今天要來講一下body裡面如何引入圖片、影片,還有一些的嵌入。
<img src='' alt='' height='' weight=''> 他是引入圖片用的。
還記得昨天提過的src吧,在這邊跟昨天的用法是一樣的。alt是在圖片無法顯示的時候顯示出來的替代文字,通常是會加一下。height跟weight是設定圖片的高度跟寬度用的,當只設定一個的時候,他會很好心的幫你等比例縮放,假如有一圖是1200x1000,height設500的時候,如果不設定weight就會自動變成600。
還有這個圖片是包含.gif的,不要把它放到影片的tag裡喔!
然後昨天有提到可以用<a>來做超連結,他的超連結文字也可以用圖片喔:<a href='https://www.google.com'><img src='google.png' alt='google'></a>,這樣點圖片就可以連到google了。
<audio src='' controls autoplay loop muted></audio> 引入音訊。src 跟之前講的都一樣,就不再解釋了。controls 是讓你可以控制,像是關掉聲音、快轉等等。不過他這個有點神祕的是他如果沒有連顯示都不會顯示,所以一定要加。autoplay 會在他音訊讀取好的時候就直接開始播,不用手動按播放。loop 會一直循環播放。muted 本來的預設是開啟聲音,加這個上去之後就會靜音了。
然後他也可以把src寫成
<video src='' height='' width='' controls autoplay loop muted></video> 引入影片。
上面audio提過的就不再提了。這邊比較特別是跟img一樣,他有height跟width,當然就是調一下大小,然後如果不指定會幫你自動調整。
接下來是iframe,它是一個框架,用來放從外部嵌入的東西,可能是YouTube影片、FB貼文等等。他基本上(除非你要微調)不需要自己寫,YouTube之類的都會幫忙寫好只要複製上去就可以了!這邊會給大家看要怎麼弄出來。
但是基本的長相還是要說一下:<iframe src='' width='' height='' frameborder='' scrolling=''></iframe>
解釋一下上面沒有的:frameborder是要不要邊框,0是不要,1是要。scrolling是要不要卷軸,yes是一定要;auto是看網頁需不需要;no是絕對不要。
所以其實也是可以自己弄iframe,就把網址丟進src裡面,然後就好了。但是通常比較常見的iframe都是一些不太想自己寫的東西。所以我們要開始說囉!
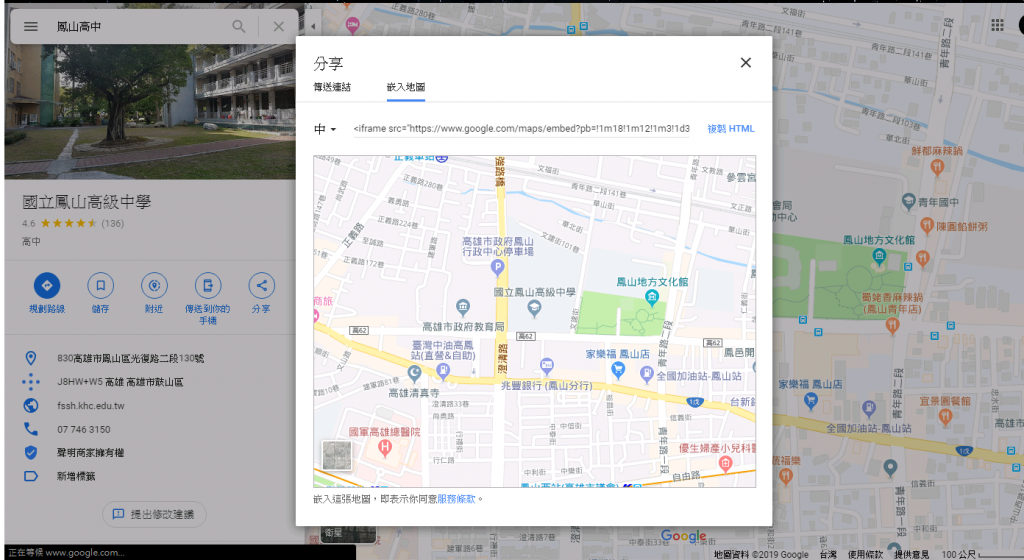
選好你要的地點之後按一下分享,然後會出現:
把那個HTML複製下來貼上去就可以囉!
