隨著假想情境的發展,團隊另一項顯著成長的需求是——文件。針對 Project 開始有各式各樣的資訊必須記錄成文件保存,README.md 已經不夠寫了,而且也開始需要區分哪些是團隊內部文件與公開文件。
GitLab 對每一個 Project 都可以開啟 Wiki 功能,提供 User 以 Markdown 格式撰寫文件。(或使用 RDoc、AsciiDoc 格式。)
在還沒建立任何 Wiki Page 時,一進入 Project 的 Wiki 就會看見如下圖的畫面,GitLab 會提示你建立第一個 Page。

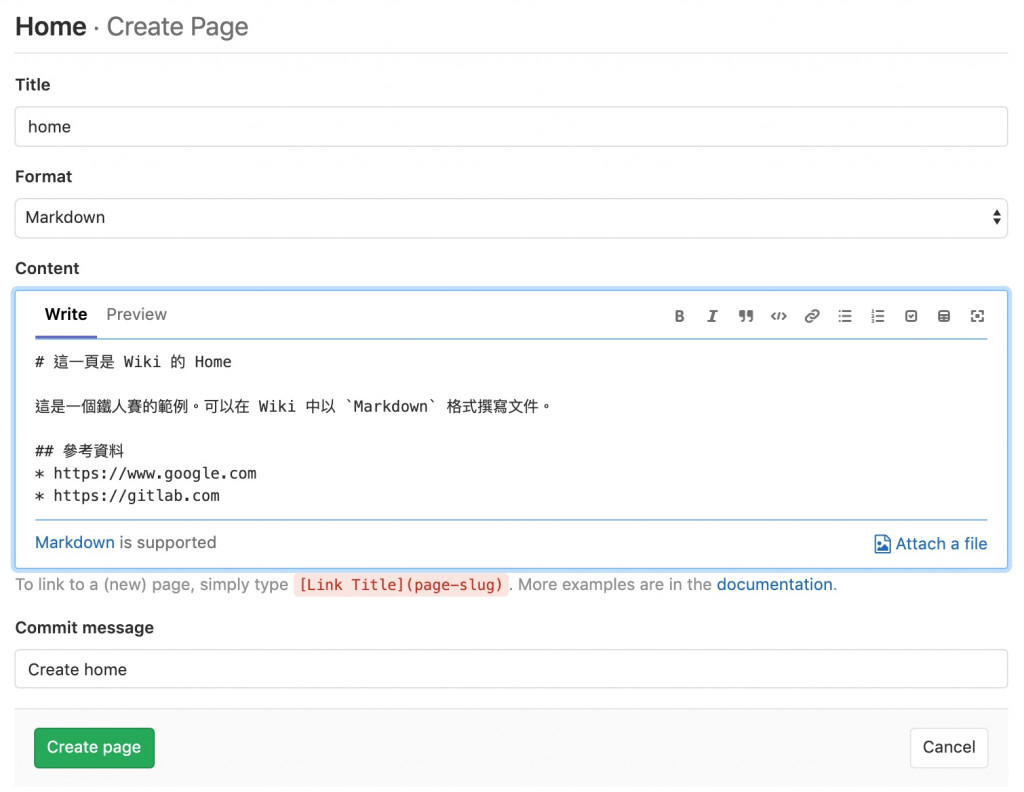
預設第一個 Page 會是 Home。
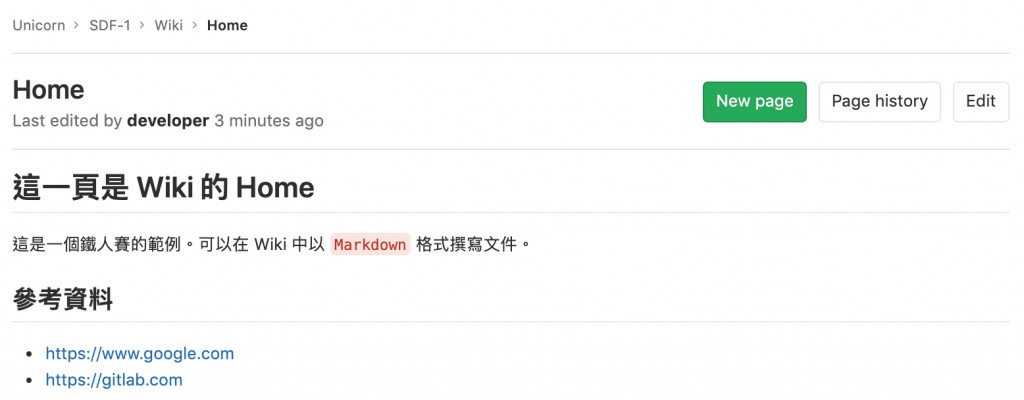
成功建立 Page 後,即可直接在線上瀏覽內容。後續要新增或修改 Page,都能直接在 Web UI 上完成。
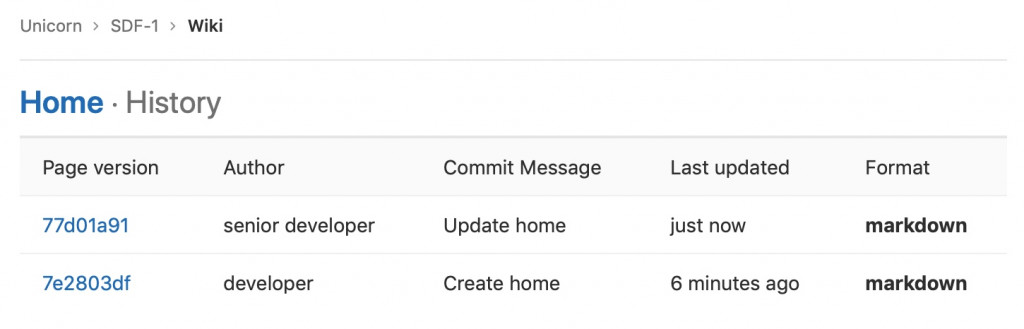
Wiki 同樣也是以 git 的方式在背後管理版本,因此 User 可以查看每一個 Page 的歷史紀錄。
