昨日的文章只有測試一支API,並未建立Collection來保存Request,不過今天我們要進行1支以上的API,所以先來建立Collection。


在Collection內新增Request
網址欄右側的Save as->單一Request選擇儲存的Collection
現在我打算要增加數支API,而它們的Base URL都相同,這時候可以採用局部變量的方式避免繁瑣的頻繁輸入。
按Collection右側的...->Edit->選擇Variables
在VARIABLE欄位輸入url,給定初始值INITIAL VALUE為opendata.epa.gov.tw->Update
回到Request介面,把剛剛設定的變量改成下圖
按下send,測試看看能否得到Response,可以的話,就代表局部變量更改成功了!如果日後想更改url,直接到剛剛的VARIABLE視窗去統一更改就可以了,不需要一個個修正。

進入後會跟前面設定局部變量的步驟相同,Variables我會設定成global_url,方便辨別是全局還是局部變量。
一樣回到回到Request介面,改成{{global_url}}->send測試。
Postman有提供類似控制台的檢視功能,點擊下介面的左下角最右側的icon。
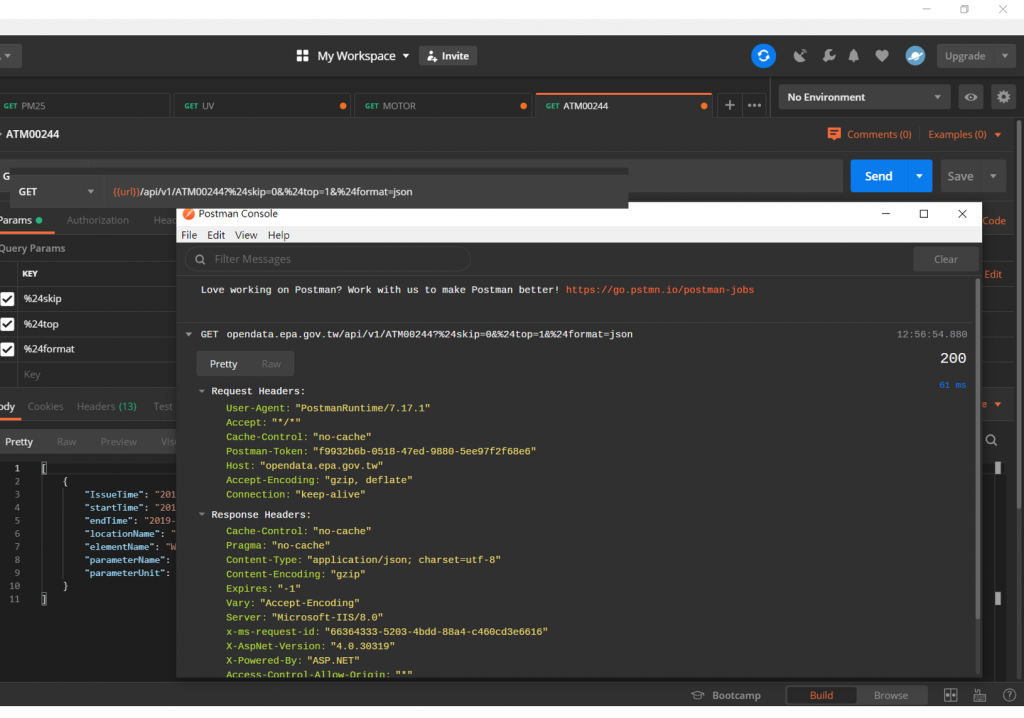
視窗跳出後,按send,可以直接觀察Request Headers、Response Headers、Response Body。
希望今天的教學有幫助到你,明天見~
