今天要定義其他資料,並且印到畫面上,還有定一個輸入框,並且把值印到畫面上。
我們到Todolist.js檔案修改程式碼,首先我們定義一個陣列,然後用迭代,把每個值都印出來。
程式碼:
import React from 'react';
class Todolist extends React.Component {
constructor(props) {
super(props);
this.state = {
name:['da','aj','letcat'],
};//內部自定義的變數
}
render() {
const data = this.state.name.map( (item,index) => {
//item 指的是每項的值 index 每項的索引值(從0開始)
return <li key={index}> {item} </li> //有迭代時 key 要給值不然會有錯誤
})
return(
<div>
<ul>
{data}
</ul>
</div>
);
}
}
export default Todolist;
如圖:
新增輸入框
import React from 'react';
class Todolist extends React.Component {
constructor(props) {
super(props);
this.state = {
item:[],
};//內部自定義的變數
}
render() {
return(
<div>
請輸入值:<input type="text" />
</div>
);
}
}
export default Todolist;
之後,定義onchange事件,再利用本身事件(e)印出現在輸入值
另外要使用函數時要加上this.函數名,就能使用該函數
import React from 'react';
class Todolist extends React.Component {
constructor(props) {
super(props);
this.state = {
item:[],
};//內部自定義的變數
}
insert_text = (e) => { //利用本身事件(e)找到自己
console.log(e.target.value);//印出當前的輸入值
}
render() {
return(
<div>
請輸入值:<input type="text"
onChange={this.insert_text}/>
</div>
);
}
}
export default Todolist;
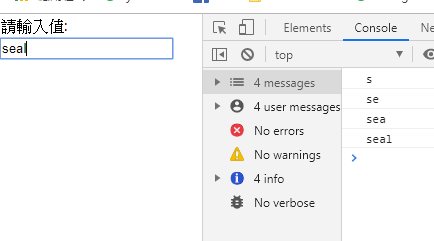
如圖:

現在得到即時輸入,及時輸出的功能,明天要把值存到陣列,然後在印出來到畫面。
參考資料:
https://reactjs.org/
自己
