在《Day 6 初探 GitLab Workflow & GitLab Flow》,我們有提到 Workflow 的最後一個步驟是 Feedback,對此 GitLab 提供了 Cycle Analytics 的功能,幫助團隊能夠了解每個步驟大致上個別花費了多少時間。
一樣用的老梗來說明,如果我們想要減肥,首先要做的不是去尋找各種減肥妙方,第一個步驟應該是先去量體重、體脂,知道自己身體的現況之後,再來訂定減肥計劃。同理,如果想要「持續改善」團隊的 Workflow、生產力,首先你也需要一些數據做為參考,幫助你找出團隊可能的瓶頸點。
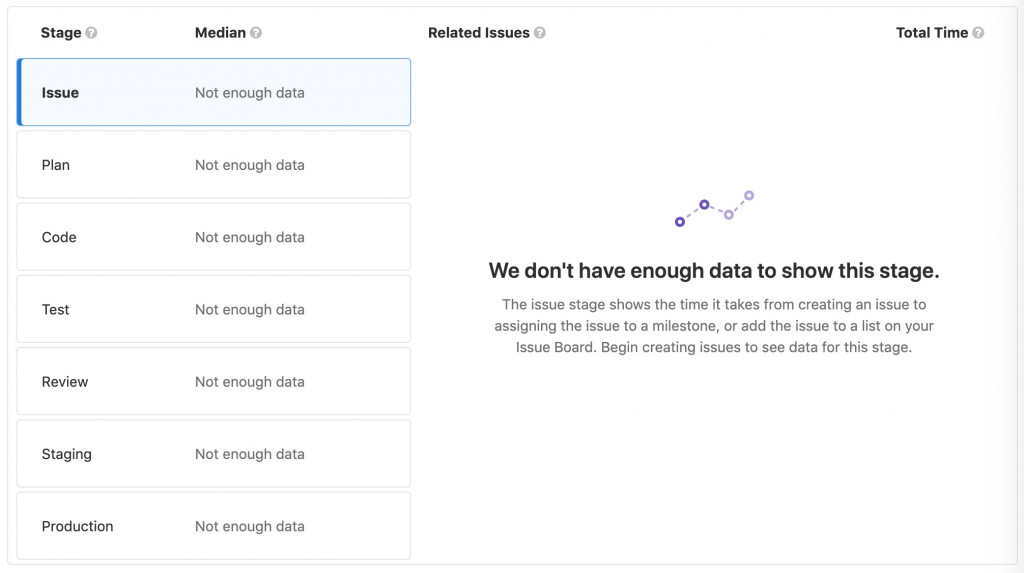
只要進入 Project > Cycle Analytics 即可看見下圖的畫面。在畫面中可以看見 GitLab 規劃 Cycle Analytics 可以幫忙我們自動計算 7 個不同步驟的時間數據。
這幾個步驟的都有各自計算的條件,只要達成條件就會自動收集數據。
