OH.... 剛剛發生了悲劇 Orz
誠心想建議鐵人賽主辦單位,
希望能做個防呆機制,例如要重整的時候來個提示說還未儲存,
因為也是聽過幾例發生悲劇的例子,只是沒想到也會發生在我身上...
不然要是因為這樣搞到棄賽,而損失了一些寶貴的文章分享,不就本末倒置了嗎?
(但絕對不是說我的文章很寶貴 XD)
總之,整理完糟糕的情緒,趕快來重寫一遍吧!
最近因為專案都負責研究 Google api 相關的功能,想說順便記錄一下,
也許未來會用得上,今天就想介紹一下如何使用 Google Map API。
說到 API 到底什麼是 API 呢? Application Programing Interface 應用程式介面
這樣聽起來還是模模糊糊,什麼是應用程式介面?
我的理解來說,基本上就是某種服務,服務性質可大可小,介面就是提供給他人來使用操作。
偶爾會聽到別人說要去串API,這又是指什麼呢?
今天我們想使用某種服務的時候,我們就要串接對方服務的 API,
就像我們學習 Rails 一樣,使用別人的慣例(服務),那就得遵守對方訂下的規則。
今天我們希望能在自己的網頁上使用 Google Map,那我們就必須去串接 Google 的 API,
首先我們必須先到
Googla api console
Google cloud platform
老實說我不是很清楚為什麼 Google 要衍生出兩種功能極為相似的頁面,
如果有能解釋的大大,也歡迎留言告知~
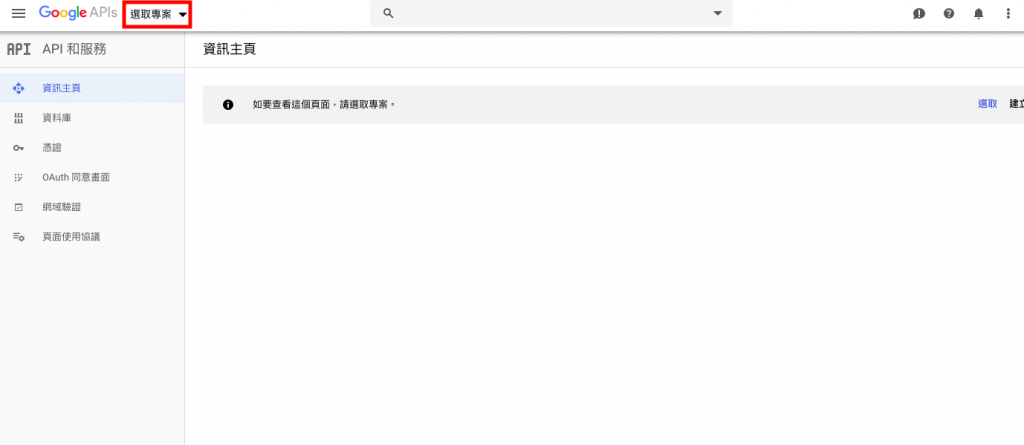
這裡我們就舉例第一個連結的頁面來做示範,
我們總共需要三個東西:新專案、憑證、啟動服務
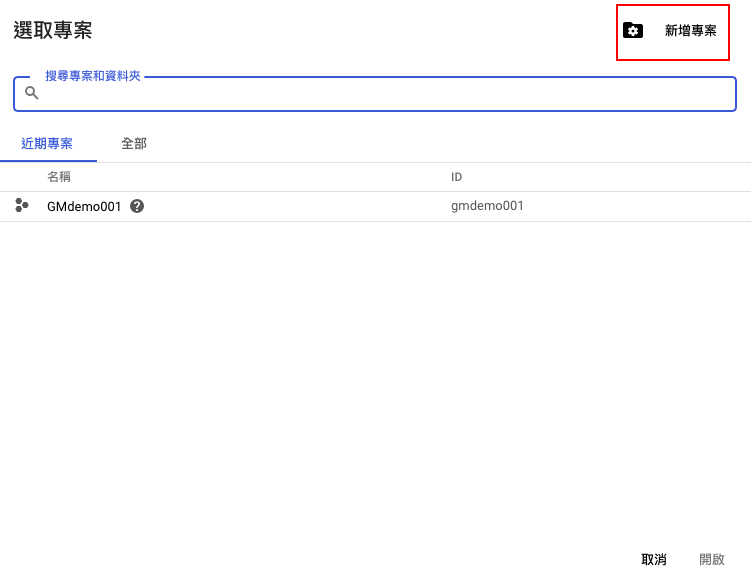
首先我們就先來開新的專案:

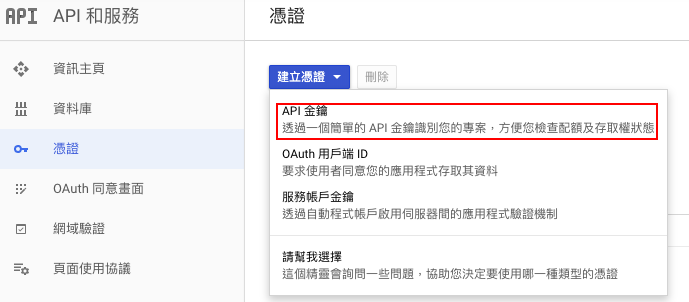
建立好了專案,我們需要申請憑證:
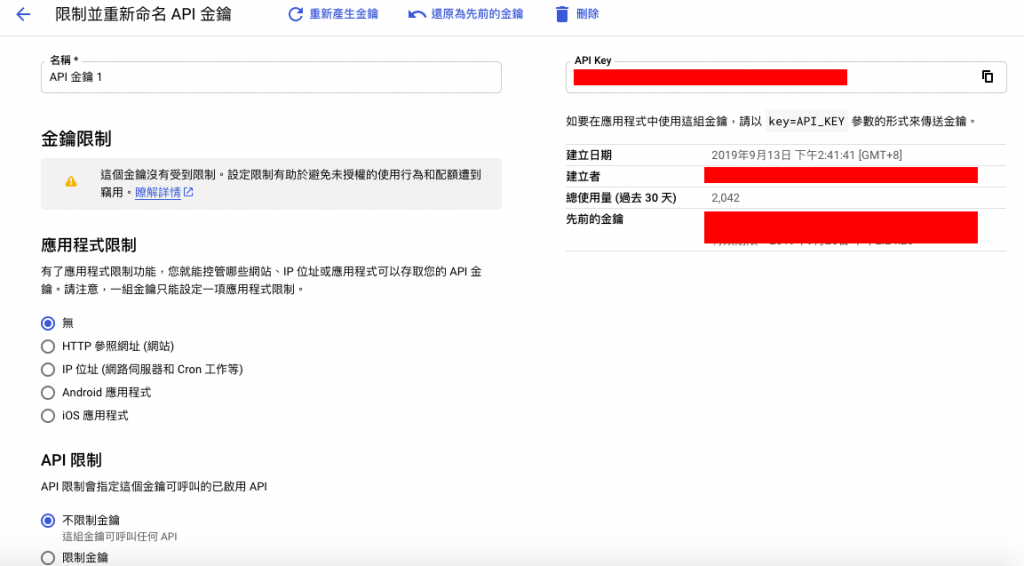
之後我們打開申請好的 API 金鑰
因為我目前都是本機端開發測試用而已,所以並未嚴格限制金鑰的使用限制,
但若是未來要部署上線,避免資安問題還是必須要好好限制~
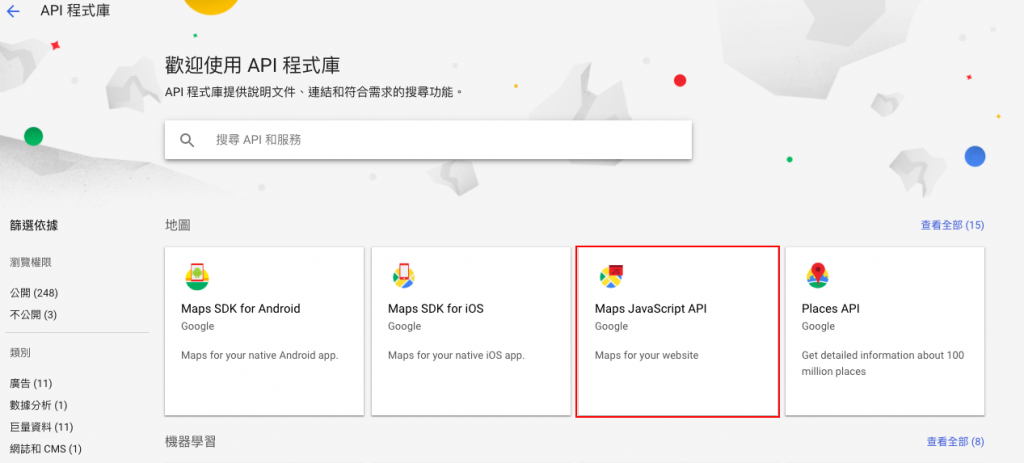
再來我們需要去啟動 Google Map 所需要的服務

