本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 16 天:LIFF 解析大全
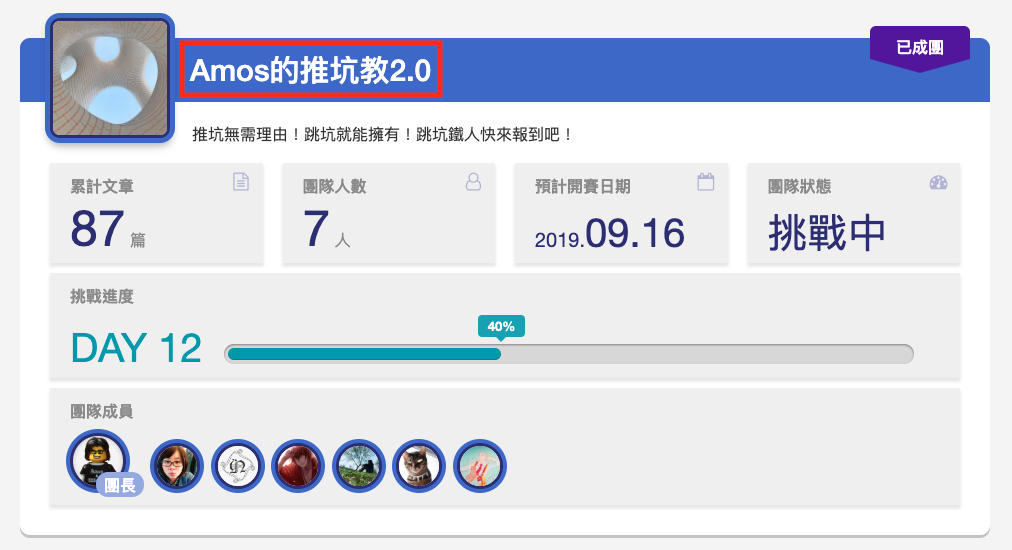
之前講了這麼多東西不知道大家是不是都有學會?我們今天來個實作吧!相信大家都有看到我們比鐵人賽的團隊戰報頁面,這個頁面也很豐富的內容,像是累計文章、團隊人數、團隊狀態與挑戰進度等等 ......,我們今天就把它整合上去 LINE Bot 吧!
如果需要把一個網頁上面的東西變成程式處理的東西通常都需要藉由爬蟲的力量才有辦法達成,除非他本來就是 JSON 的輸出資料,才有機會直接用不然打開原始碼其實也都是很多的 HTML,在程式上面基本上不太有辦法處理,所以就來講解一下爬蟲。
爬蟲是什麼呢?在陸地上爬的蟲子?不是拉 XD,會叫其實是因為我們通常會把一個檔案 (多個檔案) 抓來,然後尋訪一遍,這種動作跟爬蟲是不是很像,所以這就是他的名稱由來了。
在 NodeJS 上面有一款爬蟲的套件叫 cheerio 是一個早期比較多人使用的網頁爬蟲工具,最近有一款比較有名的叫做 Puppeteer是由 Chrome 團隊打造的,不過目前還沒研究過,所以今天就先用 cheerio 吧!
在 NodeJS 上其實比較少用原生的 Request 套件,因為通常有滿多事情需要自己處理的,所以通常會找套件來輔助這件事情,而這次使用 request 這個套件來完成發 request 的工作
要使用爬蟲第一步需要先來理解怎麼做到爬蟲這件事情的,其實說起來好像很難,不過也就是觀察 HTML 去把要的資料收集來的這個動作。
製作爬蟲之前我們先來訂一個目標,我們需要取得什麼資料?以我們團隊來說,我現在需要團隊的標題 "Amos的推坑教2.0"

好的那我們去找他的 HTML,在 Chrome 上如果要取得 HTML 原始碼可以直接對網頁按下右鍵原始碼,或是使用 view-source:https://ithelp.ithome.com.tw/2020ironman/signup/team/82 這個特別的網址,就可以取得網頁原始碼了。那我們在這個原始碼的頁面搜尋 "Amos的推坑教2.0",OK! 找到他的原始碼長這個樣子
<h3 class="team-detail__title">
Amos的推坑教2.0
</h3>
觀察完資料發現,我們需要把 class 是 team-detail__title,裡面的資料擷取出來,那知道目標了我們來把它用 cheerio 爬下來,使用的語法是
$('.team-detail__title').text()
OK 爬下來了,但是發現爬下來的資料好像有很多空白,這時候怎麼辦呢?我們可以再處理一下它
$('.team-detail__title').text().trim();
第一次爬行 做完就發現我們把標題爬下來了,其他資料基本上就是依此類推不過可能有比較特別的資料並不是在內容裡面可能在其他的項目裡面像是 團隊圖片,它放在 src 裡面,這時候怎麼辦呢?
<div class="team-detail__img">
<div class="team-icon-box">
<img src="https://d1dwq032kyr03c.cloudfront.net/upload/images/team/icon/82.jpg" alt="" id="teamicon">
</div>
</div>
我們來觀察一下,它在一個 div 裡面的 img,而且網址在 img 裡面,這時候怎麼辦?
先來鎖定一下 team-detail__img 這個 class
$('.team-detail__img');
下一步來找一下 img
$('.team-detail__img').find('img');
找到 img 之後,來抓 src
$('.team-detail__img').find('img').attr('src');
好啦!抓到我們要的 img url 拉 ~
基本上剩下的資料都可以用這種方法把它們都爬出來
有了這些資料後我們就可以來做個範例拉!今天先賣個關子,只讓大家先看一下我們的目標長怎樣,以下的圖片就是我們目標要做到樣子,會把我們的團隊資料抓下來,然後用 Flex 重新排版顯示出來,然後還會運用到文字分析讓我們的 Bot 不止可以爬一個團隊,是可以爬所有有參加鐵人賽的團隊,大家就等等吧 XD

CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