milestone 或被移動至 Issue Board 的 list (例如移動至 To-DO)需要經過多久時間。這正是對應 GitLab Workflow 10 個步驟中,從 Idea 到 Issue 這兩個步驟,也就是當 Idea 被開立為一張又一張的 Issue(Idea) 之後,要經過多久的時間才會從 Idea 被轉變成真正需要執行的 Issue。下面我們一樣利用先前試用 Auto DevOps 建立的範例 Project 來試用 Cycle Analytics。
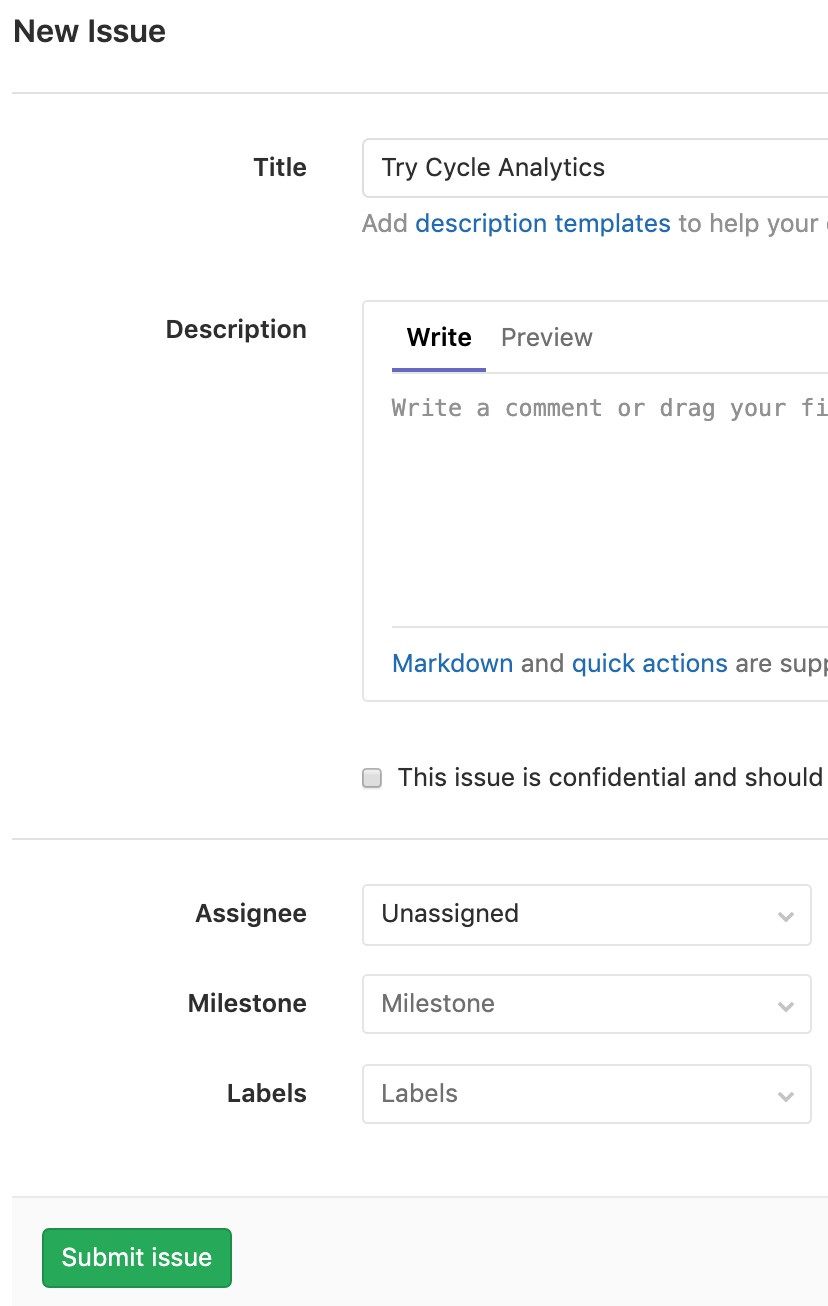
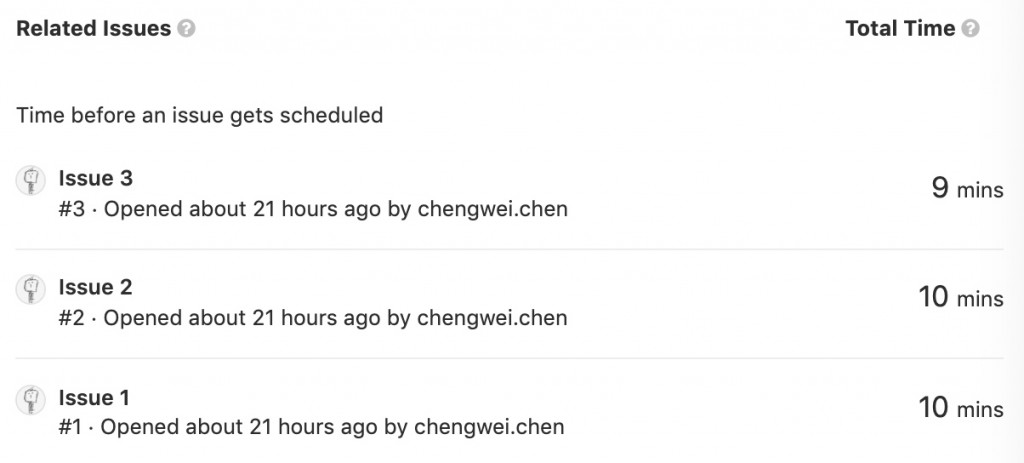
首先建立一個新的 Issue,但不設置它的 Milestone。
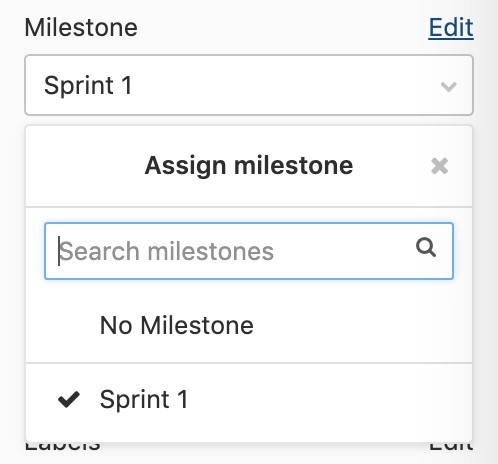
等個幾分鐘後,我們再更新 Issue,為它設置 Milestone。
