選一個 form-data,因為 form-data 其實是可以夾帶檔案的,但這樣其實也不對,所以要小心一下。

大家可以發現,這樣做完打開我們的 Bot 其實還是看不到 Rich Menus 的,這是因為我們還沒設定他為預設的 Rich Menus,所以我們就來設定一下
不一定要使用預設,也可以使用者丟入某個關鍵字之後用去 Call API 讓特定使用者出現 Rich Menus
curl -v -X POST https://api.line.me/v2/bot/user/all/richmenu/{richMenuId} \
-H "Authorization: Bearer {channel access token}"

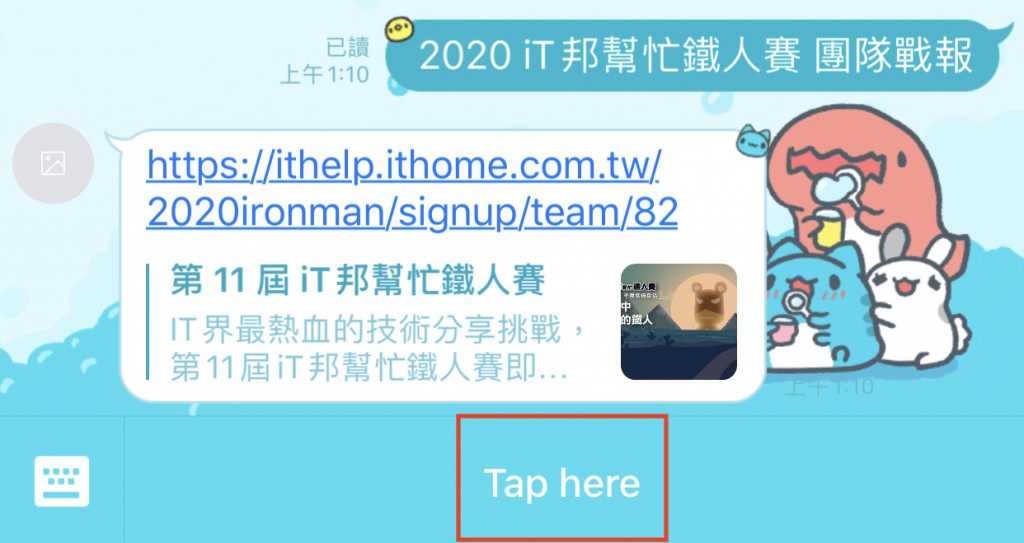
好拉!現在我們來打開我們的 Bot 吧!

執得注意的地方是下方的 Tap here,是我們在 create 的時候設定的,所以是可以修改的呦!

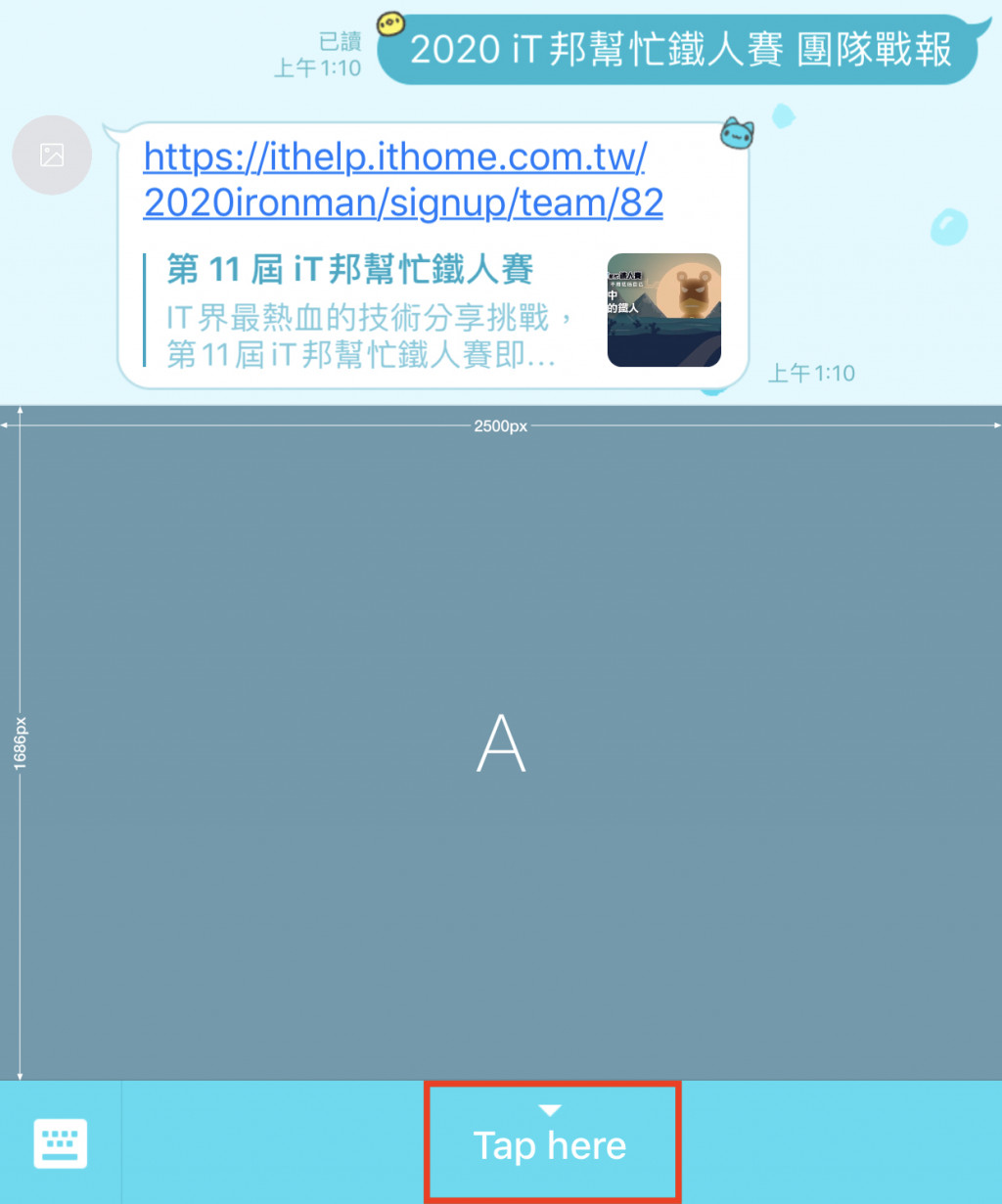
然後我們來看一下展開後!
感覺很棒吧 ~ 我們成功用 API 產生了我們的 Rich Menus 並且放上去了!
用 API 放 Rich Menus 其實步驟滿多的,不過好處是這邊之後可以用程式控制開啟關閉 Rich Menus 也可以做一個 Rich Menus 列表,在程式的活用上面會比起用 LINE Official Account Manager 更有彈性,但是步驟有點多,這邊總結一下需要做哪些事情
完整的三個步驟都做了以後就可以擁有 Rich Menus 了!是不是很棒 XD
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。

Rich Menus 圖片上傳的網址是
https://api-data.line.me/v2/bot/richmenu/{richmenu-ID}/content
且上傳的圖片大小要與設定的一致才能上傳成功, 此例是2500x1686