
連續的從 HTML 到 CSS 然後到 RWD,現在我們要來到了 Sass了,Sass 是 CSS 的預處理器,顧名思義它的功能就是可以「預先處理」CSS,讓我們透過 Sass 可以更方便的管理 CSS。
由於前端技術的快速更迭,工程師要管理與撰寫的 CSS 碼也愈來愈多,但人腦畢竟有限,且若不斷重複的事情,身為世界上最懶的一群人軟體工程師(誤),怎麼不會想出一個更好更快更有系統的方式來管理 CSS 呢?於是就有了各式各樣的 CSS 預處理器的誕生,例如 Less、Stylus 以及我們要介紹的 Sass。
接下來的幾個篇章,我們會進行 Sass 這個 CSS 預處理器的介紹,然後我們會用到的工具如下:
上面的 Prepros 與 Sublime Text 3 的教學網路上超多,這裡不贅述,請大家自行尋找並安裝完畢。
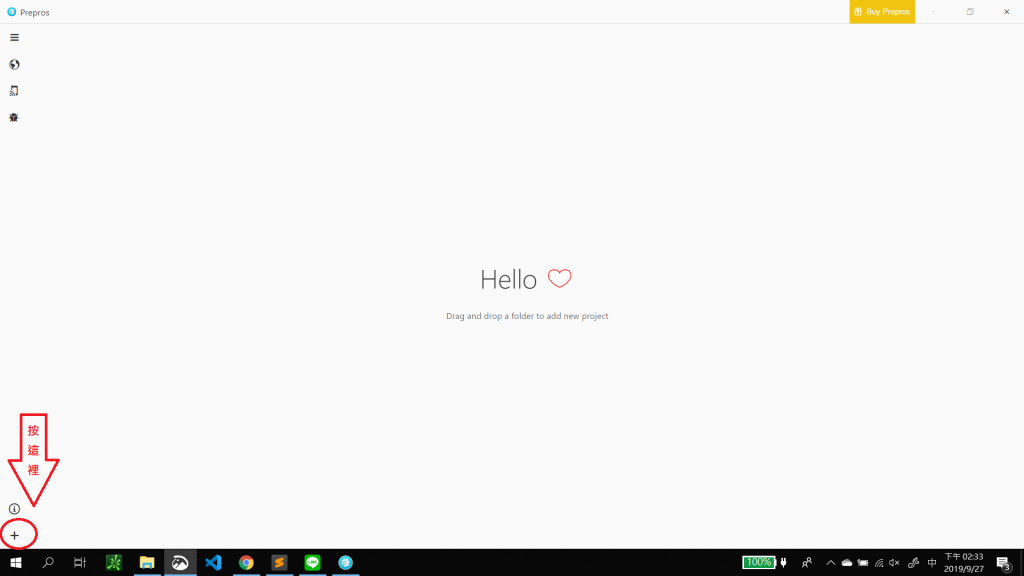
然後請在你電腦屬意的一個位置新增一個資料夾(命你喜歡的名),然後用 Sublime Text 3 開啟兩個新檔,一個命名為 index.html,另一個命名為 all.scss (注意喔,附檔名是.scss不是.css喔),此時,打開 Prepros,這時你應該會看到一個乾淨的畫面如下。
然後請按左下角的「+」,把你剛剛新增的資料夾加入這裡,或是將欲加入的資料夾拖曳進來即可,然後畫面就會變成這樣。
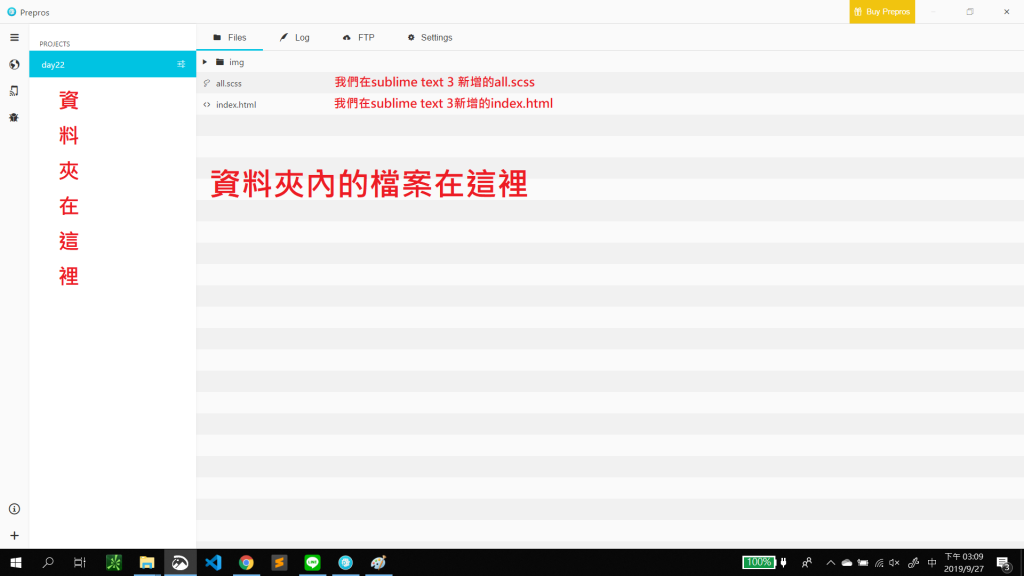
