上一篇我們完成履歷智能合約了,這一篇將會帶著大家一起測試這份合約,讓大家在之後 DApp 開發能夠更了解我們的區塊鏈履歷!
在開始之前,我們要先定義好帳戶所扮演的角色,以 Ganache 的列表來看:
編譯合約、打開 Ganache 並設定好 truffle-config.js 後,就來調整部署檔,一樣先部署函式庫才部署合約:
const StrLib = artifacts.require('StrLib');
const Resume = artifacts.require('Resume');
module.exports = function(deployer) {
deployer.deploy(StrLib);
deployer.link(StrLib, Resume);
deployer.deploy(Resume, 'HAO', '0x579c43911C862E16fEB199233ec2d32e441b7713', 21, 0);
};
設定完畢後,輸入指令:
truffle migrate
我們使用 console 模式來進行測試:
truffle console
進入 console 模式後為了方便我們隨時切換帳戶發起交易,我們先宣告變數用來裝所有帳戶:
let accounts
那要怎麼樣裝進我們所有帳戶呢?難不成要手打?!沒事的, console 模式本身就有內建一個叫 web3.js 的函式庫,是 DApp 常使用的函式庫,可以用來查詢帳戶等操作,這邊我們就先來取得帳戶列表,後面會再說明 web3.js :
web3.eth.getAccounts(function(err,res) { accounts = res; });
此時 accounts 裡面已經有所有帳戶了,但為了更方便,我們直接宣告變數存入對應的帳戶:
let gov = accounts[0]
let host = accounts[1]
let school = accounts[2]
let company = accounts[3]
再來就是取得合約實例了:
let resume
Resume.deployed().then(instance => resume = instance)
我們先給定 HAOSchool 教育單位的權限,那個1就是 OrganizationType 這個列舉中的 school :
resume.setPermission(school, 'HAOSchool', 1, true)
同時把 HAOCompany 設定企業單位權限:
resume.setPermission(company, 'HAOCompany', 2, true)
設定完權限之後,我們先以 HAOSchool 的名義給 HAO 學歷,在最後一個參數用 from 給定交易發起人,需要注意 setEducation() 只有教育單位可以呼叫,所以使用其他帳戶是無法順利呼叫的。由於是在學中,所以從 EducationStatus 中找到 learning 對應的數字,也就是1:
resume.setEducation(1, 'Information Management', { from: school })
接著來設置修課證明,並給 HAO 評語及評分:
resume.setCourse('BlockChain', 'Learing blockchain.', 'Great!', 99, { from: school })
再給 HAO 來個證照吧!
resume.setLicense('Web Design', 'Designing Web.', { from: school })
有了學歷那就來個經歷吧!
resume.setExperience('DApp Developer', 20190902, { from: company })
履歷表怎麼能沒有自傳呢~
resume.setAutobiography('Hello, I am HAO!', { from: host })
告訴公司我會什麼專業技能:
resume.setSkill('BlockChain', 'Solidity', { from: host })
想拿 offer 還不提供聯絡方式嗎~
resume.setContact('0912-345-678', { from: host })
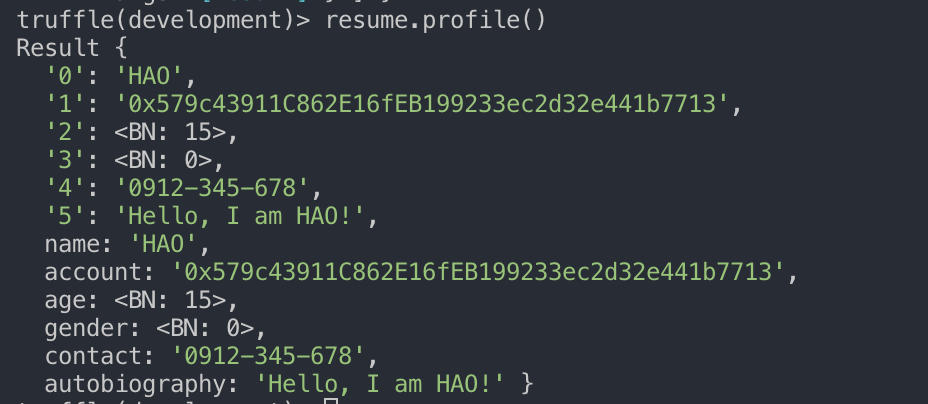
資料設定完之後,我們來看看 HAO 現在履歷表的內容吧!先從個人資料開始:
resume.profile()

看起來是個有為青年呢!來看看有幾個學歷,再取出來看看吧:
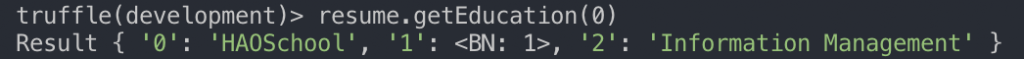
resume.getEducationCount()
resume.getEducation(0)

