大綱
事件與事件處理程序:事件處理模式
事件 (Event) 對動態網頁的撰寫是相當重要的,那麼如何綁定事件呢 ? 簡單來說,有幾項是我們必須要考慮的事項。
<body> 標籤內,如果只對某物件有效,則事件需加在該物件。JavaScript 綁定事件有三種方式:
target.addEventListener(event, listener[, useCapture]);補充說明:addEventListener() 方法裡的事件不需要加『on』,例如按一下滑鼠左鍵是 click 而不是 onclick。
事件與事件處理程序:冒泡 (bubble) 與捕獲 (capture)
冒泡與捕獲是一種事件傳遞引發的現象,會發生在父元素與子元素都綁定相同的事件時發生,當子元素事件被觸發的時後,父元件的事件也會被觸發,觸發的順序是子元素到父元素 (由內而外) ; 捕獲觸發的順序與冒泡相反,觸發的順序是由外而內。
常用的 HTML 事件:Load 與 Unload 的處理
使用 JavaScript 操作 HTML DOM 時,必須先確定操作的元素已經被載入了,再來處理,否則就很容易出錯,最好養成利用 window 及 Document 提供的載入相關事件把關,確認 DOM 都載入之後再執行 JS 的好習慣。
確認網頁載入的方式有下列兩種方式:
window.onload:
load 事件是在網頁所有資源載入完成時觸發,下列是使用 onload 事件處理程序屬性,語法如下:
window.onload = (event) => {
...
};
或者,使用事件偵聽,語法如下:
window.addEventListener('load', (event) => {
...
})
偵聽 Document 的 DOMContentLoaded 事件:
DOMContentLoaded 事件是當 document 被完整的讀取跟解析之後就會被觸發,不會等待 CSS、圖片或其他資源,語法如下:
document.addEventListener('DOMContentLoaded', function() {
...
});
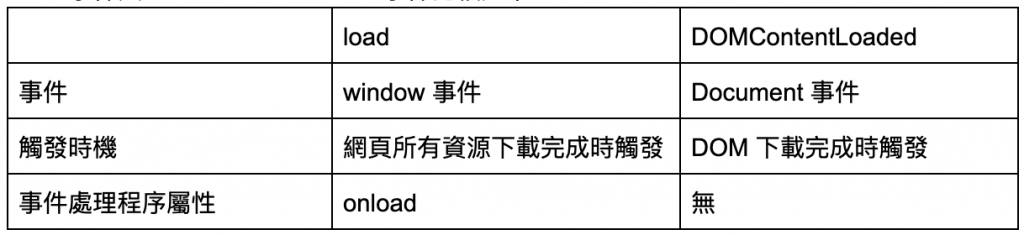
Load 事件與 DOMContentLoaded 事件比較如下:
補充說明:
改變 JavaScript 的載入方式:
JavaScript 程式碼的載入會因為放置的位置不同而有差異,JavaScript 程式碼如果放入 html 的 head 裡面,那麼網頁載入之前 JS 就會被載入執行,如果放在 body 裡面,則會按照頁面由上到下依序載入執行,所以我們可以把 JavaScript 程式碼放到頁面底部,JS 就會最後才載入 (放在 </body> 之前)。
