今天要來介紹的是 Sass 的變數功能,只要利用變數的功能,我們會比較好的去管理一個網站的其他設定值,而不用欲修改時要一行一行的檢視原生 CSS 碼。
$title-color: red;
h1{color:$title-color;}
先來做一個很簡單的範例,一個很簡單的變數撰寫方式就如上的說明,一個$字號開頭,然後後接變數名稱title-color,在來一個:以後是他的值,我設定為red,再來以;結尾,這個變數就設定完成了。
假設我要設定<h1>標籤的顏色,我就寫h1{color:$title-color;},通常若是要用原生 CSS 碼設定<h1>標籤,我必須是用這種寫法h1{color:red;},但是因為我前面已經設定了$title-color: red;,我已讓$title-color等於了red,所以red的位置就可以用$title-color來替代,換言之,因為前頭已經先設定了$title-color: red;,若我欲修改成別的顏色,架設要改成綠色好了,那我只要將$title-color改成green即可,像這樣$title-color: green;,這樣<h1>標籤就會改成了綠色。
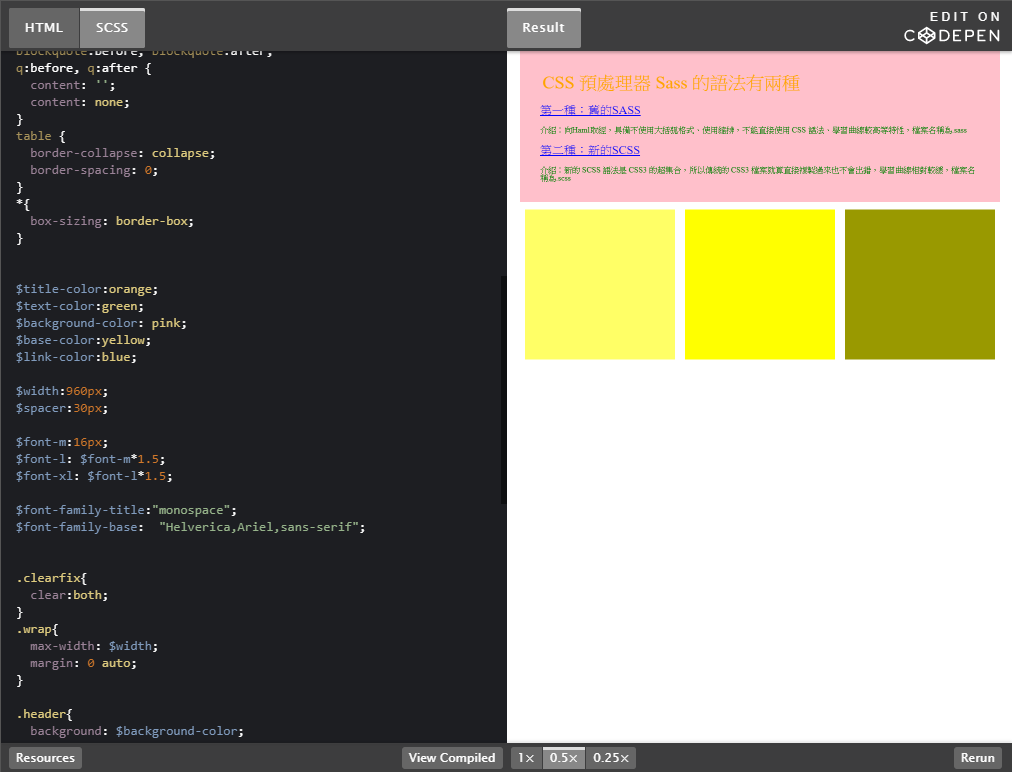
變數不是只能設定顏色,他也可設定數字,且數字還可以加減乘除,以下的 coldpen 我已寫好了這次要介紹的範例,請大家參考,後面我一個一個說明。
首先下面是這個範例的 HTML。
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<meta name=”viewport” content=”width=device-width, initial-scale=1.0">
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
<title>Document</title>
<link rel=”stylesheet” href=”all.css”>
</head>
<body>
<div class=”wrap”>
<div class=”header”>
<h1>CSS 預處理器 Sass 的語法有兩種</h1>
<ul>
<li>
<h2>
<a href=”#”>第一種:舊的SASS</a>
</h2>
<p>介紹:向Haml取經,具備不使用大括弧格式、使用縮排,不能直接使用 CSS 語法、學習曲線較高等特性,檔案名稱為.sass</p>
</li>
<li>
<h2><a href=”#”>第二種:新的SCSS</a></h2>
<p>介紹:新的 SCSS 語法是 CSS3 的超集合,所以傳統的 CSS3 檔案就算直接複製過來也不會出錯,學習曲線相對較緩,檔案名稱為.scss</p>
</li>
</ul>
</div>
<div class=”content”>
<ul>
<li class=”light”>12345</li>
<li>12345</li>
<li class=”dark”>12345</li>
</ul>
</div>
</div>
</body>
</html>
然後我們來看 SCSS 碼怎麼撰寫,一開始我先進行了很多的變數設定。
首先是顏色的設定,我一連設定了5個變數。
$title-color:orange;
$text-color:green;
$background-color: pink;
$base-color:yellow;
$link-color:blue;
再來是寬度與間隔,間隔這個變數可同時使用在margin及padding。
$width:960px;
$spacer:30px;
然後是字體大小,我以$font-m為基準,$font-l是$font-m的1.5倍,$font-xl又是$font-l的1.5倍。