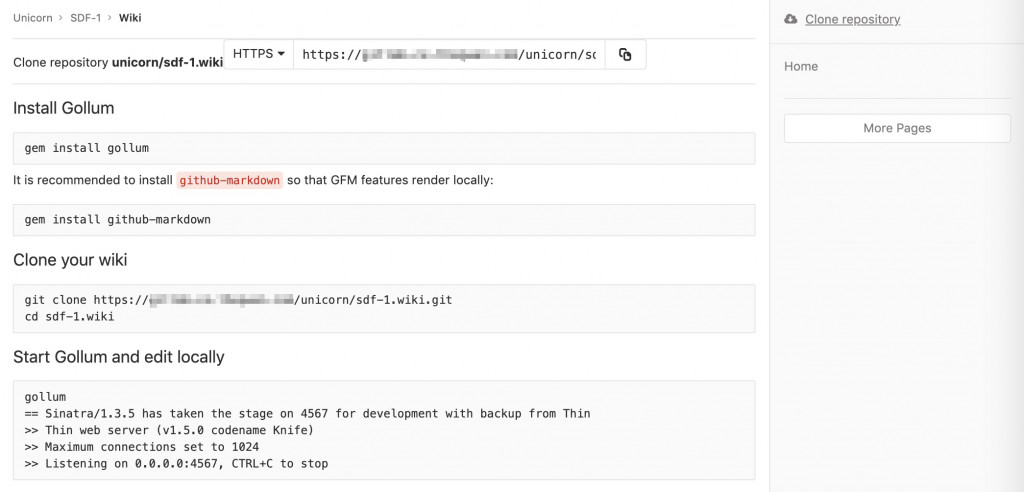
既然背後是 git,所以你也可以單獨將 Wiki git clone 至 local,使用你慣用的 IDE 編輯修改 Wiki 內容,再 push 至 GitLab 更新 Wiki。

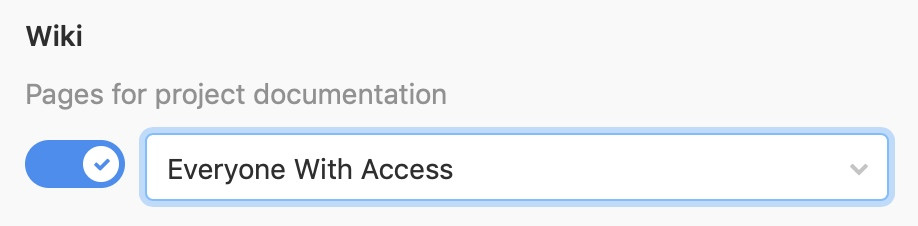
在 Project 的 Settings > General > Visibility, project features, permissions 之下,可以找到 Wiki 的公開設定。可以調整是大家都能看「Everyone With Access」或只有團隊成員能看「Only Project Members」。
除了 Wiki 之外,GitLab 也提供 GitLab Pages 功能,可以將 GitLab Project 直接變成靜態網站,非常適合用做對外公開的文件、操作手冊。
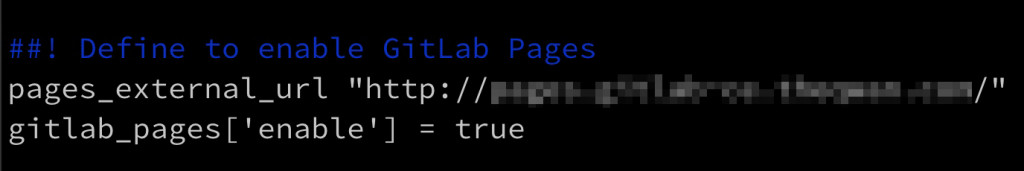
自行架設的 GitLab,需要先設定 Configuration 將 Pages 功能啟用。
