寫vue的時候說到store就是在講Vuex,恩,因為我剛開始很多名詞都不認識,每天都被各種問號的名詞轟炸,所以先說一下。
Vuex是一個存放共用資料的地方,平常我們在component存一筆資料,可以藉由prop傳給子層使用,但如果是在兄弟關係的組件就會有傳遞資料的問題,當然除了同層級之外,還有組件包到孫子輩組件也有共用資料麻煩的地方。
那為了要方便每個組件都可以取用到同一筆資料,就會把資料存到Vuex。
Nuxt中的store統一放在store資料夾中,裡面會有一個預設的index.js,Vuex的用法跟vue裡的用法差異並不是很大,就是名稱差有點多(?)。
對應vue和vuex
直接在state裡增加loginData的參數,
export const state = () => ({
loginData: {
memberName: null,
memberId: null
}
})
mutations新增用於更新state資料的method
export const mutations = {
SET_LOGIN: (state, data) => { // 括號內要有state才能夠使用state的資料,data是攜帶的資料
state.loginData.memberName = data.memberName
state.loginData.memberId = data.memberId
}
}
actions新增觸發mutations的method
export const actions = {
SET_LOGIN_DATA({ commit }, data) { // 要有commit才能夠觸發mutation
// ...想做蝦咪處理都寫在這RRR
// 想commit再commit
commit('SET_LOGIN', data)
}
}
更新store資料有兩個用法:
這兩種的差異主要在於如果需要經過一些特別處理的時候,譬如說需要先過一層api確定更新再回頭更新vuex的資料的時候,就必須走action的路線。
雖然可能看起來會覺得過mutations有點多餘,不過Vuex就是這樣規定的,如果不開嚴格模式,其實直接跳過也不會報錯(嗎),對我來說,要取function名稱超級麻煩...看上面範例就覺得名字很瞎吧
直接到首頁的頁面做pages > index.vue
在script引入Vuex的方法
import { mapState, mapMutations } from 'vuex'
取資料要在computed裡做
computed: {
// 其他data(){
// return ''
// },
...mapState({
loginData: state => state.loginData
})
},
對了,因為之前在data裡面有宣告loginData,要記得刪掉它~不然就重複名字了~~
取mutation就在methods做
methods:{
newKey() {
return new Date().getTime() + ''
}, // 跟其他function放在一起
...mapMutations({
SET_LOGIN: 'SET_LOGIN',
})
}
要使用mutation就直接
this.SET_LOGIN(memberData)
就會把資料送去store嚕~
用這種就不需要做前面mapMutations這個,直接用dispatch
this.$store.dispatch('SET_LOGIN_DATA', memberData)
這樣他就會去觸發store裡之前設定的actions,再去觸發mutation去更新state資料
上面設定完之後,接下來就是處理登入socket之後也把資料更新到Vuex
就直接在確定socket登入之後的通知loginSuccess裡做更新吧!
loginSuccess(memberData) {
this.$socket.off('loginSuccess')
// 加上它!
this.SET_LOGIN(memberData) // mutation的用法
// this.$store.dispatch('SET_LOGIN_DATA', memberData) // action的用法
this.memberName = ''
this.$router.push('/chat')
}
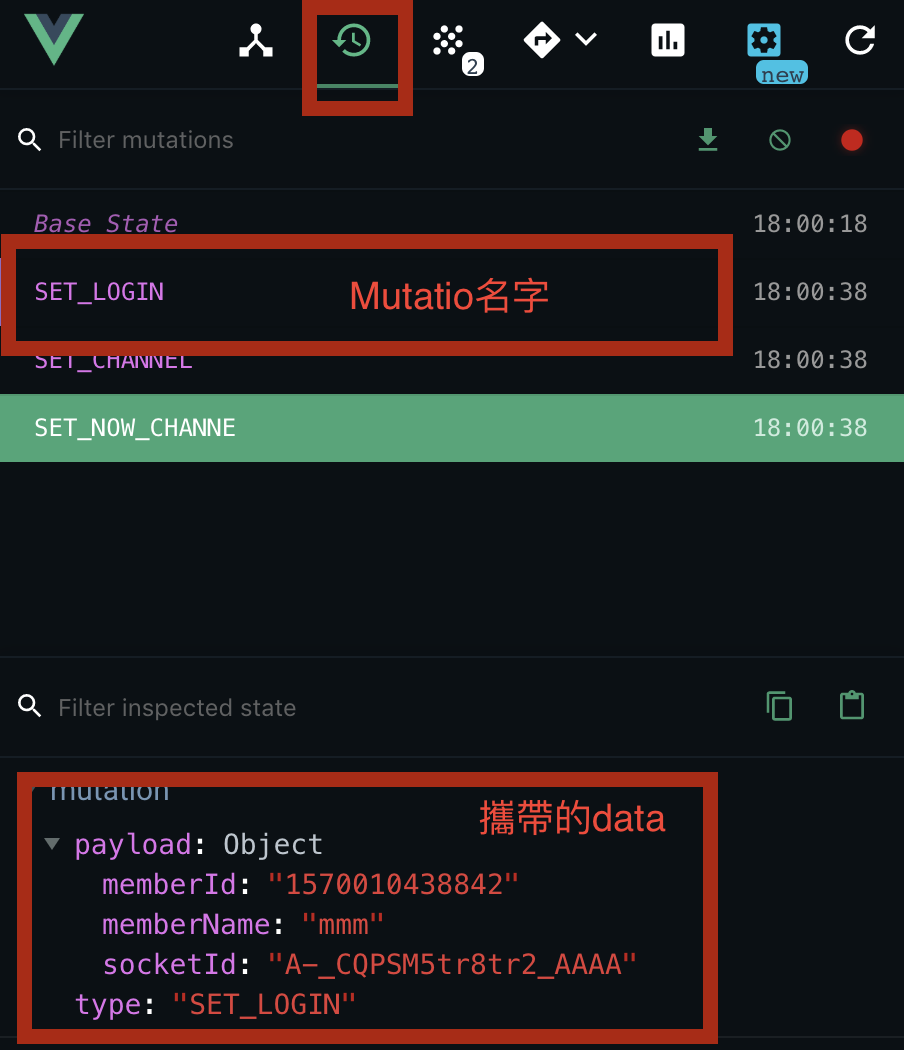
有沒有拿到store資料跟有沒有更新可以看vue tool喔~~
做到這邊應該嘗試在首頁輸入名稱送出後,就會切換網址到新的一頁,側邊欄也會有自己登入的資料,多開個無痕登入,應該會看到兩個人在列表出現

圖上英文打錯了RRRR
但弄圖有點麻煩我不想改啦~~
