
超緊繃!30天Vue.js學習日記 學會它,開發更簡單!(1)
大家好,今天我們要介紹的不是Vue,而是我在學習Vue時很常搭配的前端框架-Bootstrap。
回想之前在寫前端時,常常手刻一些導航列,卡片樣式的容器,搜尋條….
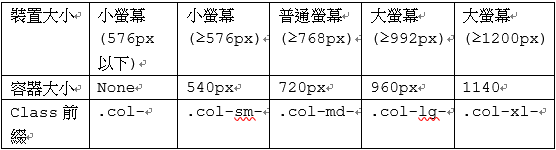
有時候刻完還必須針對不同的解析度做修正,認識並了解bootstrap以後一切都變簡單了,它可以幫助我們快速地搭建RWD響應式網站,不過這30天我們的主題還是以Vue為主,因此今天只能簡單快速的提到網格系統,剩下的東西我們可以透過Bootstrap官方文件做更進一步的學習(當然,如果之後有時間我會再進行補充),這樣對於想要使用Vue.js來做一些小作品時,可以更專注於基礎用法而不需要花一堆時間去敲HTML/CSS代碼。
I.搭建開發環境
可以採用以下3種不同的方法!
下載原始檔並引入
如果是使用專案開發工具(e.g. Vue-cli…),我們可以使用npm軟體套件管理系統快速安裝:
npm install bootstrap
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
II.概觀
1.容器(container)
容器是在bootstrap中最基本的元件,這邊要注意的是:
容器的尺寸小於瀏覽器的尺寸。

<div class="container">
</div>
2.響應式容器
響應式容器與一般容器的差別在於:不管視窗大小,它都會自動張滿。(flex的概念)
<div class="container-fluid">
</div>
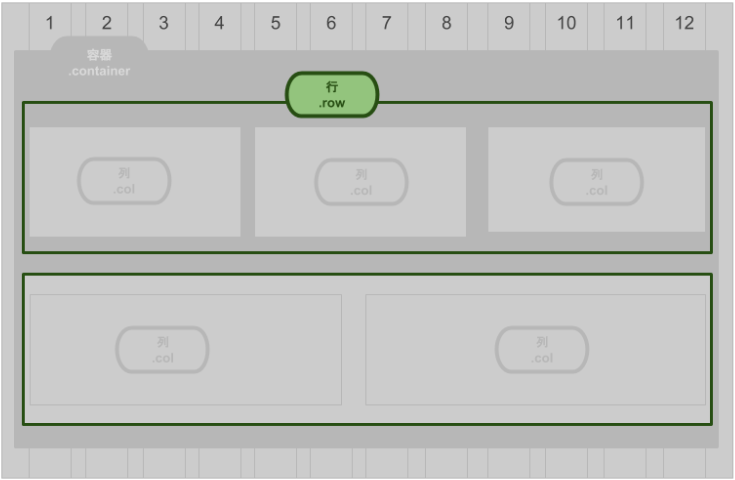
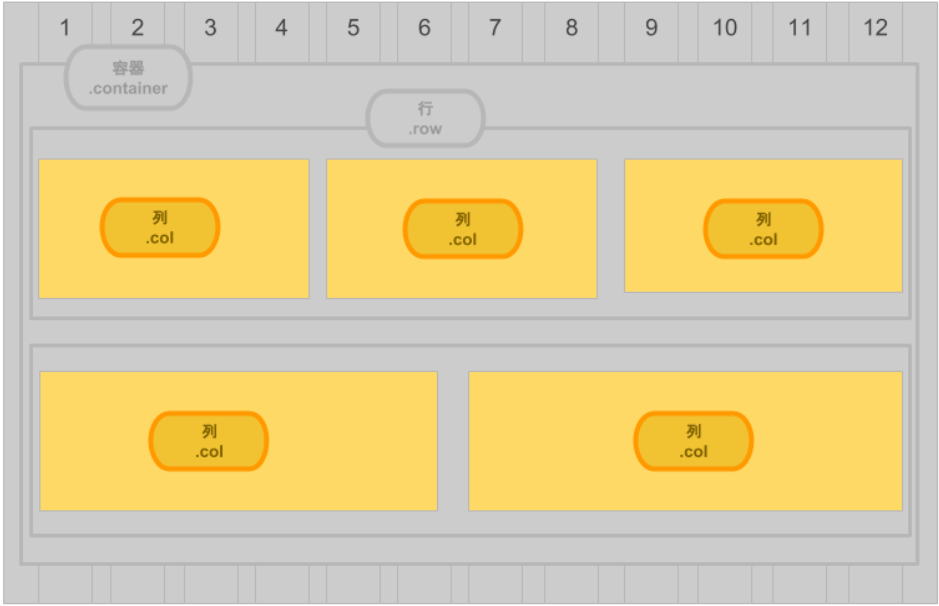
我們這邊看圖說故事,基本上row就是被container包著,
而它再包著列(col)


<div class="container-fluid"> <div class="row"> <div class="col-md-4">.col-md-4</div> </div> </div>
我們可以從圖片看到:一行為12格,因此我們可以調整col-md-size中的size,去控制網頁中每個區塊的大小:
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
以上範例正好是三等分,三個區塊的大小一致。
再來,我們也可以針對不同解析度做不同的比例變化:
<div class="container">
<div class="row">
<div class="col-xs-6 col-lg-4"></div>
<div class="col-xs-6 col-lg-4"></div>
<div class="col-xs-12 col-lg-4"></div>
</div>
</div>
在上面的範例中,當視窗大於992px時,區塊的比例為
1:1:1
小於768px時,則為1:1:2
了解概觀之後我們就可以參考官網中各元件的範例,搭配Vue.js快速開發啦!
範例圖片皆引用自網路上
今天的介紹到這邊結束,若30天之後還有空,我會再針對bootstrap做補充(可能吧XDDD)
