本系列文章已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
學過了偽類選取器之後,讓我們在鐵人賽中插播一個很重要的 CSS 選取器,那就是 CSS 偽元素 (pseudo-element),簡單的來說就是假的元素,再簡化一點就是假貨啦! 這個假貨是真真實實的,我們完全不用假一賠三,還愛他愛的要死呢! 而為什麼要這麼臨時的要在鐵人賽的偽類選取器 ( pseudo-class ) 話題中插播進來這個選取器呢? 實在是因為這個選取器實在太好用~ 太常用~ 太方便啦~~~ 所以插播進來之後,
偽元素 (pseudo-element) 的語法是 物件::before 或 物件::after ,從字面上面就可以猜想的出來,一個偽元素是在前面 ( before ),一個偽元素是在後面 ( after ) ,讓我們直接來看看吧
HTML
<div>我是內容文字</div>
CSS
div{
padding: 10px;
background: gray;
}
div::before{
content: '我是before';
color: red;
}
div::after{
content: '我是after';
color: green;
}
上面原始碼會實際出現的畫面會像下面這樣
畫面可以看到 ::before 會在物件內容的前方加入資料,而 ::after 會在物件內容的後方加入資料,但需要特別注意到的是偽元素常見的用法會是跟在物件後方,也就是採用CSS 組合式宣告方式,使用這種方式的話,我們可以精確的控制我們的偽元素要在哪個物件內產生,如果物件與 ::before 之間使用了空白的話,就變成了 CSS 層疊式宣告 ,這樣的話會變成後代選取器了,那個意思可是天差地遠的喔(新手太常發生這問題了,我倒)。
另外細心一點的話各位應該也會發現我們屬性中出現的 content 這個屬性,這屬性跟 ::before/::after 可說是形影不離,兩者只要缺少任何一方,就活不下去了( 簡直比瓊瑤小說更瓊瑤哪! )
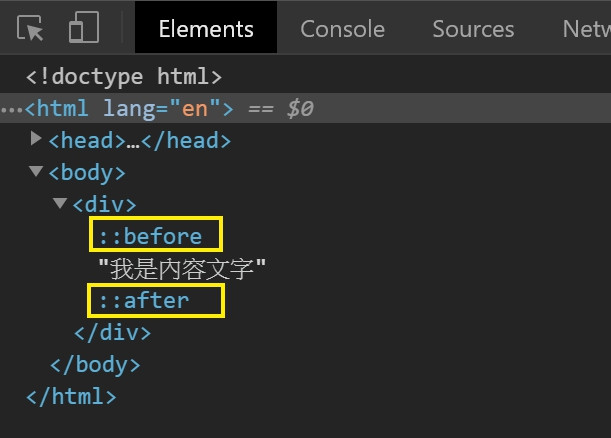
在 ::before / ::after 這兩個選取器中,少了 content 這個屬性的話,整個偽元素就會消失不見,完全不會出現,但有了 content 之後, ::before / ::after 就會存在網頁中,各位可以將剛剛的原始碼網頁用 Chrome打開之後,在你的 Chrome 中使用滑鼠右鍵並點擊「檢查」,就可在開發者工具中看到以下這種畫面。
圖中黃色框框就是經由瀏覽器所產出的假貨 ( ::before / ::after ),偽元素需要經過瀏覽器的運算跟渲染之後才會出現,所以如果各位剛剛不是點擊「檢查」而是點擊「檢視網頁原始碼」的話,由於「檢視網頁原始碼」是將未經過運算的原始碼直接呈現出來,也就是說他就「完全等同於你撰寫的原始碼」,此時你就看不到 ::before / ::after 的區塊囉。
既然知道可以利用 content 來產出內容在頁面中,那麼在 content 屬性中可以使用的值有幾種就很重要了,以下幾種是規範中有的:
針對其中比較常用到專案的項目我們簡單的來看看,Amos 本身比較常用到的有
string應該就不用特別介紹了,意思就是字串啦,正如同我們一開始使用的範例原始碼,就是利用單引號或雙引號將一段文字包起來,這樣就可以出現在畫面上了,這用法大概有 100% 的機會用在專案之中,例如這次鐵人賽挑戰的另外一個主題 金魚都能懂的網頁切版 : 人員介紹卡片 就有用到這個選取器喔,還有像是 金魚都能懂的網頁切版 : 破格式設計 也使用到了這個選取器去做一些裝飾性的區域,更重要的是...歡迎各位訂閱金魚都能懂的這個網頁畫面怎麼切 系列影片啦。
counter 的用法比較特別一點,counter 可以讓我們使用 CSS 來指定計數數值,並且也可以讓你指定你要增加的數值以及起始的數值,例如我今天有一分不是使用標準 li 標籤建立的清單
HTML
<div class="amos-list">
<div class="amos-list-item">list</div>
<div class="amos-list-item">list</div>
<div class="amos-list-item">list</div>