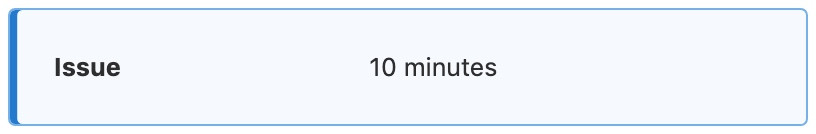
於是 Cycle Analytics 就能得到 Issue 的數據。

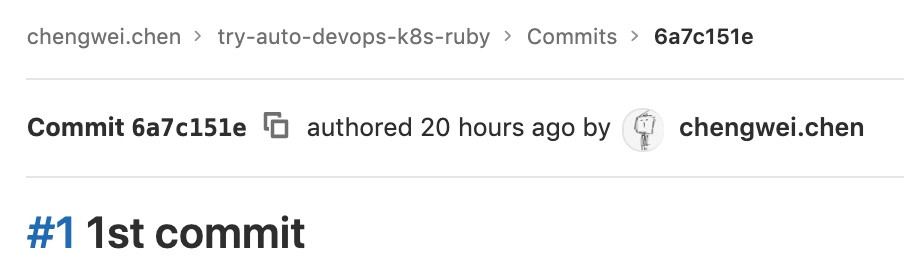
接著為 Issue 建立 Feature branch,並且送出 first commit。記得 Commit message 要標註 Issue 編號,例如 #1。
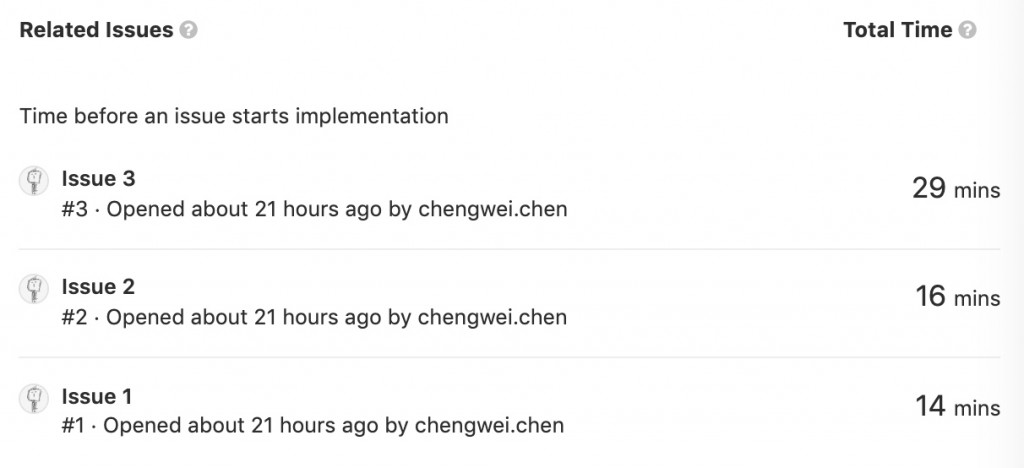
於是 Cycle Analytics 就能得到 Plan 的數據。

下一步我們要以這個 Feature branch 建立 Merge request。記得 Merge request 的描述中也要包含 Issue 的編號及 Close 字串,例如 Closes #1
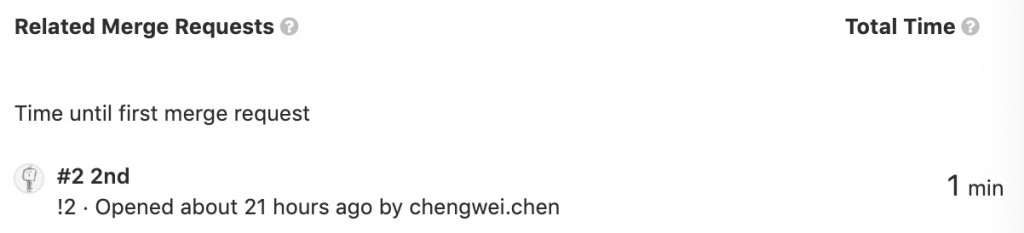
