今天學習的是 JSON 格式的相關資料,同樣是使用彭彭老師的影片,以下附上連結:
https://www.youtube.com/watch?v=t7TSFImLa0U
使用 JSON (JavaScript Object Notation) 格式快速建立物件;在一般物件和 JSON 格式的字串間進行轉換。
因為主要是學習 JSON 格式能幹嘛,因此只有紀錄下 JSON 格式的用途
-JSON:JavaScript Object Notation (JavaScript 物件表示法)
以下是 JavaScript 情境下的程式碼
var point=new Object(); # 建立物件的基本寫法
point.x=3; # 令物件裡面新增 x=3
point.y=4; # 令物件裡面新增 y=4
point.get=function(){
alert(this.x+","+this.y);
};
# 顯示出 3 跟 4
var point={
"x":3,
"y":4,
"get":function(){
alert(this.x+","+this.y);
}
};
建立物件的 JSON 用法,且直接將上述功能全部合併起來
簡單來說 JSON 就是比較方便的一種格式,因為影片內的例子比較不直觀,我又搜尋到了一個比較好懂的例子
資料來源為:https://j796160836.pixnet.net/blog/post/30530326-%E7%9E%AD%E8%A7%A3json%E6%A0%BC%E5%BC%8F
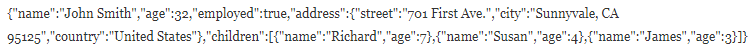
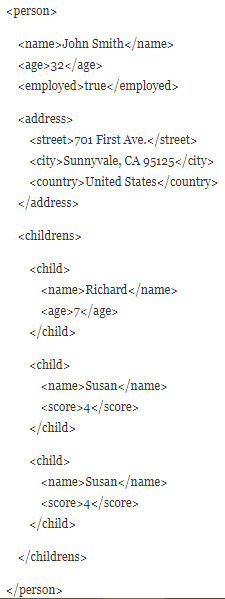
以下兩張圖的內容相同,但程式碼的格式卻大相逕庭,第一張圖為 JSON 格式及第二張圖為 XML 格式

由此可以看出來 JSON 格式會被廣泛使用是有原因的。
