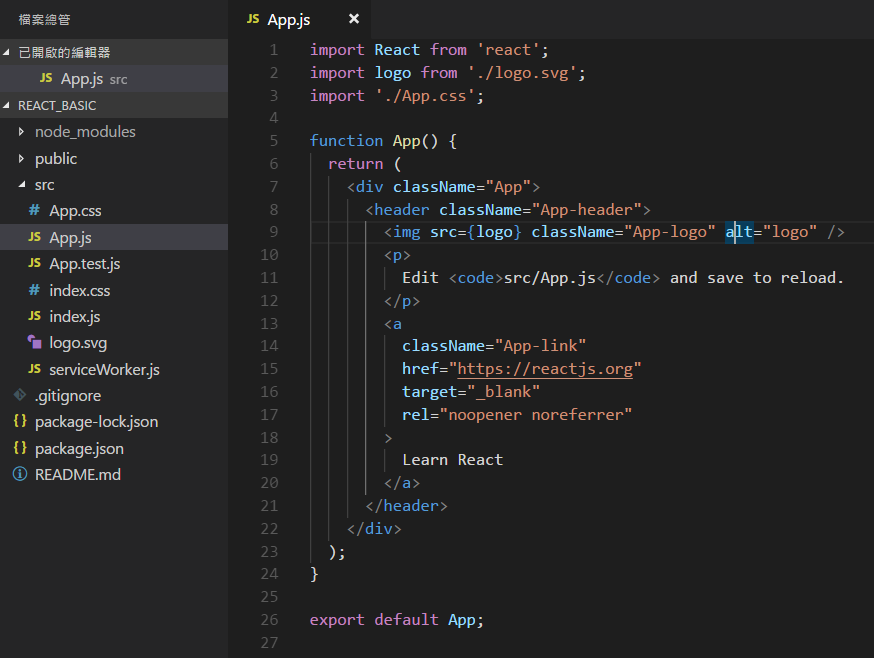
今天把昨天React下載的檔案丟入編輯器,我個人使用Vscoed,然後先點開src資料夾底下的App.js的檔案。![]()
如圖
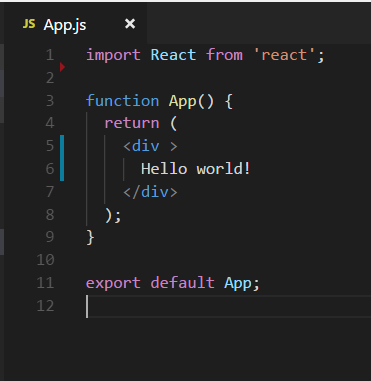
首先頁面,打開之後,是昨天那個綠綠的圖案,程式改成以下形式,如下
改完後打開頁面會長這樣
一個class代表一個組件,我之後都會以class為為基準,請把App.js改成以下樣子
import React from 'react'; //引用react的需要套件
class App extends React.Component { //組件名為 App
render() {
return(
<div> {/* 在retrun裡要用div包裹著 */}
Hello React
</div>
);
}
}
export default App; //輸出組件名為 App
改完後會像這樣
這是React官網 https://reactjs.org/ 的網址,React官網裡面點擊Docs之後,右邊請點擊,這邊都是React的基礎教學。
今天先這樣,明天會介紹JSX語法,以及如何新增組件,引入新增的組件。
參考資料:
https://reactjs.org/
自己
