今天把輸入值存到陣列,把陣列值一一迭代印到畫面上。![]()
利用事件(e)抓到現在輸入的值,再把輸入的值堆疊到陣列,堆疊到陣列後利用setState去更新state裡面的陣列值(item),在印出更新過的item陣列。
import React from 'react';
class Todolist extends React.Component {
constructor(props) {
super(props);
this.state = {
item:[],
};//內部自定義的變數
}
insert_text = (e) => { //利用本身事件(e)找到自己
// console.log(e.target.value);
this.state.item.push(e.target.value); //把字串放到陣列
this.setState({
item:this.state.item //更新State
})
console.log(this.state.item);//印出State.item狀態
}
render() {
return(
<div>
請輸入值:<input type="text"
onChange={this.insert_text}/>
</div>
);
}
}
export default Todolist;
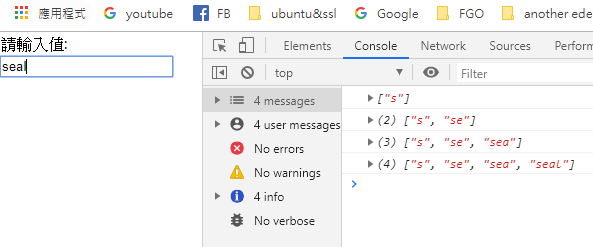
更新過的item陣列會像如下
最後把資料印到畫面上
import React from 'react';
class Todolist extends React.Component {
constructor(props) {
super(props);
this.state = {
item:[],
};//內部自定義的變數
}
insert_text = (e) => { //利用本身事件(e)找到自己
// console.log(e.target.value);
this.state.item.push(e.target.value); //把字串放到陣列
this.setState({
item:this.state.item //更新State
})
console.log(this.state.item);//印出State.item狀態
}
render() {
const data = this.state.item.map((item,index) => {
return <li key={index}>{item}</li>
})
return(
<div>
請輸入值:<input type="text"
onChange={this.insert_text}/>
<ul>
{data}
</ul>
</div>
);
}
}
export default Todolist;
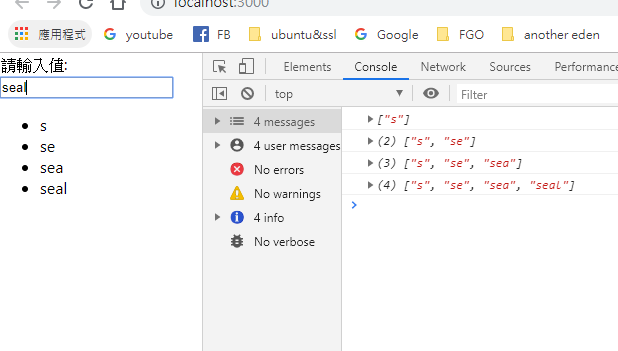
如圖:
這是一個小練習的結束,明天會寫別的功能或多新增功能。
參考資料:
https://reactjs.org/
自己
