今天想繼續昨天的進度,
昨天我們把畫面留在台灣,卻覺得好像少了點什麼,
原來少了標記點~雖然是因為台灣四面環海,
所以只要讓畫面在附近,都可以以為就是指台灣,
但如果今天把畫面移到歐亞大陸或美洲大陸,
沒有個標記指名到底是哪個區域這樣就不太行了!
那標記該怎麼做呢?
我們一樣在 body 區塊中,定義一個 id="map" 的 div
<div id="map">
接下來我們需要先初始化我們的地圖:
因為整個 Google API 都是由JS完成,所以我們必須用 在裡面寫我們JS的內容
<script>
function initmap(){
var taiwan = { lat:23.5878365, lng:121};
var map = new google.map.Map(document.getElementById('map'),{
center: taiwan;
zoom: 8
});
}
</script>
這邊我們使用 google.map.Map 這個方法去產生 Google 地圖,
並且將 Google 地圖放在我們前面已經預先準備好的空間 <div id="map"> 裡,center指的是展開地圖時要看的中心點位置,zoom則是指縮放程度,根據官方文件表示:
each zoom level:
1: World
5: Landmass/continent
10: City
15: Streets
20: Buildings
縮放的程度大概是這樣~
那接下來就是要來準備 Marker了:
var marker = new google.maps.Marker({
position: taiwan,
map: map
});
google.maps.Marker 就是一個製作marker的方法,
其中 posision 就是讓你指定你想標記的那個經緯度座標。
好啦,
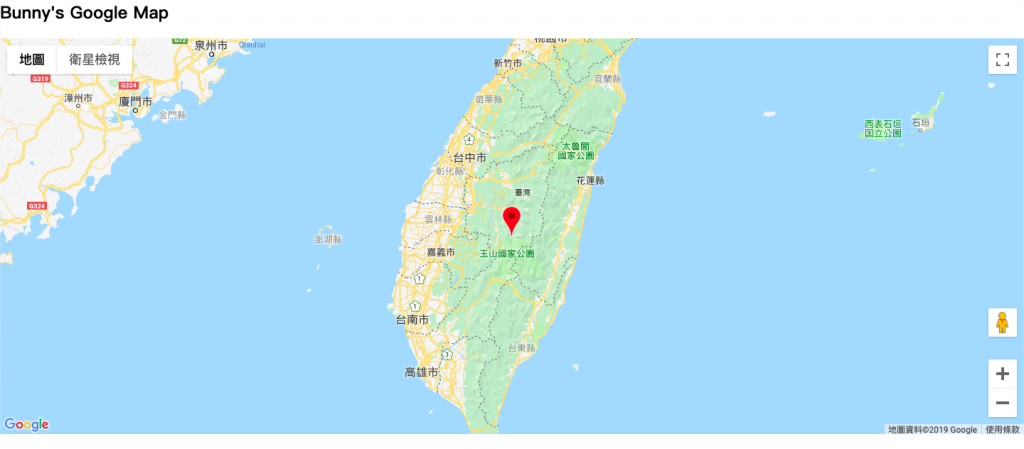
現在 marker 準備好了,讓我們瞧瞧成果吧!
這樣就完成了今天的進度囉!
順便附上完整的程式碼:
<!DOCTYPE html>
<html>
<head>
<title>Bunny Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 80%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h2>Bunny's Google Map</h2>
<div id="map"></div>
<script>
var map;
function initMap() {
var taiwan = {lat: 23.5878365, lng: 121};
map = new google.maps.Map(document.getElementById('map'), {
center: taiwan,
zoom: 8
});
var marker = new google.maps.Marker({
position: taiwan,
map: map
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=PutYourKeyHere&callback=initMap"
async defer></script>
</body>
</html>
