tag不存在或已被下架!
今天要來學習暫存檔案~~~
我們可能會一次接收到許多不同的專案,假如今天我們在做 A 專案的時候,突然有人請你幫忙修改 B 專案的功能時,這時候該怎麼辦呢? 我 A 專案 coding 到一半又不能做 commit !
別怕,這時候靠 git stash 就沒問題喇~~
stash存放的意思。
今天學習的指令有:
開始之前,我們再來複習ㄅ
$ mkdir stashProject // 開新資料夾
$ cd stashProject // 進入資料夾
$ git init // 建立版本庫
$ touch index.html // 開新檔案
$ git add . // 加入索引
$ git commit -m "update index.h1" // 提交紀錄
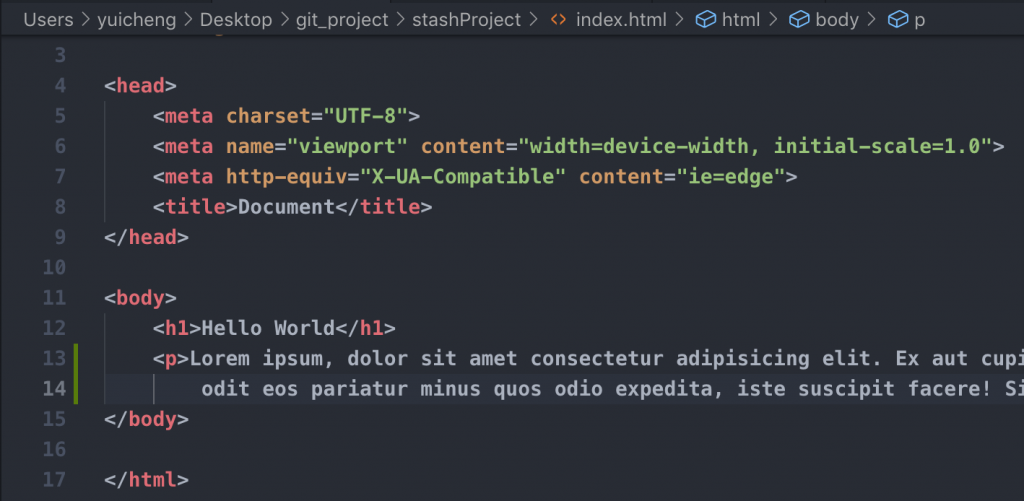
--這裡我有去新增 html 的 h1 標籤
我的 html 長這樣

那我們在本支(master)上 coding 的時候,突然有緊急狀況需要你去修改其他的 bug 時。
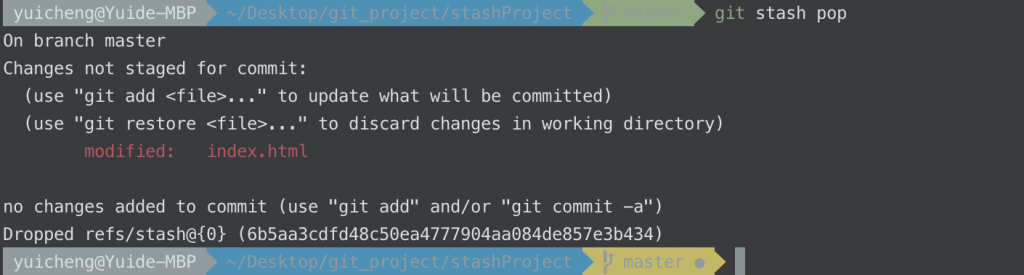
這時候我就是使用 git stash 來暫時存我們的檔案。
--他會跟你說他把檔案儲存起來嚕!
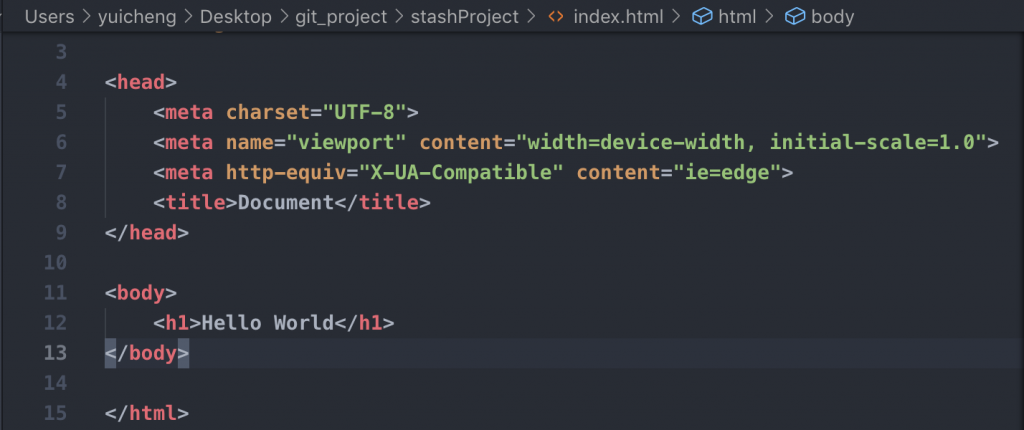
再去看 html 的檔案會發現
-- what the --我的東西去哪了la ヽ(#`Д´)ノ
沒事沒事,我們等等就知道惹:)
想要把剛剛存進去的檔案叫回來
使用 `git stash pop` 就可以囉!
