
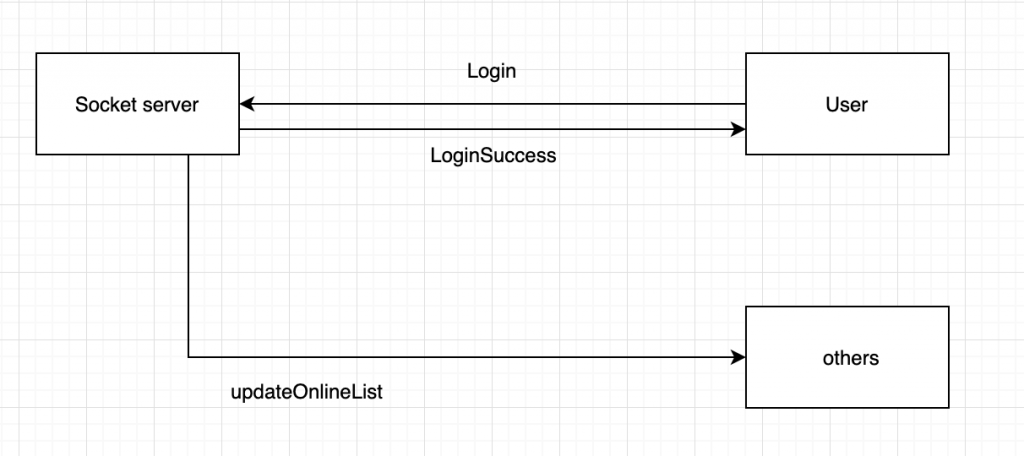
login的事件通知
先處理server端的socket
監聽一個login事件
const SocketIO = require('socket.io')
let io = null
module.exports = {
init(server) {
io = SocketIO(server)
const members = {} // 新增一個資料記錄上線的人
io.on('connection', async function(socket) {
console.log('socket connection')
const socketId = socket.id // 先存socketId之後可以直接用
// ...socket事件都會在這層
socket.on('login', memberData, fn => { // 監聽login事件
const memberId = memberData.memberId
// 將登入資料存起來
members[socketId] = memberData
members[socketId].socketId = socketId
// 發callback回去
fn()
// 接著發送給全部線上的人更新上線人資訊
io.emit('uploadMember', members) // 這段後續寫在下一篇~
})
})
}
}
這邊我的members的資料會呈現
members:{
"1569851810844": {
memberName: "嘰哩呱啦",
memberId: "1569851810844",
socketId: "xxxxx"
},
"1243851810844": {
memberName: "菜呱",
memberId: "1243851810844",
socketId: "yyyy"
}
}
這樣之後要用memberId找人比較快,用Array存又要用id找人就要跑迴圈找~但缺點就是沒有順序性,不過誰先登入應該沒差,就不管順序性的問題嚕
接著到pages >index,我們在首頁做匿名登入,之前的input事件我們都設定完成了,接下來就是function內容
createKey是用來產生id的方法,只用時間記而已,反正只是好玩而已沒人會在意id怎麼產生吧哈哈,要同時登入機率也很低啦(誒)
總之,只要需要產生key我通通都用這個funtcionXD
keyHandler就是綁定在@keyup.enter上的事件
methods: {
keyHandler() {
let memberData = {
memberName: this.memberName, // input的名稱,原本綁定v-model的資料
memberId: this.createKey() // 產生key
}
// 發出function名稱為login的socket事件,並帶上資料和callback function
this.$socket.emit('login', memberData,()=>{
this.loginSuccess(memberData)
})
},
loginSuccess(memberData) {
this.memberName = '' // 清空input資料
this.$router.push('chat') // 切換router進到聊天大廳
},
createKey() {
return new Date().getTime() + '' // 用當下時間產生一個key
}
}
下一篇會說更新線上所有人的內容XD
跟神奇的v-for一起說~!
