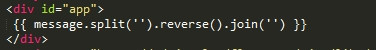
在使用vue模板時,雖然使用起來非常便利,但是設計它的初衷是為了簡單的運算。因此,當模板中放入太多的邏輯計算會讓模板過重且難以維護。例如:
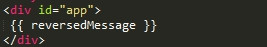
這時,計算屬性便有了必需性,它可以使模板變得簡潔便利。如下:
這裡利用reversedMessage將資料顯示出來,它是計算屬性中的一個變數。
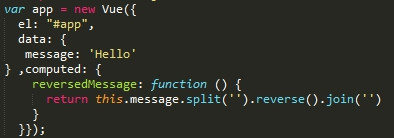
在computed中設定一個變數為reversedMessage,其值則是利用function方法來實現,並透過return來回傳一個字串值。this代表vue物件本身,因此this.message其值為Hello,再透過split('')方法將其每個字元切割,然後使用reverse()方法將字串反轉,最後利用join('')方法將其組成一個新字串,結果如下:
明日預告:方法methods
