2024 最新 Flutter 教學 - Flutter 終極指南: 連結
從零開始學 Dart 程式設計: 連結
Flutter 程式設計入門實戰 30 天: 連結

哈囉~大家好,我是 KT ,今天【iT邦幫忙鐵人賽】挑戰第十三天,KT 將為大家來介紹,如何簡單切換兩個頁面。
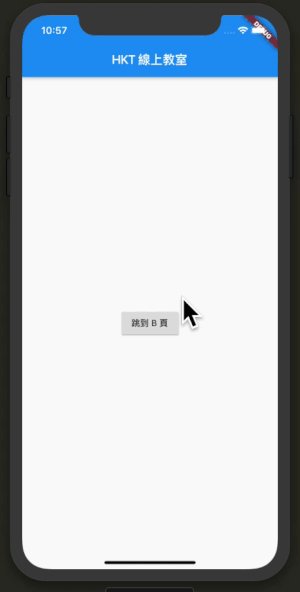
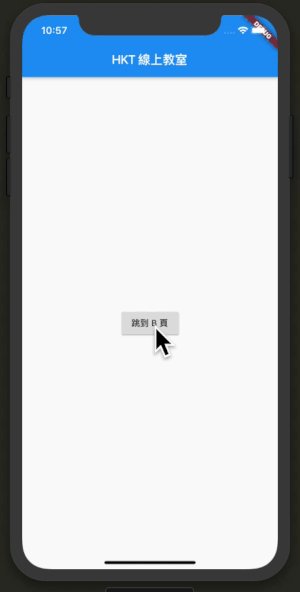
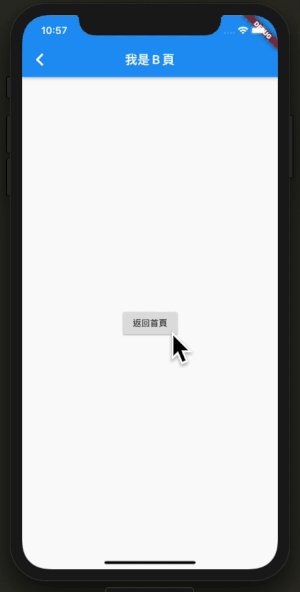
這次我們來學習兩個畫面如何互相跳轉換頁,此次範例有兩個頁面,一個是 MyHomePage(首頁),另一個是 BPage (B頁)。透過 Navigator.push 方法從首頁跳到B頁,返回首頁則是採取 Navigator.pop 方法,程式執行畫面如下:

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT 線上教室'),
),
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center();
}
}
在 body 中,加入 RaisedButton,按鈕文字顯示「跳到B頁」,並加入onPressed 按鈕按下監聽事件
child: RaisedButton(
child: Text('跳到 B 頁'),
onPressed: () {},
)

在 onPressed 按鈕按下監聽事件,加入跳到 B 頁邏輯,當按鈕被按下時透過 「Navigator.push」 方法跳到B頁。
Navigator.push(context, MaterialPageRoute(builder: (context) => BPage()));
同理,在畫面中加入一顆按鈕,按下按鈕透過 「Navigator.pop」 方法,返回首頁
class BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我是 B 頁'),
),
body: _BPage(),
);
}
}
class _BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('返回首頁'),
onPressed: () {
Navigator.pop(context);
},
),
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT 線上教室'),
),
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('跳到 B 頁'),
onPressed: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => BPage()));
},
),
);
}
}
class BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我是 B 頁'),
),
body: _BPage(),
);
}
}
class _BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('返回首頁'),
onPressed: () {
Navigator.pop(context);
},
),
);
}
}

那今天【iT邦幫忙鐵人賽】就介紹到這邊囉~
順帶一提,KT 線上教室,臉書粉絲團,會不定期發佈相關資訊,不想錯過最新資訊,不要忘記來按讚,加追蹤喔!也歡迎大家將這篇文章分享給更多人喔。
我們明天見囉!!!掰掰~
HKT 線上教室
http://tw-hkt.blogspot.com/
Background vector created by freepik
https://www.freepik.com
