今天來安裝React以及啟動React,會把啟動後的圖貼上。![]()
因為是Node.js開發,首先要先安裝Node.js,從Node.js 0.6.3以上的版本都已經內建裝上NPM,所以這邊安裝Node.js後就只需檢查一下NPM。
WINDOWS
下載並安裝 Node.js LTS 版本 (裡面已包含NPM)
https://nodejs.org/en/
-v記得小寫 檢查node的版本
node -v
我本機的node版本

-v記得小寫 檢查npm版本
npm -v
我本機的npm版本

有node就可以安裝React了![]()
建立專案
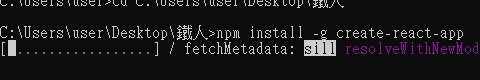
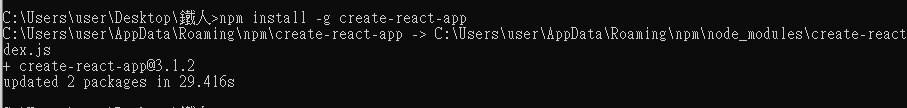
npm install -g create-react-app 安裝React套件
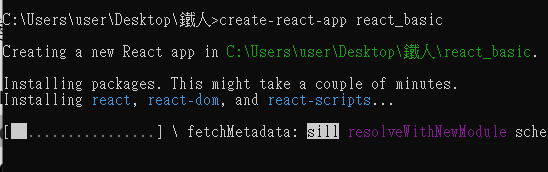
create-react-app 專案名稱 ex:create-react-app react-t 創React專案
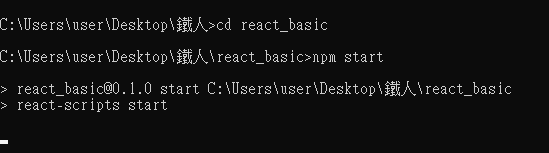
cd 專案名稱 ex:cd react-t 移動到資料夾
npm start 啟動專案
npm install -g 解釋 全局安装 其中參數-g的含義是代表安裝到全局環境裡面
示範:
1.先移動到資料夾
2.安裝React套件
完成後
3.創React專案
4.移動到資料夾 cd 專案名稱 ex:cd react_basic
5.啟動專案 npm start 後的畫面如下
今天介紹React安裝,以及啟動React。
參考資料:
https://nodejs.org/en/
https://reactjs.org/
自己