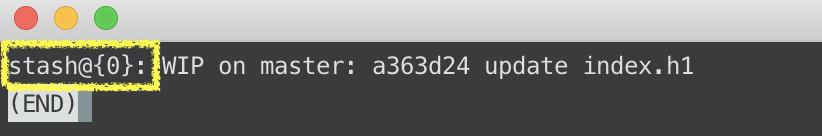
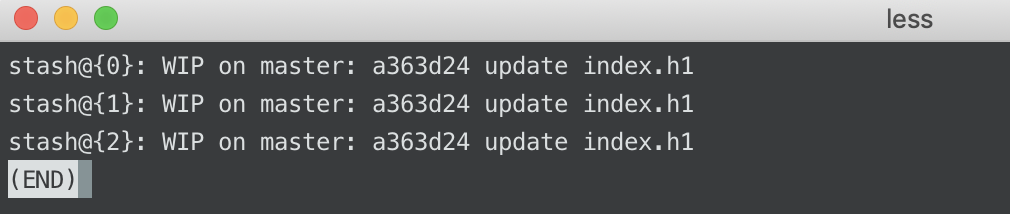
使用 git stash list

--框框框起來的地方是代表我們暫存的次數會有幾筆
WIP - 意思是
Work In Progres, 工作正在進行中 。
像我剛剛自己實驗了一下,每做一次暫存, html 就會回到原本 commit 的檔案。這時再用 git stash list 來看的話,就會有三筆暫存資料。
最後存的檔案會在最上面喲!也就是
stash{0};反之最開始的暫存在最下面。
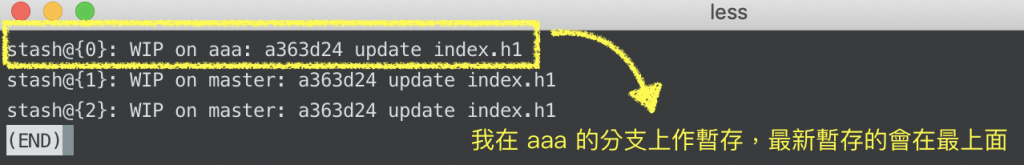
由於要區別一下不同分支的暫存,所以我開了一個分支並作暫存在最上面,等等刪掉的時候比較好區別:)
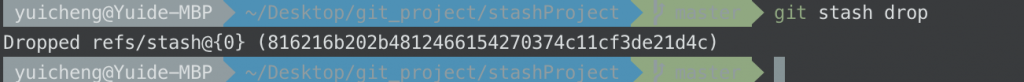
這時輸入 git stash drop
-- Git 也會跟你說它刪掉的是哪一筆
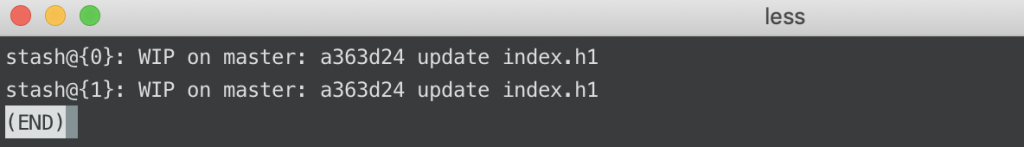
再看看我們的列表,可以看到 aaa 分支上的暫存不見惹。
如果我全部都不要暫存檔的話,通通給它丟掉的時候,就是使用 git stash clear
$ git stash clear
--暫存的就會通通都不見嚕!
git stash pop 只能回到最新的暫存,但我要的是最一開始的 R இдஇ
或是
我原本在 aaa 分支的暫存了,結果到 bbb 的分支去也做了暫存,但回到 aaa 後使用 git stash pop 後,居然是 bbb 的內容 இдஇ
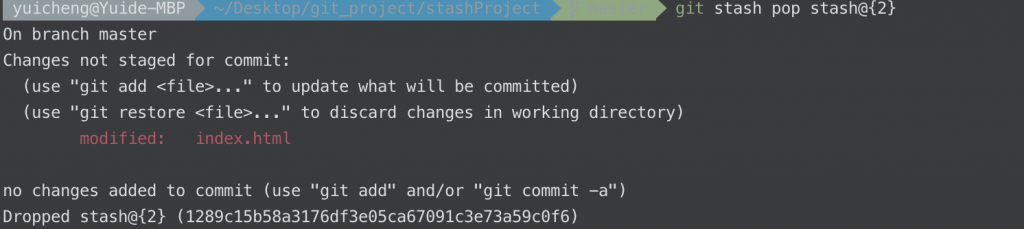
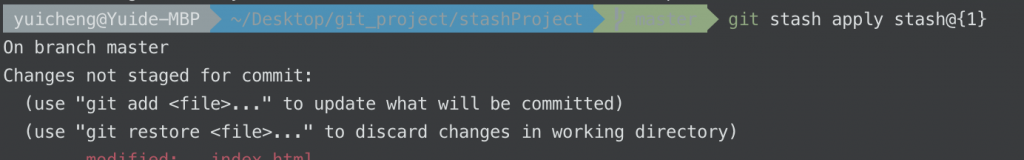
這時候我們在後面加上 stash@{n} 就可以囉! n - 意指你的暫存檔案在第幾筆
或是使用 apply 也可以做到一樣的效果喲!
這裡要注意一點,如果你發現還原錯誤的暫存時,請記得在使用一次暫存,然後再使用
git stash pop stash@{n}去找回暫存檔案喲!不然你會發現在你已經還原檔案的情況下,是不會讓你再還原一次 D
刪除某一個暫存也是跟上面一樣哦,後面加上 stash@{n} 就可以刪掉特定的暫存檔嚕!
再再再如果,都覺得很麻煩的話,可以先做 commit ,之後回來拆掉(reset) commit 就可以喇~