自行架設的 GitLab 要使用 Pages 也需要 DNS 的配合,例如上圖的範例,如果在 Configuration 中設置 pages_external_url 為 mygitlab.com,則記得要去添加 DNS 的 Record 同步設置 *.mygitlab.com 指向自架的 GitLab Server。
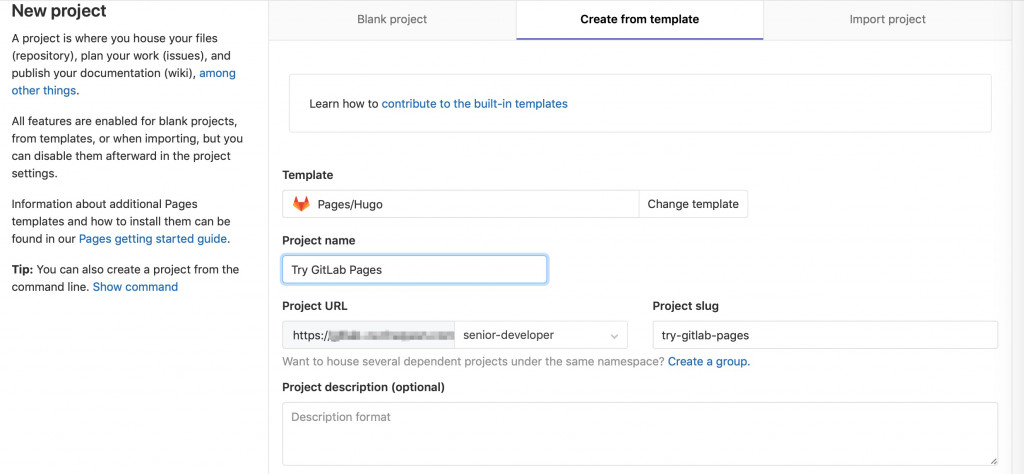
設定完畢後即可嘗試使用 GitLab Pages。在 New project 時,可以選擇 Create from template,其中就有 Pages 的 Template 可供我們試用。
GitLab Pages 需要使用到 GitLab Runner,一方面是因為靜態網站多半需要 build,例如上圖範例中我們選用的 Hugo,就需要透過 build 產生實際網站所需的靜態檔案。另外一方面則是 Pages 需要透過 Runner 自動 Deploy。
在 Project 的 .gitlab-ci.yml 中,需要設置類似下面的 CI Job,將靜態網站的檔案都送入 Artifacts 當中。
pages:
script:
- hugo
artifacts:
paths:
- public