$font-m:16px;
$font-l: $font-m*1.5;
$font-xl: $font-l*1.5;
然後再來是字型,我分別設定了$font-family-title及$font-family-base兩種,分別用在標題與非標題文字。
$font-family-title:”monospace”;
$font-family-base: “Helverica,Ariel,sans-serif”;
再來下面就是其他的 SCSS 碼,先進行全域設定.clearfix及.wrap。
.clearfix{
clear:both;
}
.wrap{
max-width: $width;
margin: 0 auto;
}
再來下面的.header部分我使用了 SCSS 的方式撰寫,並且加入了很多之前設定的變數,不管是顏色,或是間隔,或是字體大小,你可以看到我在使用padding時有使用除法,<h1>的時候我除2,<h2>及<p>時我除3,$spacer是設定為30px,所以<h1>的padding為15px,<h2>及<p>的padding為10px,這就是我前面提到的加減乘除,而未來若要修改padding值的話,也可以透過直接修改$spacer的設定就可以了,而不用一個一個去修改喔。
.header{
background: $background-color;
padding:$spacer;
h1{
color:$title-color;
font-size: $font-xl;
font-family: $font-family-title;
padding:$spacer/2;
}
li{
h2{
background-color: $background-color;
font-size: $font-l;
font-family: $font-family-title;
padding:$spacer/3;
a{
color:$link-color;
}
}
p{
color:$text-color;
font-size: $font-m;
font-family: $font-family-base;
padding:$spacer/3
}
}
}
而另外我們在.header下方新增了一個.content區域,裡面我用<ul>內有3個<li>的方式安排了三個方框,這裡我要來介紹lighten及darken功能。
.content{
width: 100%;
li{
float:left;
width: 31.33333%;
height: 300px;
margin:$spacer/2 1%;
background: $base-color;
}
.light{
background: lighten($base-color,20%);
}
.dark{
background: darken($base-color,20%);
}
}
一開始我先設定<li>內的background為$base-color;,而$base-color在上面的變數設定時,我設定為yellow,所以background: $base-color;,而我在另外兩個<li>上面分別加上了class,一個是.light另一個是.dark,而我在進行以下設定.light{background: lighten($base-color,20%);}、.dark{background:darken($base-color,20%);} 這個lighten及darken的功能,是能夠以某一個顏色為基準點,然後調淡或是調深這個顏色,深淺多少可以用百分比來設定,這裡我就設定為20%,所以你就可以看到一個比較深一點的黃色及比較淡一點的黃色了。
以上,就是今天介紹的變數功能,謝謝你看到了這裡,明天準備開始介紹import的功能囉,明天見~