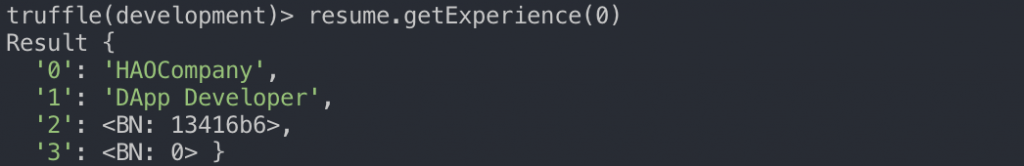
學歷不錯,來看看經歷:
resume.getExperienceCount()
resume.getExperience(0)

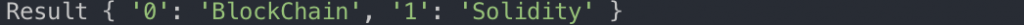
專業技術:
resume.getSkillCount()
resume.getSkill(0)

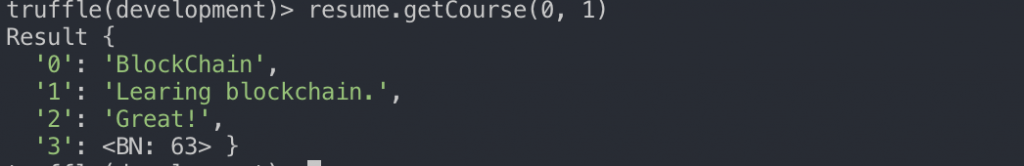
來看在校修課證明,這邊應該會出現兩筆,第一筆是預設值,可以不用取出來沒關係:
resume.getCourseCount(0)
resume.getCourse(0, 1)

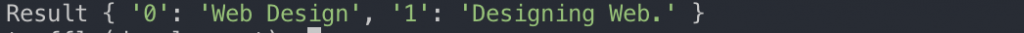
同理,專業證照也是:
resume.getLicenseCount(0)
resume.getLicense(0, 1)

跟設置差不多,大家可以試著移除 HAOSchool 的權限然後新增修課證明,會發現無法給:
resume.removePermission(school)
resume.setCourse('Web Design', 'Learing Web Design.', 'Great!', 99, { from: school })
移除專業技能(其實好像不太會用到):
resume.removeSkill('BlockChain', 'Solidity', { from: host })
完成測試合約,讓大家更能了解這份合約的函式如何使用,再來的篇章將會開始講解 DApp 的部分, Solidity 將會告一段落 ,感謝大家!

請問"區塊鏈履歷"project是否需要加入ganache workspace裏面?
將資料放入區塊鏈裏面,為什麼不需要在程式裏寫入create contract address? (這個我想了很久,都是不明白,因為我之前學習寫一個簡單程式,是用web3.js sendtransaction 裏寫入create contract address,然後用methods.send將資料寫入區塊鏈裏面,但是你的程式為什麼不需要?)
thank you very much.
希望你不要介意,我問這麼多問題。
你好,Truffle 就是一個開發框架,可以透過它來實作部署合約的功能,部署這個動作就是在區塊鏈上建立合約。不確定這是不是你要的答案XD
您好,想請問每當寫道"{ from: host }"時,就容易出錯,可能是發生甚麼問題了嗎?謝謝
truffle(development)> resume.setAutobiography('Hello, nice to meet you!', { from: host })
Uncaught:
Error: Returned error: VM Exception while processing transaction: revert Permission denied. Please use host account. -- Reason given: Permission denied. Please use host account..
at evalmachine.:0:8
at sigintHandlersWrap (vm.js:273:12)
at Script.runInContext (vm.js:140:14)
at runScript (C:\Users\user\AppData\Roaming\npm\node_modules\truffle\build\webpack:\packages\core\lib\console.js:270:1)
at Console.interpret (C:\Users\user\AppData\Roaming\npm\node_modules\truffle\build\webpack:\packages\core\lib\console.js:285:1)
at bound (domain.js:416:15)
at REPLServer.runBound [as eval] (domain.js:427:12)
at REPLServer.onLine (repl.js:819:10)
at REPLServer.emit (events.js:376:20)
at REPLServer.emit (domain.js:470:12)
at REPLServer.Interface._onLine (readline.js:342:10)
at REPLServer.Interface._line (readline.js:671:8)
at REPLServer.Interface._ttyWrite (readline.js:1015:14)
at REPLServer.self._ttyWrite (repl.js:909:9) {
或
truffle(development)> reaume.setAutobiography('Hello', { from: host })
evalmachine.:0
reaume.setAutobiography('Hello', { from: host })
^
Uncaught ReferenceError: reaume is not defined
at evalmachine.:0:1
at sigintHandlersWrap (vm.js:273:12)
at Script.runInContext (vm.js:140:14)
at runScript (C:\Users\user\AppData\Roaming\npm\node_modules\truffle\build\webpack:\packages\core\lib\console.js:270:1)
at Console.interpret (C:\Users\user\AppData\Roaming\npm\node_modules\truffle\build\webpack:\packages\core\lib\console.js:285:1)
at bound (domain.js:416:15)
at REPLServer.runBound [as eval] (domain.js:427:12)
at REPLServer.onLine (repl.js:819:10)
at REPLServer.emit (events.js:376:20)
at REPLServer.emit (domain.js:470:12)
你好,第一像看起來是你的帳戶配置有誤,你可以檢查一下,至於第二點嘛...你打錯字了XD 不是 reaume 是 resume。