這時你就可以看到你拖曳進去的資料夾以及資料夾內的檔案了,此時 Prepros 已針對你這個資料夾內的(.scss)檔案進行監控,只要你一更新,他就會即時的把它編譯成(.css)檔案,好讓 index.html 檔來讀取。
別光說不練,目前我們的 index.html 及 all.scss 檔內都還是空的,我們先來新增一下簡單的內容,首先我們將 index.html 的檔案打開,然後新增以下程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="all.css">
</head>
<body>
<div class="left">
<h1>CSS預處理器Sass的語法有兩種</h1>
<ul>
<li>
<h2>第一種:舊的SASS</h2>
<p>介紹:向Haml取經,具備不使用大括弧格式、使用縮排,不能直接使用 CSS 語法、學習曲線較高等特性,檔案名稱為.sass</p>
</li>
<li>
<h2>第二種:新的SCSS</h2>
<p>介紹:新的 SCSS 語法是 CSS3 的超集合,所以傳統的 CSS3 檔案就算直接複製過來也不會出錯,學習曲線相對較緩,檔案名稱為.scss</p>
</li>
</ul>
</div>
</body>
</html>
注意<head></head>標籤內,我新增的<link>標籤是href=”all.css”而不是 all.scss 喔,HTML 檔只能讀取 css 檔,而不能讀取 scss 檔,那那那可是,我們剛剛在資料夾內新增的是 all.scss 檔耶,那這樣他要怎麼讀取呢?沒關係先照著做,剩下的 Prepros 會幫我們完成他。