如此一來 Cycle Analytics 就能得到 Code 的數據。
(不好意思,這個範例太假。)
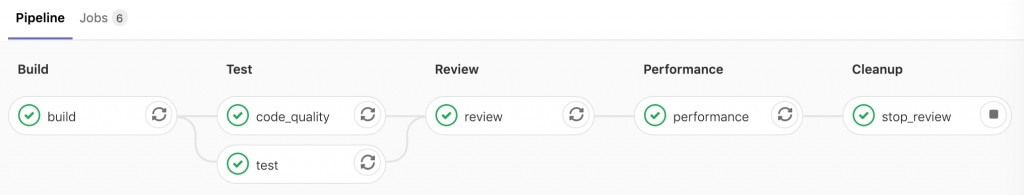
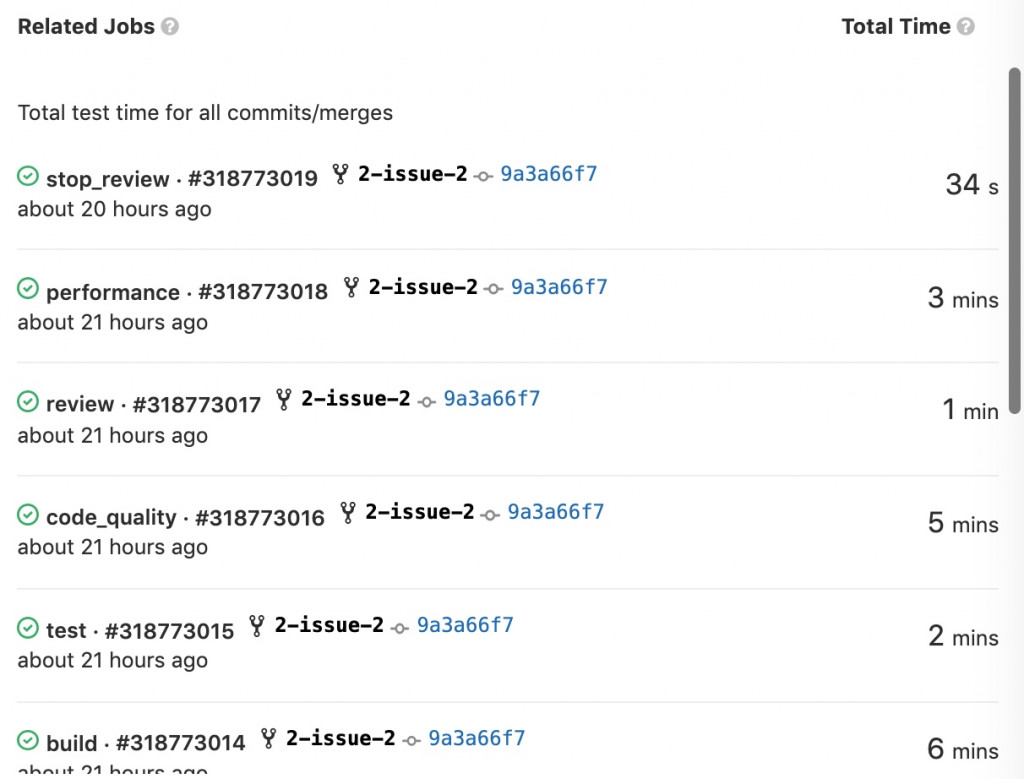
由於 Auto DevOps 會自動為我們的 Feature branch 產生 CI Pipeline,因此這一步我們不需要特別做什麼,只要等待 CI Job 執行完畢即可。
Cycle Analytics 自動會收集 Test 的數據。

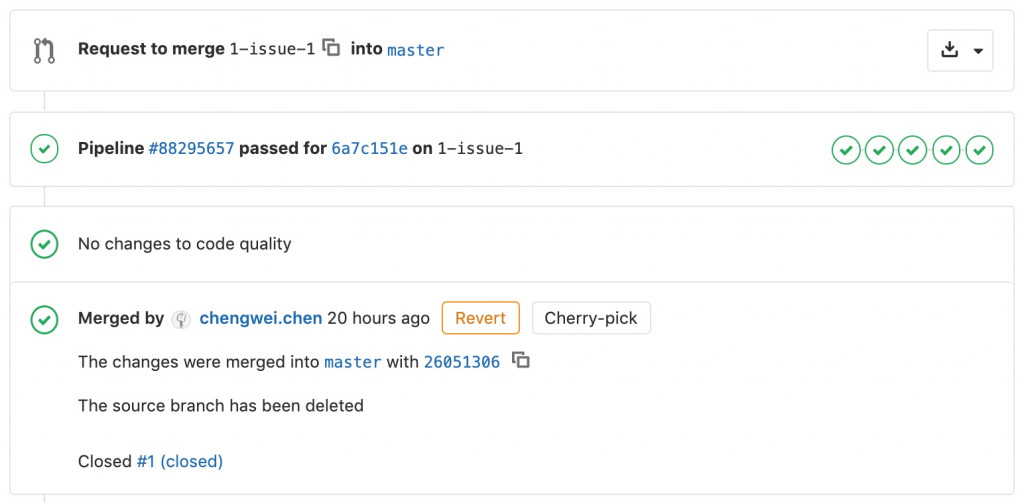
接著,我們前往 Merge request 的頁面,按下 Merge 按鈕完成 Merge 的動作。
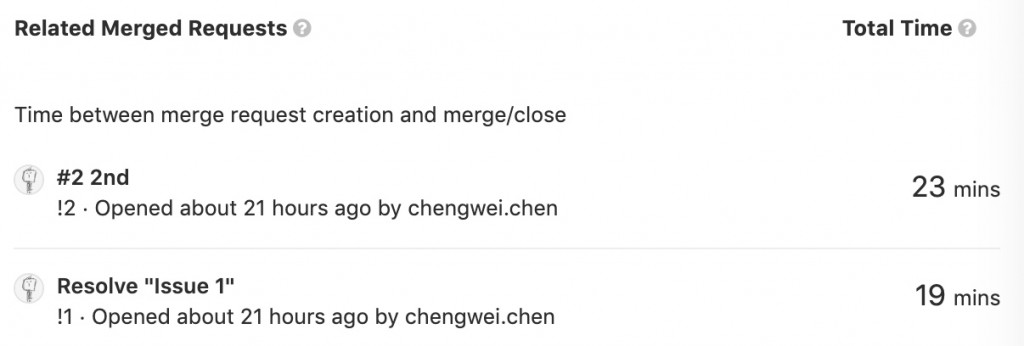
於是 Cycle Analytics 就能得到 Review 的數據。

