
超緊繃!30天Vue.js學習日記 來個期中練習吧!
大家好,不知不覺已經來到18天了,基本語法也告一段落,所以今天決定來點不一樣的東西:Todo List
期望功能:
1.增加項目
2.修改項目
3.移除項目
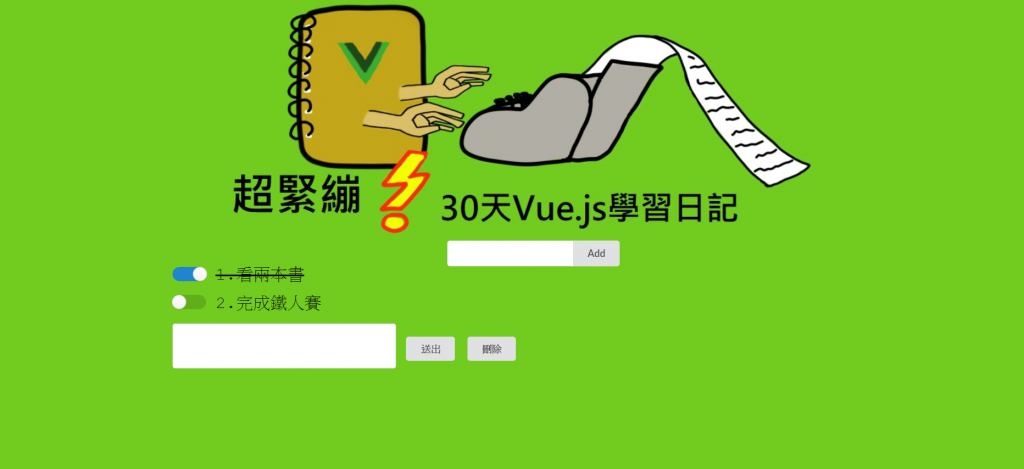
像是這樣:

各位讀者可以練習看看這個題目以熟悉資料綁定,方法,class綁定…的用法!
如果讀者嘗試過後還是沒有辦法做出上面三項功能,我在下方提供我自己的程式碼:
由於我們目前掌握的技能包只有:
所以在今天並不會使用到VueX…後期的內容
範例程式在此下載:
https://drive.google.com/open?id=1VPpoY_lL1UM-zfXH7FH18XN2NsuEb8Xh
當然,如果想要練習組件相關的基礎,各位讀者也可以嘗試在這個題目中使用父子組件傳值喔(也就是可以增加已完成,待完成…的選項,並且在將他拆成不同的組件)!
今天的教學就到這邊結束,我們明天見!
