登入之後,要看到所有在線上的使用者,我們在前一篇server端有多發送一個uploadMember的事件
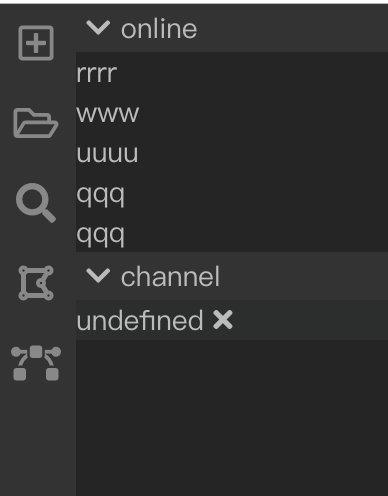
顯示線上使用者我們要做在sidebar上,可以隨時看到有誰登入,所以負責接收這個事件的就到layouts > default這裏處理
先在data裡宣告一個變數用來存放所有人資料
data() {
return {
members: null
}
},
然後在mounted監聽要接收的socket事件
mounted() {
this.$socket.on('uploadMember', this.uploadMember)
},
beforeDestroy() {
this.$socket.off('uploadMember')
}
做methods
methods: {
uploadMember(memberData) {
this.members = memberData // 將拿得的資料更新到vue
}
}
最後將資料顯示在畫面上
<div class="sidebar_sec people_now">
<div class="title">
<i class="fas fa-chevron-down"></i>online
</div>
<div class="sidebar_sec_content">
<ul>
<li
v-for="m in members"
:key="m.memberId"
>{{m.memberName}}</li>
</ul>
</div>
</div>

v-for可以把Array或Object裡面的多個內容一次渲染出來,不過Object順序可能會不一樣,Array就可以有固定順序
<li v-for="m in members" :key="m.memberId">
{{m.memberName}}
</li>
m in members這段,members是vue的變數,m就是每個項目的代稱,就像用Array的foreach之類的,arr.foreach(m =>{})類似這樣,不過這裡連object都可以跑啦,需要用到索引值就改成v-for="(m,idx) in members"
v-for一定會配有key,雖然沒下還是可以動啦,只是console會一直吵,我以前下key都會直接用索引值下,直到終於被同事發現(?)才知道key跟渲染效能有關XD
如果用索引當key跑這段
<li v-for="(m,idx) in members" :key="idx">
{{m.memberName}}
</li>
最後渲染出這樣
<li>A</li> // key: '0'
<li>B</li> // key: '1'
<li>C</li> // key: '2'
這時候如果我寫了一個刪除的功能,直接刪掉第二個,這時候資料變更後重新渲染變成
<li>A</li> // key: '0'
<li>C</li> // key: '1'
看起來沒什麼問題,但其實他是重新渲染了一遍,如果說key是另外產生的話
<li v-for="(m,idx) in members" :key="m.memberId">
{{m.memberName}}
</li>
<li>A</li> // key: '12345'
<li>B</li> // key: '34567'
<li>C</li> // key: '09876'
這時候刪掉第二個資料變成
<li>A</li> // key: '12345'
<li>C</li> // key: '09876'
vue就只會把第二個抽掉,不會讓所有的東西重新做一次,節省了重新渲染的效能(聽完同事講完露出崇拜的眼光!!
除了這個,用索引當key還有別的問題XD但之前遇到的情況有點忘記了,就不提了,總之如果會遇到刪除、調整順序的,避免用索引當key來使用
希望沒寫錯