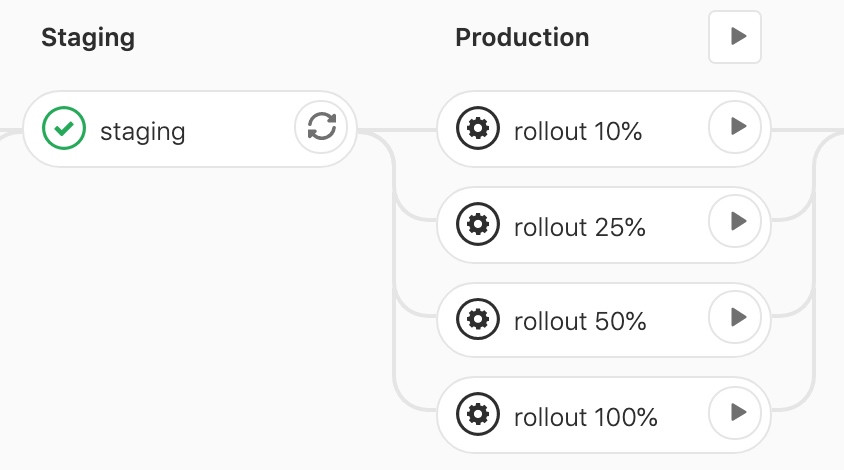
同樣的 Auto DevOps 有幫我們產生 Staging Deploy 與 Production Deploy 的 CI Job,因此只要等待 CI/CD Pipeline 完成 Stage: Staging,接著我們趕快按下 Production Deploy 的按鈕即可。
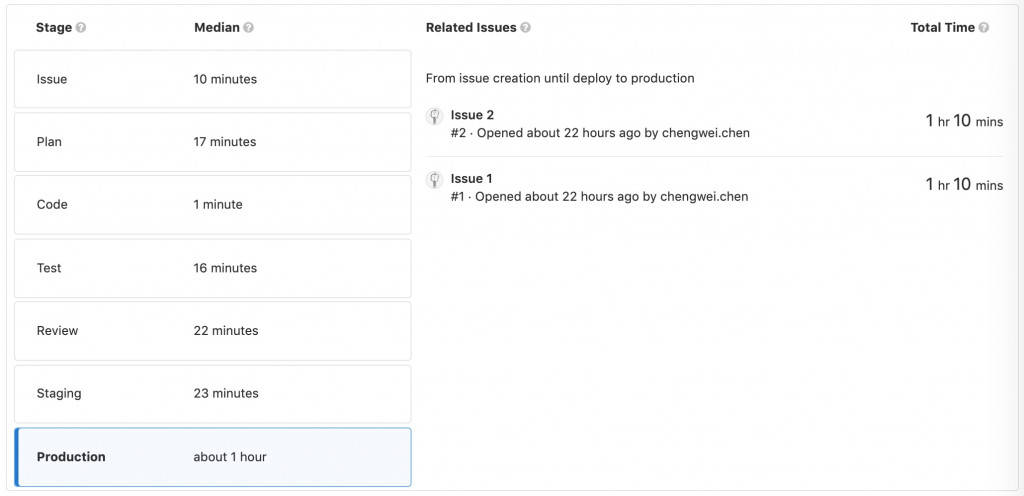
等到 Production Deploy 都完成之後,Cycle Analytics 就能得到 Staging 與 Production 的數據。
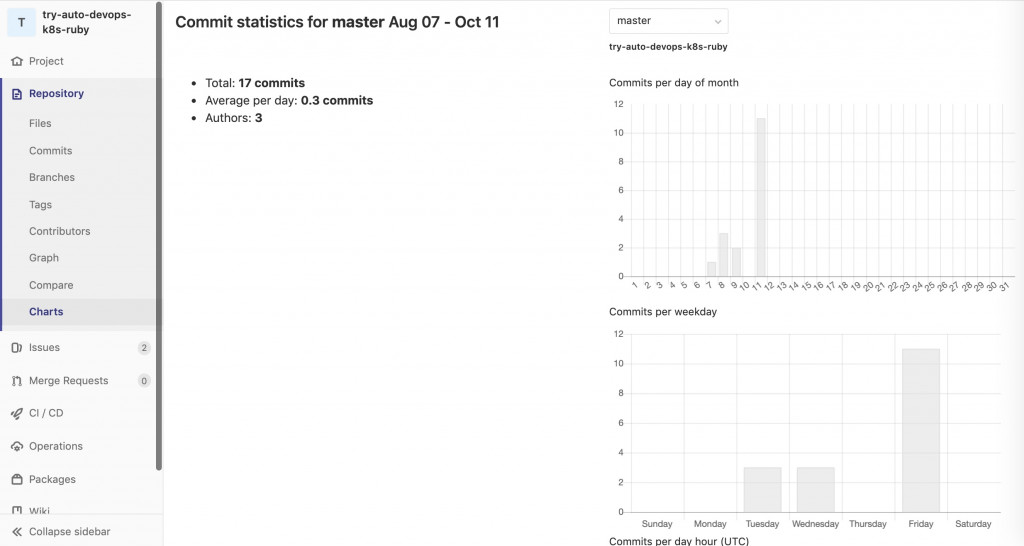
除了 Cycle Analytics 之外,GitLab 也有提供多種 Chart。這些 Chart 分屬在多個功能之下,一樣能為團隊提供一些 Feedback。


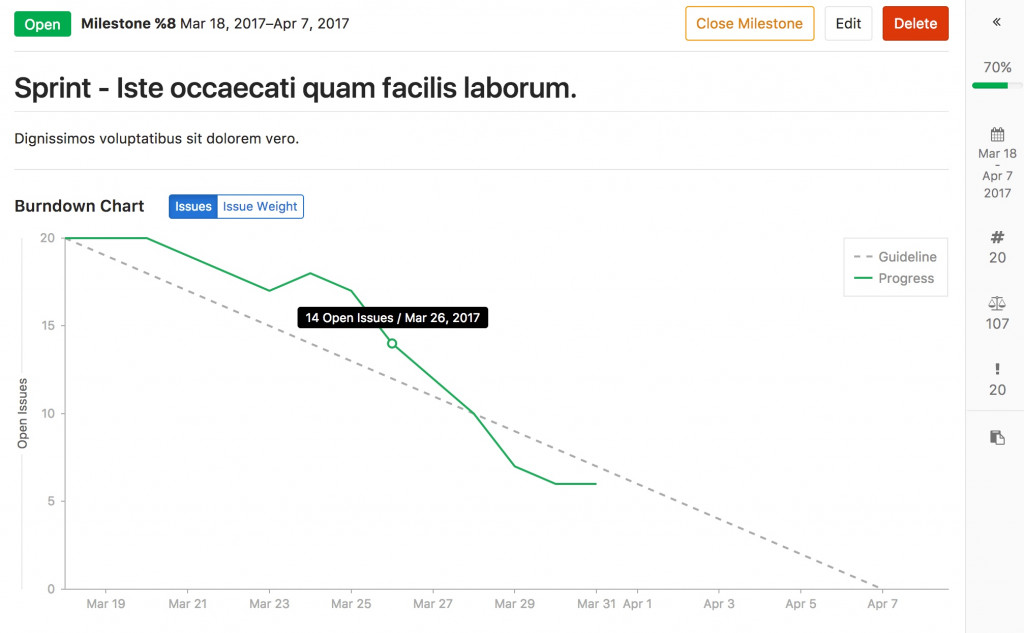
