 Hi~
Hi~
你寫程式時都隨便換行、隨便空白,看心情加逗號跟分號嗎?你覺得反正程式沒有錯誤,結果有出來就好嗎?偶爾還會因為忘記分號導致出錯嗎?你覺得其實看了很不舒服,但也不知道要怎麼寫比較好嗎?誒嘿!沒關係,這邊推薦你個好東西:ESLint airbnb 已經幫你把規則訂好囉!就算沒有想要完全照著他所有的規則走,但在基本撰寫習慣的部分,建議各位可以找個規則來遵循,除了讓程式碼看起來乾乾淨淨、心情變好之外,也可以減少錯誤的發生,更重要的是團隊一起工作時,如果大家使用同一個規範,也可以提升開發效率歐!
今天就來看看 airbnb 的基本撰寫規則有哪些ㄅ!
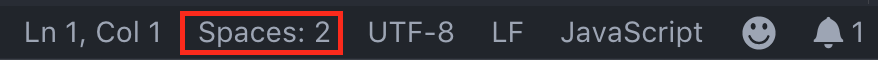
這邊順便提供 vscode 設定的方法:
space
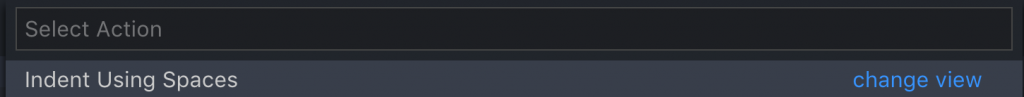
indent Using Spaces
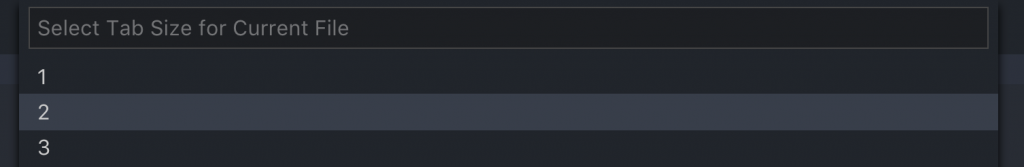
2
function test() {
console.log('test');
};
const me = {
type: 'cute',
bad: false,
};
// 括號()前要空白 - 錯誤示範
if(whiteEyes) {
fight ();
}
// good
if (whiteEyes) {
fight();
}
// 函式的名稱跟括號()不用空白 - 錯誤示範
function whiteEyes () {
console.log ('天生白目!');
}
// good
function whiteEyes() {
console.log('天生白目!');
}
// 錯誤示範
const x=y+5;
// good
const x = y + 5;
// 錯誤示範
$('#items').find('.selected').highlight().end().find('.open').updateCount();
// good
$('#items')
.find('.selected')
.highlight()
.end()
.find('.open')
.updateCount();
// good
const arr = [
function foo() {
},
function bar() {
},
];
return arr;
// 錯誤示範
function bar() {
console.log(foo);
}
// good
function bar() {
console.log(foo);
}
// 錯誤示範
function bar( foo ) {
return foo;
}
// good
function bar(foo) {
return foo;
}
// 錯誤示範
const foo = [ 1, 2, 3 ];
console.log(foo[ 0 ]);
// good
const foo = [1, 2, 3];
console.log(foo[0]);
// 錯誤示範
const foo = {clark: 'kent'};
// good
const foo = { clark: 'kent' };
這樣確保可讀性及維護性!如果要組很長的字串可以使用之前介紹過的模板字串符!
// 錯誤示範
const love = [
speel
, milkTea
, cat
];
// good
const love = [
speel,
milkTea,
cat,
];
不要偷懶!
以上~希望有幫助到還沒找到撰寫真理的朋友們^___^,另外有興趣了解 ESlint 工具 or 其他規範的人可以參考這篇:ESLint 工具簡介&安裝教學-來個乾淨的程式碼,裡面也有介紹到歐!
參考資料:
airbnb 規則(19點與20點)
