我們進入HTML的第五天了呢!也會是最後一天喔!
今天要來說一下body的結構。
一個比較漂亮、易讀的body應該是要長這樣的:
<body>
<header>
<nav>
</nav>
</header>
<main>
<article>
<section>
<aside>
</aside>
</section>
</acticle>
</main>
<footer>
</footer>
</body>
他們通常被稱為語意標籤,他們是在HTML5才被新增的。
以下簡單介紹一下各tag的用途:<header>:網站標頭。放標題之類的。<nav>:網站選單、導覽之類的。
<main>:顯然是主要內容。<article>:獨立的區塊,通常包含一篇文章或是一個區塊之類的。<section>:內含有意義且帶標題的內容。有點像<article>。<aside>:側欄、附註等。<figure>:可以放一些圖片或code進去。
<footer>:結尾的部分,可能會包含作者、版權、聯絡方式等等。
注意:語意標籤本身並不帶有預設樣式,也就是說他跟你用<div>是一樣的,但是用它會讓其他人比較好讀你的HTML。
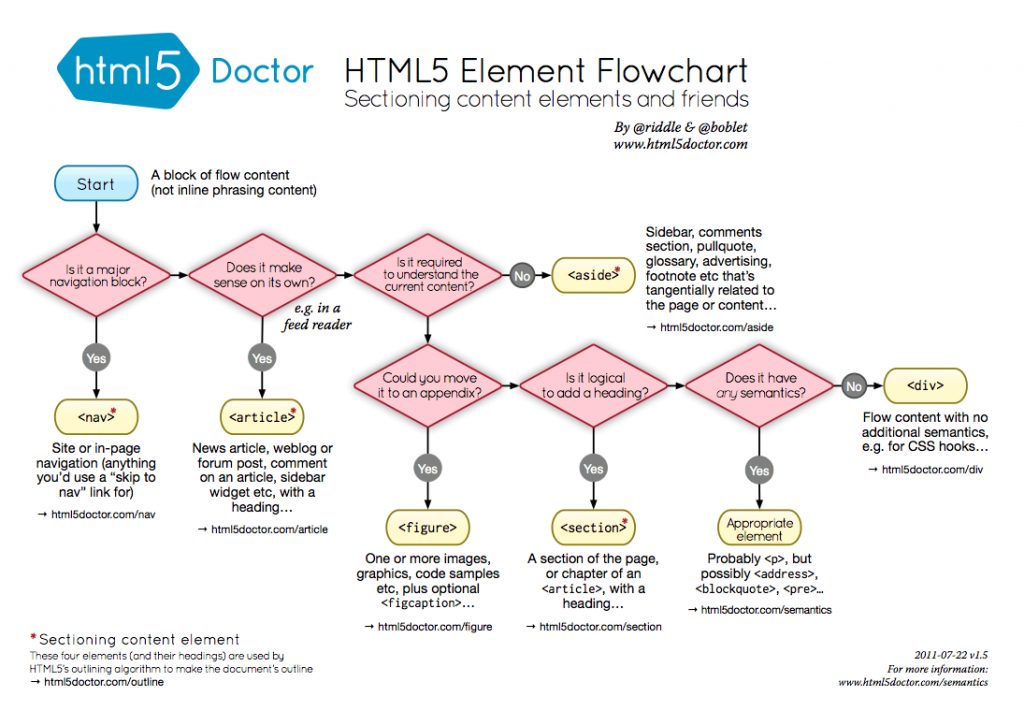
如果覺得上面到底在講什麼的人可以看一下這張圖,剛剛爬文爬到的XD
今天真的有夠短,因為我自己不常寫前端(也不常寫後端(?))對這些東西也幾乎沒用過。如果有興趣的人,可以去爬爬文,以下提供一些好文給大家爬:
小事之HTML語意化標籤 下篇
快速了解HTML語意化標籤
HTML5 Semantic Elements
然後明天就要進入CSS囉!真的好可怕QQ