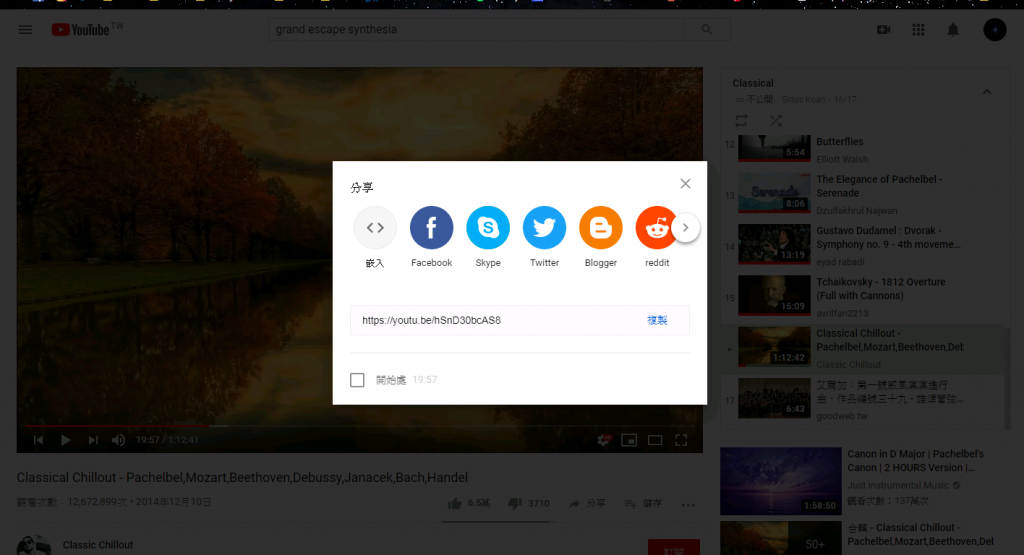
按一下影片的分享,然後會看到有嵌入,如圖:
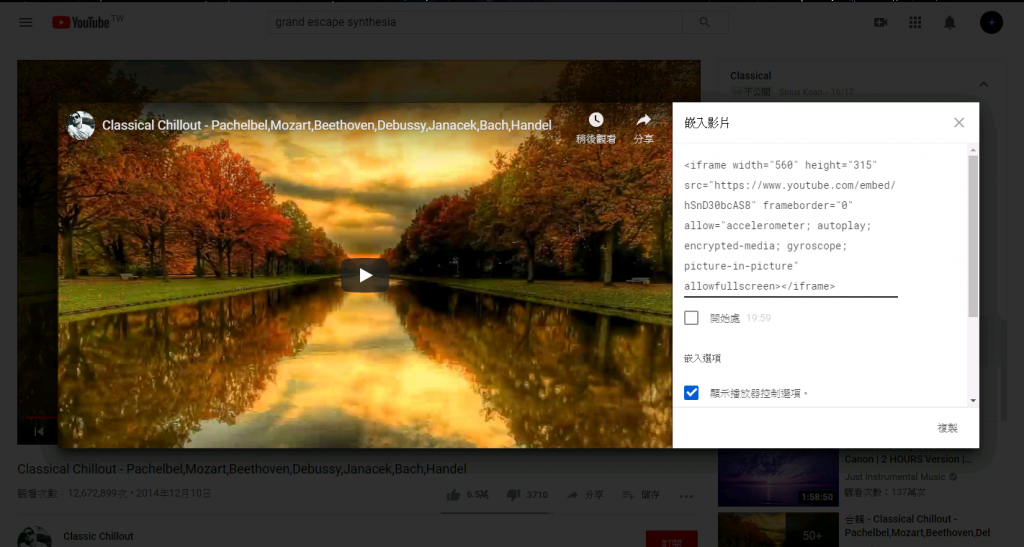
嵌入按下去之後會看到:
直接把右邊那一串複製到你的檔案,當然他的選項也可以選,十分客製化。
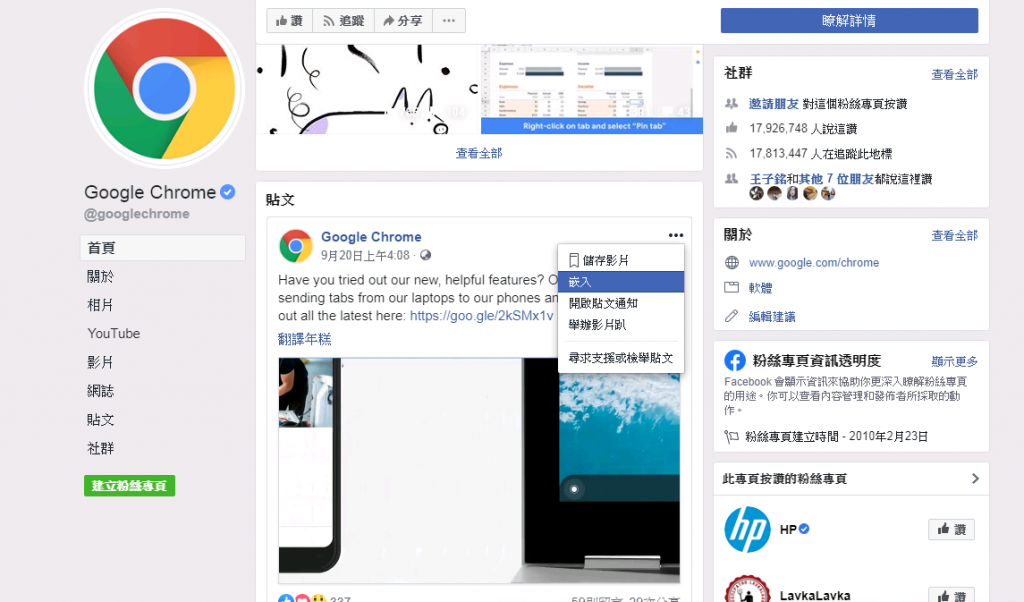
找個貼文,然後旁邊會有三個點,按下去就會看到了,如圖:
記得,要公開貼文才能用喔!
今天大概把會用到的tag講得差不多了。
iframe真的很好玩,尤其我超喜歡用他嵌YouTube的影片。
明天會有很多body的結構,我猜會蠻無聊的(?)
