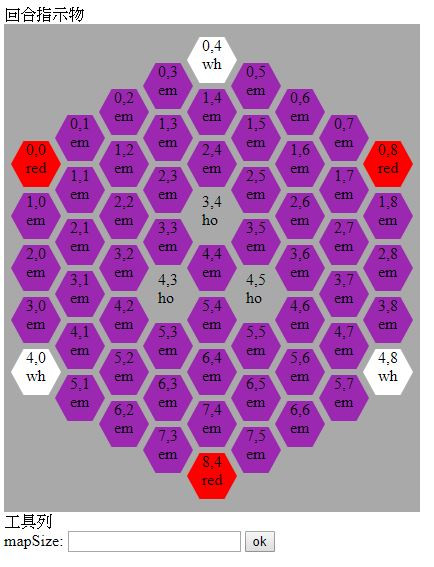
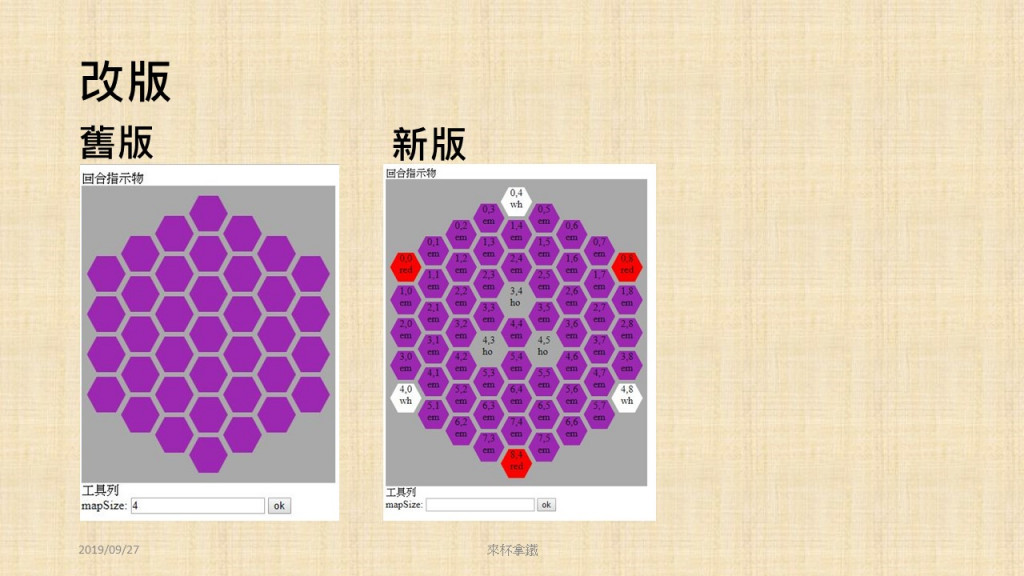
比起理論派學習,還是實踐派來的直覺。直接秀出地圖位置,然後按圖索引放上地洞和寶石。

先把(列,行)地圖資訊顯示出來,
這樣就知道要怎麼修改。
程式算不上漂亮,
不過拿來應急很方便。
//mapArr[col][row] add hole
mapArr[mapSize][mapSize-1]="ho";//5 o'clk
mapArr[mapSize-2][mapSize-1]="ho";//7 o'clk
mapArr[mapSize-1][mapSize-2]="ho";//12 o'clk
//mapArr[col][row] add white
mapArr[mapLen-1][mapSize-1]="wh";//4 o'clk
mapArr[0][mapSize-1]="wh";//8 o'clk
mapArr[mapSize-1][0]="wh";//12 o'clk
//mapArr[col][row] add red
mapArr[mapLen-1][0]="red";//2 o'clk
mapArr[mapSize-1][mapLen-1]="red";//6 o'clk
mapArr[0][0]="red";//10 o'clk
1.六角形周遭範圍(this)
2.依據傳回陣列值增加複製行動()事件
//polyRange(index)
function polyRange(index){
let col= index[0];
let row= index[1];
let rangeArr=
[[col-1,row-1],[col,row-1],[col+1,row],
[col-1,row],[col,row+1],[col+1,row+1]];
return rangeArr;
}
這次專案寫的程式巢狀式改善很多,
盡量切成function來呼叫。
感謝撥冗閱讀,
有錯誤地方請多指教。