然後我們再打開 all.scss,新增以下程式碼,然後存檔,接下來神奇的事情就要發生了,這就是 SCSS 碼的寫法,減少了重複撰寫.left,整體看起來更有階層性。
.left{
h1{
color:red;
}
li{
h2{
color:blue;
}
p{
color:green;
}
}
}
右下角若出現了這個畫面,那就代表成功了。
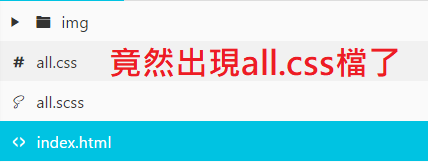
我們來看一下 Prepros 的資料夾吧,除了原本的 index.html 及 all.scss,現在竟然出現了一個 all.css 檔,這一切是不是太神奇了呢。
既然 all.css 這個檔出現了,我們來看一下裡面的內容,下面就是經過 Prepros 編譯解碼後編成的 all.css 檔,我們的 index.html 讀取的是這個檔。
.left h1 {
color: red; }
.left li h2 {
color: blue; }
.left li p {
color: green; }
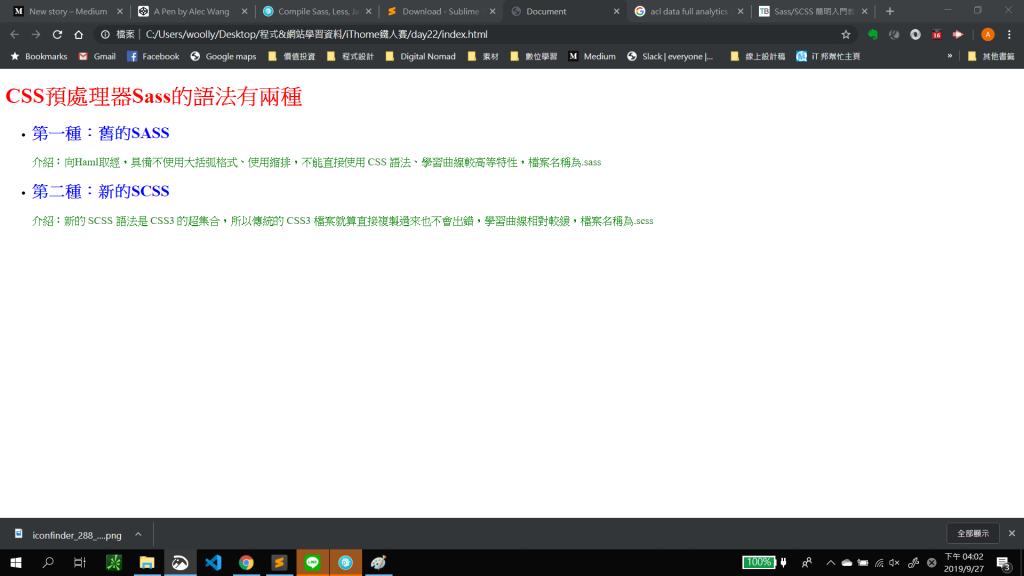
然後我們的網頁就變成這個樣子了。
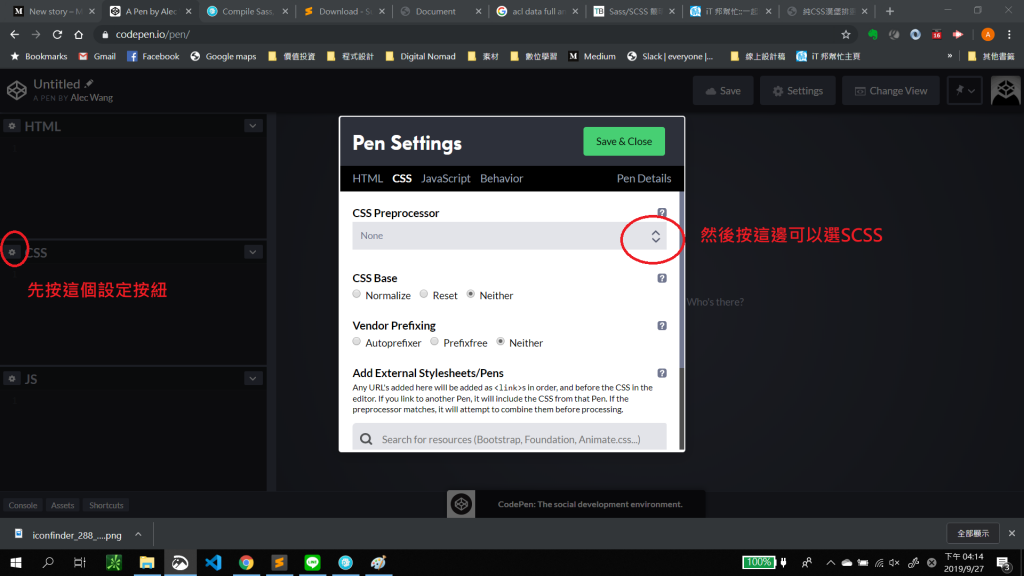
