
超緊繃!30天Vue.js學習日記 學會它,開發更簡單!(2)
大家好,今天我要介紹一個文字編輯器的外掛套件-EMMET(原Zen Coding)
我們可以利用他快速的產生html,css…程式碼,在搭配bootstrap時也是極為方便,是個能夠讓開發者少敲很多按鍵的好工具!
如果說您是使用VsCode的話,它已經內建emmet,若您是sublime text使用者,我們需要額外安裝該外掛:
安裝Package Control
首先,我們先打開console視窗( ctrl + `)
並將https://packagecontrol.io/installation
內的指令貼上並按下Enter。
呼叫Package Control
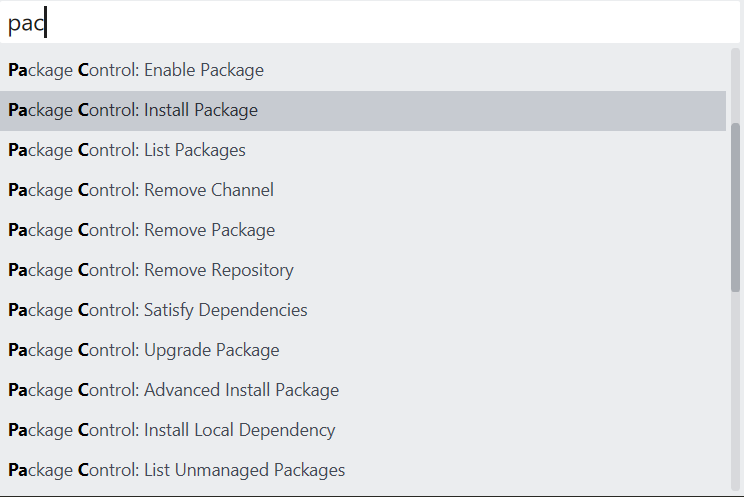
叫出Package Control( ctrl + shift + p )
Package Control Install Package

基本用法
假設我們今天要寫一個div標籤,我們只要輸入div並按下tab(或是 ctrl + e ),
便會出現:
<div></div>
若我們要指定class或是id,我們可以輸入div#app.black或是#app.black(沒有指定標籤的話,預設就是div)
<div id="app" class="black"></div>
若我們今天有自訂義元素(Vue的組件….等),emmet辨識不出來,我們就需要按下ctrl + e ,而不是tab:
my-component1( ctrl + e )
<my-component1></my-component1>
當然,我們也可以使用它快速創建一個基本的html5格式:
html:5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
更多的基礎語法,我們可以藉由google大神搜尋到,今天的教學就到這邊,明天就會進入vue-router的部分啦!