有在跑 Agile 的朋友應該都聽過 Burndown Chart。這個是付費功能,但如果你想試用看看,只要在 gitlab.com 上將 Project visibility 設為 Public 就會出現。下面就直接借用官方文件的圖片了。
(圖片來自 https://docs.gitlab.com/ee/user/project/milestones/burndown_charts.html)
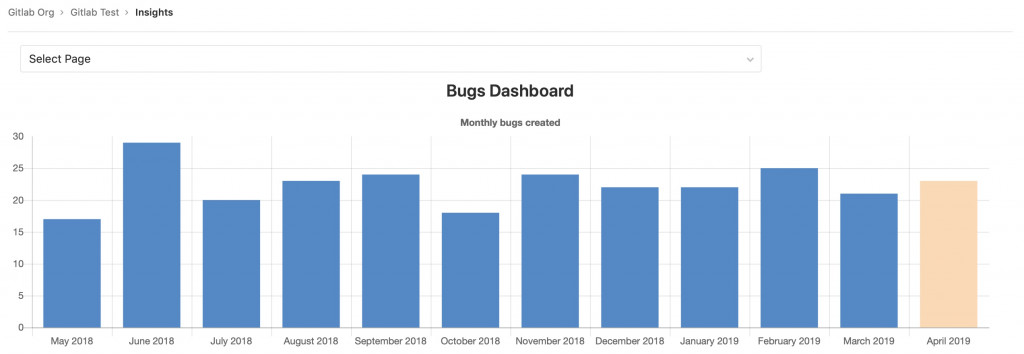
這也是另外一個付費功能,同樣如果想試用看看,只要在 gitlab.com 上將 Project visibility 設為 Public 就會出現。下面一樣就直接借用 GitLab 官方文件的範例圖片。
(圖片來自 https://docs.gitlab.com/ee/user/project/insights/)
再次重申 Feedback 是 GitLab Workflow 最後也是非常重要的一個步驟,有了 Cycle Analytics 為我們自動收集的這些數據,團隊就可以做為參考,以此回顧專案進度、工時與各環節的控管狀況,幫助團隊找出目前開發流程中可能的瓶頸點。當然這些數據是死的,而且只要一不小心沒有按著 GitLab 規定的順序操作,GitLab 就無法自動收集這些數據。因此數據僅供參考,團隊的「持續改善」可不能只盯著數字,還是要收集多方的回饋,與團隊討論取得共識之後,再實施改善計畫。
今天就分享到這裡,鐵人賽也進入倒數了,明天就是隨便亂哈拉的總結嘍!我們明天見~

自 2021 年 12 月 12 日開始,我就一直想要將原發佈在 iT 邦幫忙的鐵人賽系列文章搬移至 https://gitlab-book.tw 並補充說明文章內容已有過期之處。
因為當初參加 iThome 鐵人賽時,GitLab 仍在 12 版,但如今 GitLab 已更新好幾版了,需要提醒大家注意一下。
本文已完成搬遷