啟動完 Maps JavaScript API 這樣我們三個要素就都完成了!
此時貼心的 Google 其實也早就幫我們準備好了程式碼,
我們只需要複製貼上就大功告成啦!
Google Map 官方文件
雖然都是英文閱讀的有點辛苦,但沒關係,因為網路上也有不少大大分享~
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 23.5948979, lng: 119.8960512},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
</body>
</html>
我們複製貼上 Google 為我們準備的程式碼後,
程式碼尾端還有個地方需要設定 key=YOUR_API_KEY 在最後JS語法中,因為我們要串接 Google API,
我們必須要把前面申請的 API KEY 丟入此處!
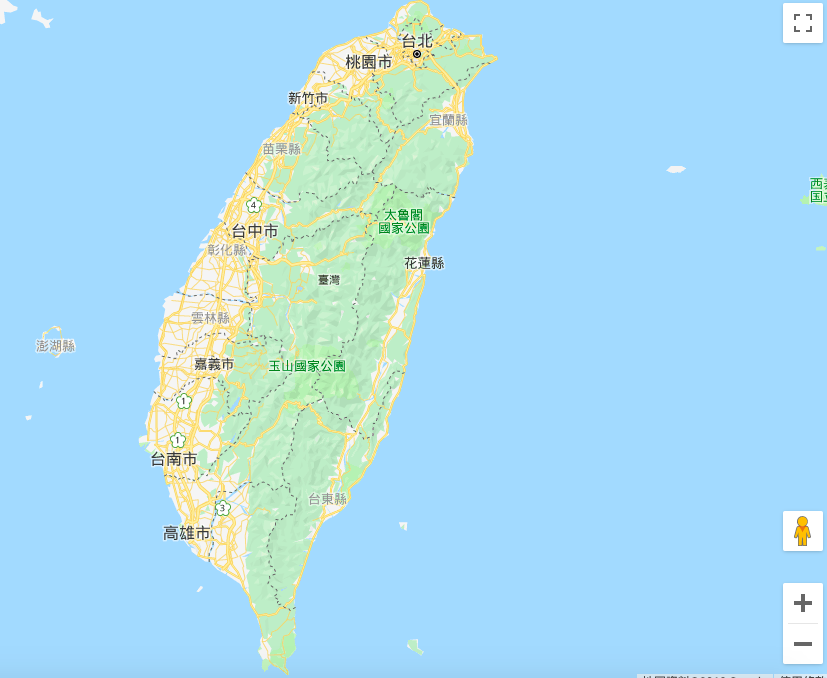
現在我們打開網頁一看,映入眼簾的應該就是台灣囉~
現在,你也可以將 Google Map 帶到自己的網頁裡了 :)