再來就是 codepen,後面我也會將今天介紹的範例程式碼放上 codepen 貼在這裡,但是在提供之前,我要先說明,codepen 本身也就有編譯的功能,也就是你可以在他的 CSS 撰寫欄位內寫 SCSS 檔,但是要多按幾個鈕,如下,先按左邊設定按紐,再按中間的選取框可以選 SCSS,然後按上面綠色的(Save & Close)即完成。
然後 codepen 上的 CSS 撰寫欄位如果變成下面這樣就表示你成功了。
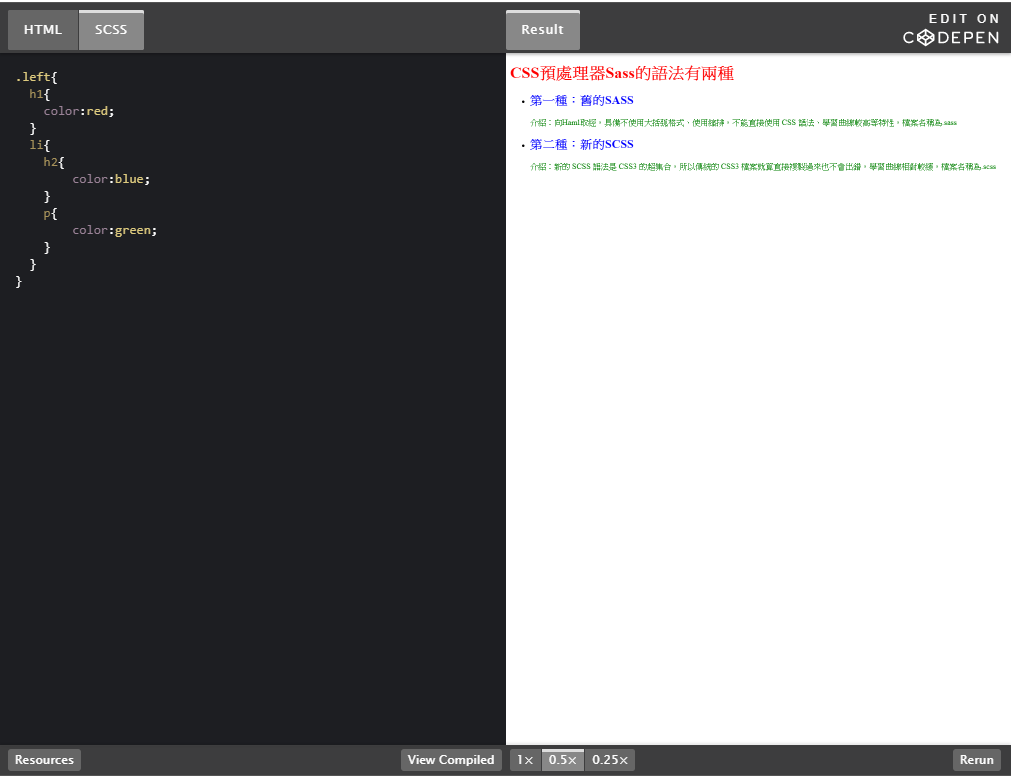
我們在這個欄位撰寫的 SCSS 碼還可以經過一鍵直接轉換成CSS,我們來看下面的GIF檔,就知道按那裡了。
若你們有留意,過往前幾篇文章我的 CSS 碼,偶而會有許多需要重複撰寫的地方,若是改寫 SCSS 碼的話,就可以減少重複撰寫以及之後更新維護的難度。
而至於舊的 SASS 碼的寫法呢?因 SCSS 已經是更進化版的寫法了,所以我們這邊就不介紹舊的SASS寫法了(看倌:明明就是你自己也不熟,啊哈)(筆者:啊我就介紹我自己會的,不熟的不亂講啊)。
再來送上今天的 codepen,謝謝。
若今天的範例,讓你覺得其實不管是直接寫 CSS 或是先寫 SCSS 再編譯過去,好像都差不多的話,那是因為我的網頁範例內容太少,若是一個龐大的網站須要常常維護的話,今天如果只是要改一個文字顏色 color,不就要整個程式碼翻遍了,來去找有沒有哪一個 color 被遺漏呢?但是若是用 SCSS 的變數功能,一切就都很簡單很容易囉,下一集我們就來介紹 SCSS 的變數功能吧,下回見。
