提醒:由於看到這系列鐵人訂閱人數漸漸變多,標記一下這些內容是在「非常萌新時期」所寫,更多技術內容請參考我的 Github,歡迎跟我一起討論 ^ ^
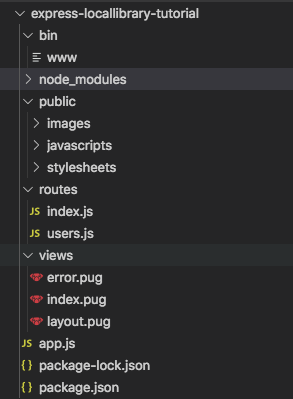
今天的內容要來理解使用 Express Application Generator 所產生的網站專案基本結構(MVC)。
在此教學中使用了 Pug templating engine 、原生 css,因此改以下列方式建立:
express express-locallibrary-tutorial --view=pug
--view=pug:選擇 Pug templating engine (可以 express -h 查看說明)然而每次修改內容都需要restart才能改變網站內容,因此安裝了另一個套件 nodemon,來協助在跟改內容後自動restart。
npm install --save-dev nodemon
--save-dev
-g
NPM script 來使用。(NPM安裝的所有套件都可用此方式啟動)"devstart": "nodemon ./bin/www",如下:"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},
npm start 部分,改成 npm run devstart 來啟動。(npm run <scriptname>)rs 在任何時候進行 restart。
在 package.json 中,可發現 express package 已包含了幾個 middleware:cookie-parser、debug、http-errors、morgan。
/bin/www:從 package.json 的設定中可以看到啟動時執行"nodemon ./bin/www",也就是會執行 /bin/www 這個檔案,大致內容是設定一個port來以 app.js 建立server。
app.js:
const createError = require('http-errors')
const express = require('express')
const path = require('path')
const cookieParser = require('cookie-parser')
const logger = require('morgan')
(其中包括 path 模組以提供一些方法供路徑使用)
const indexRouter = require('./routes/index')
const usersRouter = require('./routes/users')
app.set() 設定 views 的檔案位置&使用的 view engine
__dirname:當前檔案所在資料夾名稱path.join(A, B):AB路徑連接在一起形成新路徑。const app = express()
app.set('views', path.join(__dirname, 'views'))
app.set('view engine', 'pug')
app.use() 將 middleware 依順序安排在 request handling chain。express.static 讓 Express 可以作用在 /public 中所有的靜態頁面。app.use(logger('dev'))
app.use(express.json())
app.use(express.urlencoded({ extended: false }))
app.use(cookieParser())
app.use(express.static(path.join(__dirname, 'public')))
app.use('/', indexRouter)
app.use('/users', usersRouter)
app.use(function(req, res, next) {
next(createError(404))
})
app.use(function(err, req, res, next) {
res.locals.message = err.message
res.locals.error = req.app.get('env') === 'development' ? err : {}
res.status(err.status || 500)
res.render('error')
})
module.exports = app
routes:設定各路徑回傳的內容,以 /routes/users.js 為例:
const express = require('express')
const router = express.Router()
router.get('/', function(req, res, next) {
res.send('respond with a resource')
})
module.exports = router;
Views:templates所在的資料夾,以 /routes/index.js 為例:
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' })
})
index.pug 以進行 render。挑戰:最後試著讓 ”/users/cool/“ 位址能顯示 "You're so cool" ,在 /routes/users.js 中,加入以下 code ,即可達成。
router.get('/cool', function (req, res, next) {
res.send('You\'re so cool')
})
