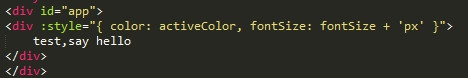
v-bind在vue中除了可以使用陣列的格式來處理欲使用的class,它也可以用來處理style中各種屬性的值,可以用:style作為簡寫。這裡以較常見的color、fontSize來示範:
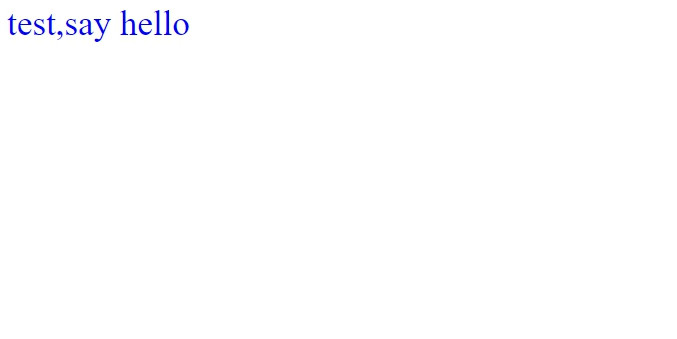
利用v-bind控制div上的style,在color屬性中宣告activeColor變數;在fontSize屬性中宣告fontSize變數並在變數後方加上單位px
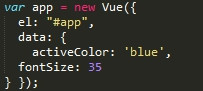
透過在javascript中的撰寫,設定color為藍色,而fontSize大小為35
明日預告: 計算屬性computed
