繼前幾天講了很多不巢狀的tag之後,今天要講很多巢狀的tag,都是在body裡面的。
所謂巢狀就是會有一層一層關係的感覺像是:
<html>
<body>
<p> </p>
</body>
</html>
我們body有很多種的巢狀tag,先從看的到的著手:
<ul>
<li> </li>
<li> </li>
</ul>
<li> </li>可以有很多個,他的效果會是一個列表,然後每一個li是用一個黑點開頭。
<ol type=''>
<li> </li>
<li> </li>
</ol>
他跟上一個一樣是列表,但是因為他有type,所以變化更多樣。以下列舉可以用的變化(type):type='a':a、b、c...type='A':A、B、C...type='1':1、2、3...(預設)type='i':i、ii、iii...(羅馬數字小寫)type='I':I、II、III...(羅馬數字大寫)
第一次看到這個東西的時候,我超興奮的XD,方便到爆欸。
<dl>
<dt> </dt>
<dd> </dd>
<dd> </dd>
<dt> </dt>
<dd> </dd>
<dd> </dd>
</dl>
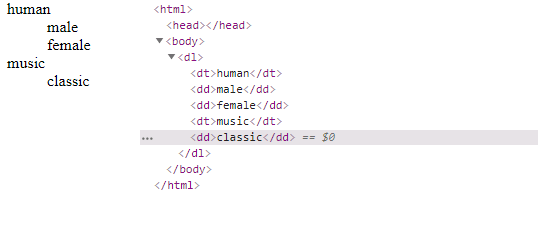
這是一個清單的概念。<dt> </dt>是事物的名稱,<dd> </dd>是敘述。例如:
他就會列出一個清單,蠻方便的。
這個架構有點複雜,所以我不敢在標題打出來。
<table>
<caption></caption>
<thead>
<tr>
<th> </th>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
基本模型,我們分區塊解釋:<caption> </caption>:表格的名稱。<thead> </thead>:表格的頭。<tbody> </tbody>:身體部分。<tfoot> </tfoot>:尾部。
但我必須說我蠻懶得用這三個,雖然這是壞習慣。<tr> </tr>:定義一橫行的表格。<th> </th>:標籤名稱。<td> </td>:標籤內容。
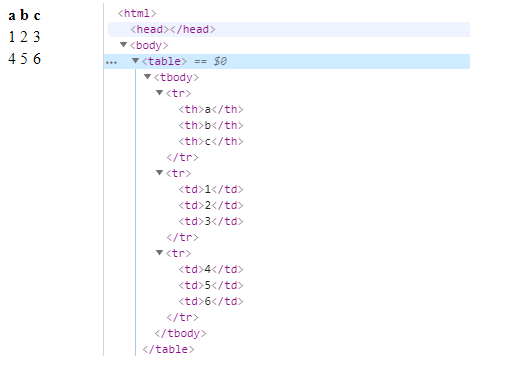
這種東西我是覺得要實作一次才會有感覺,光看看不出甚麼,所以我們來舉個例子:
另外他的th、td可以加一個叫做colspan的參數,他可以調他要占幾個標籤。
今天講了很多蠻好玩的巢狀結構,不過我還是不怎麼喜歡table,每次要用都是去抓模版套上去。
明天就要來說結構部分的巢狀了,本來是要今天說得但是還是分開好了,突然發現比我想像的長XD