only:
- master
當 CI Pipeline 順利執行完畢,接著就可以透過特定的 Domain name 與 URL 瀏覽我們透過 GitLab Pages 架設的靜態網站。

(以 Template/Hugo 建立的 GirLab Pages 靜態網站。)

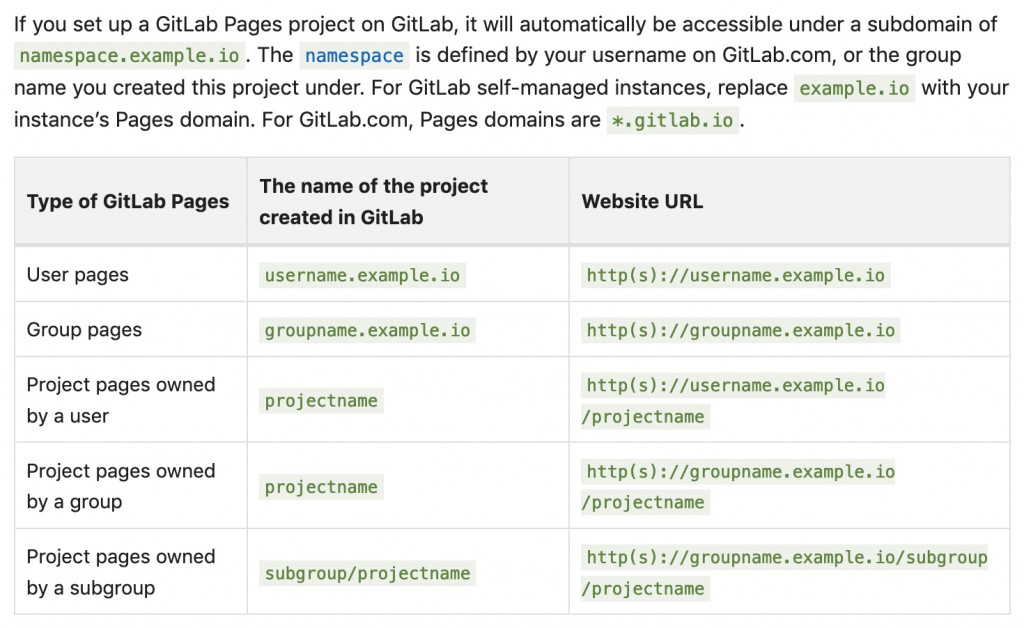
(GitLab Pages 預設採用的 Domain name 與 URL 有其規則。圖片截圖自 GitLab 官方文件。)
如果要列出開發者討厭的事物有哪些,文件應該是榜上有名。GitLab 重視文件,因此提供能直覺使用、方便撰寫、更新內容的 Wiki,也提供能夠產出高度客製化文件的 GitLab Pages 功能。兩種截然不同的方式,應該足夠滿足多數常見的使用情境。

自 2021 年 12 月 12 日開始,我就一直想要將原發佈在 iT 邦幫忙的鐵人賽系列文章搬移至 https://gitlab-book.tw 並補充說明文章內容已有過期之處。
因為當初參加 iThome 鐵人賽時,GitLab 仍在 12 版,但如今 GitLab 已更新好幾版了,需要提醒大家注意一下。
本文已完成搬遷