之前是用「float」排版所以要每個元素各別設定位置,不過這樣之後用手機瀏覽會有問題,畢竟手機不是寬螢幕。
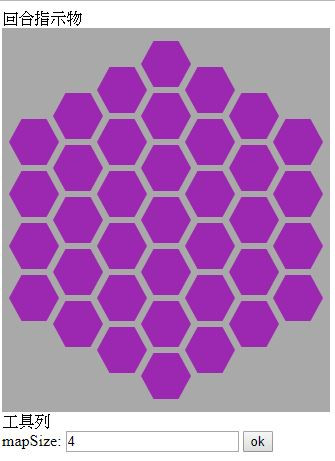
作品:寶石搶地盤(之後改版不一定和畫面相同)
下方可以隨便輸入一個數字,
就會變成長度n的正六邊形。
沒有做玩家輸入檢查,之後要補上。
參考:ccummit大貓圍棋
flex不用算距離,
可以直接垂直置中真方便。
#map{
display:flex;
background-color:darkgray;
padding: 10px;
width: fit-content;
}
用每一行把包起來,
這樣用flex比較方便,
然後設定垂直置中。
.col{
display:flex;
flex-direction: column;
justify-content: center;
margin:0px -3px;
}
六角形版塊
.poly{
display:flex;
background-color:#9C27B0;
width:50px;
height:46px;
clip-path: polygon(25% 0%, 75% 0%,100% 50%,
75% 100%,25% 100%,0% 50%);
margin: 3px 0px;
}
明天預定:地圖挖洞、寶石複製行動
感謝撥冗閱讀,
有錯誤地方請多指教。