<div class="amos-list-item">list</div>
<div class="amos-list-item">list</div>
<div class="amos-list-item">list</div>
</div>
接著我們想要對這份清單內容建立數字,那我們可以使用以下 CSS 來建立
CSS
.amos-list{
counter-reset: my-area 7;
}
.amos-list-item::before{
content: counter(my-area) '. ';
counter-increment: my-area 1;
}
這邊在 ::before 的位置使用了兩個屬性來建立我們所需要的計數,一個是 content: counter(自訂要建立計數的區域名稱) ,另一個則是 counter-increment: 自訂要建立計數的區域名稱 欲遞增的數 ,接著在父層設定 counter-reset: 自訂要建立計數的區域名稱 起始數 ,這樣就能讓我們快樂隨意的自訂要起始的數值了,這方式對於一些特殊的計數需求可真是超級棒的阿! (灑花)。
attr 是屬性 ( Attributes ) 的縮寫,這個值可以讓我們指定我們想要取得的HTML屬性的值 ,這說法聽起來繞舌,一樣用原始碼來看看
HTML
<a href="https://csscoke.com" target="_blank" data-note="此連結另開視窗">
CSS coke
</a>
CSS
a::after{
content: attr(data-note);
color: #aaa;
}
在這段原始碼中, Amos 利用了 attr(data-note) 來取得 HTML 中 data-note 這個自訂屬性的值,並將它顯示在我的畫面上,設定顯示為淺灰色,這樣有沒有覺得 CSS 有點程式的樣子了,雖然他目前被稱為樣式,但程式具備的一些特性在 CSS 中有越來越多影子出現了呢! 真是太棒了! 這樣以後就要學到更多東西了就可以有更多自由運用的方式了。
哇! 這標題下的可真重! 這也太灑狗血了吧! 這標題指的是 url 這個值,為何說他重看不中用呢? url 這個值可以讓我們指定圖片的路徑,讓你的 ::before / ::after 直接顯示圖片出來,就像是 img 標籤一樣,而且很棒的是這樣顯示出來的圖片是可以被印表機列印出來的(詳見 使用::before 與 ::after來製作可列印的logo圖片,這看起來真是超級美好的說~ 這大大解決了我們使用背景圖片無法被列印出來的問題,就使用 ::before / ::after 來解決就好啦! But ! 就是這個 But ! 使用 url(...) 抓出來的圖片無法用 CSS 的 width 與 height 控制其寬高,這可是很大的問題啊!!! 至今 Amos 尚未找到完美的解法,像是 scale 這種解法是有瑕疵的,如果您有不錯的方式願意跟 Amos 分享的話,Amos 一定請你吃一頓大餐(笑)
因為 ::before / ::after 本身是偽元素,你可以將其視為一個不存在實體的物件,雖然他會占空間但也只是佔一個偽元素的項目而已,為了你的網站的 SEO 著想,建議您只將偽元素使用在裝飾性的物件上,千萬別使用於應該有具體意義的文字項目中,這樣才是一個正確的使用觀念喔
以上就是今天的 金魚都能懂的 CSS 選取器 - ::before & ::after 無中生有的僞元素,如果文中描述有誤歡迎各位前輩不吝指正,各位金魚我們明天見~
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()

Amos, 在你自己打的Lorem中的第二段中間:「不果【獎】真的你可以看到這邊也表示妳很有耐心,給你鼓掌一下」的講打錯字了XDDD 我很認真地看完了你的Lorem喔~~
為了要留言,我特地來幫幫忙創帳號,不過我相新很值得,這樣就能追蹤你了XD
哈哈! 感謝你的回報XD
喔喔~ 抱歉,留錯篇了XD 我說的Lorem是第十八篇【:first-letter 首字選取器 - 玩轉首字設計的好功能】
對了,我(昨天早上)有Line您一些問題,希望你能看一下
[名稱:Roger Fan]感謝老師~~~