本文同步發表於斜槓女紙部落格:Day24 萬丈高樓平地起(7):Vue CLI專案檔案結構簡介

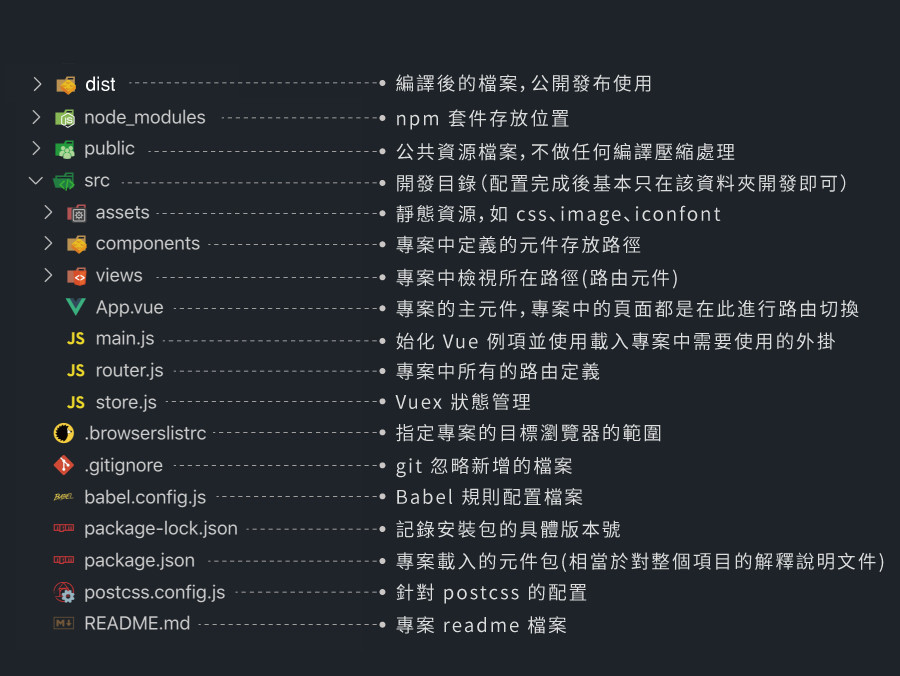
延續昨天的進度,安裝好Vue CLI-3專案以後,應該可以看到下面的資料夾。

有部分資料夾或檔案會因為你所選擇的專案設定檔不同而有所差異。下面會介紹一些我所理解的資料夾具體的功能:
執行發佈指令npm run build後,會將構建完成的檔案產生到這個資料夾中,可將此資料夾的檔案上傳到github後,便可以使用瀏覽器觀看。
注意:這裡產生的檔案如
index.html無法在本地端使用file://...的方式直接打開,必須將資料夾內的內容以VsCode的Web Server或是Live Server才能看到畫面
除了裡面的index.html以外,其他資料會直接複製到dist資料夾下,而不需要編譯和壓縮。
圖片檔案比較小的會被自動轉譯成base64圖片
開發整個專案最主要使用的目錄,如果有新增其他目錄(如:api放置所有的介面程式、styles放置全域樣式屬性)的需求,也是在新增在src目錄下唷!
由x-template元件、JavaScript、CSS Style所組成的檔案,每個檔案都是可以重複使用的元件。其中App.vue是整個專案入口元件,這裡我們會對程式碼進行一個簡單的調整,最終整個專案中編寫的 Vue 元件我們都會通過 vue router 匯出到這個元件上。
創建 Vue 實例,是整個項目的核心。我們來看個範例:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// global filters.
import './filters'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
其中的這段(下方程式碼)就是載入整個專案中所使用到的所有JavaScript檔案,這樣一來以後整個專案要維護的話也會比較簡便,直接去找要修改的檔案調整,而不用在同一個JS檔案中大海撈針。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// global filters.
import './filters'
今天就先分享到這兒囉,我們明天見!
參考資料
