還記得上一篇提到透過API與App或其他伺服器溝通,是前後端的技能的分水嶺嗎?那麼在將API交給前端時,必須先利用工具測試API有沒有問題。在沒有前端畫面的情況下,Postman能夠模擬使用者發出Request,可選擇多種的HTTP Method測試你的 API 是否能夠正常的請求資料,讓開發API更加容易。


完成後點選Postman,有Google帳號、註冊新帳號、不登入直接使用三種方式
(登入會保存所有request的紀錄)

如果你的專案需要測試多支API,建議選擇先建立Collection。明天的文章會說明~~

依據需要選擇團體(Team)/個人(Personal)
總共有902項的OPEN API,你可以選擇有興趣的一起跟著下列步驟做測試。

我選擇的是第一個PM25(全國細懸浮微粒手動監測資料)

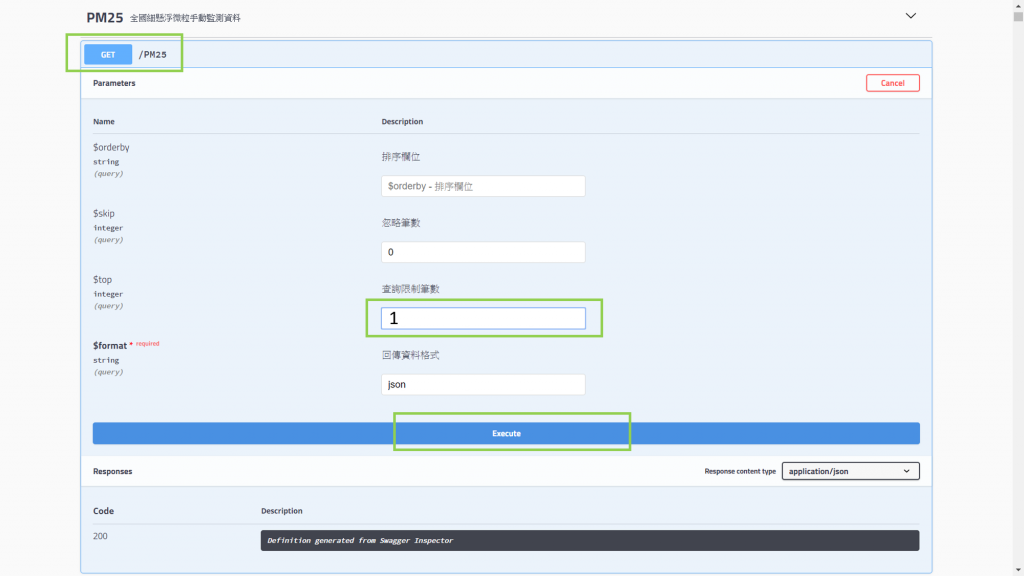
按下後我們會看到右方顯示Cancel,代表進入輸入狀態,會出現可填入的Parameters

執行後會出現Curl、Request URL,下方提供資料預覽。

1.選擇GET
2.貼上剛剛那串Request URL,記得要把前面的https://刪掉才會成功
(但我在測試中央氣象局API時加上https://沒有問題,這裡卻不行,我猜是因為這裡沒有Authorization的驗證,所幸刪除就能跑出資料,還在找尋問題中@@)
3.Send
4.下方的Request視窗會自動帶入上面那串URL裡包含的key和value,我們也可以直接在這裡修改value,網址也會同時修改成相同的參數。
5.請求無誤,Response回傳的資料顯示於Body。
除了拿到的這一筆資料之外,來複習一下前幾天的文章Response message,Response還帶著其他的訊息要交給你。
如果您對JSON格式不熟悉,你可以試試把format勾選取消再按一次send,看看畫面的變化。
你會發現畫面資訊變得很雜,沒關係,仔細看一下content type變成"application/xml,因此多了許多網頁標籤,不同於之前顯示的簡潔畫面,儘管我們知道這個網站已事先制定好Response content type為application/json,但只要發送Request時未要求回傳的是JSON格式,它就會回傳默認的application/xml,而不是我們需要的JSON格式。
同場加映:瞭解JSON格式
由Johnny 鋼鍊撰寫的這篇對新手很友善,可以看懂XD
今天弄圖片弄到眼花,很敬佩鐵人賽中那些圖文比我多好幾倍的作者,厲害厲害~![]()
這周末文章主題都是Postman,我們明天見囉~
