還記得我們之前學過的DOM屬性:class嗎?可以用來對DOM標籤做不一樣的CSS應用,而且可以重複使用,是個常用的技巧,現在再介紹一個常用的DOM屬性:id。
class與id不同,混用會降低程式碼可讀性,id用來對獨特物件作識別,通常一個HTML頁面不允許多個DOM有相同id內容,比如說,我們為某一個增加id屬性試試看。
index.ejs 中的其中一個div新增一個id="onlyID" (onlyID這個id屬性可自訂)
<!DOCTYPE html>
<html>
<head>
...
<div>
<!-- 新增在<div>的內容 -->
<h2>鐵人30天 h2代表heading標題樣式2</h2>
<p>p代表段落文字 paragraph of text</p>
<!-- 以下新增第二個<div> -->
<!-- 新增一個id="onlyID" -->
<div class="inside" id="onlyId">
...
</script>
</html>
按照之前class的邏輯,對於id的CSS操作也是一樣的:
style.css
/*以下新增*/
div {
background: green;
}
/*以下新增給class="inside"*/
.inside {
background: rgb(255, 211, 100);
}
/*以下新增給id="onlyId"*/
#onlyId {
font-size: 24pt;
}
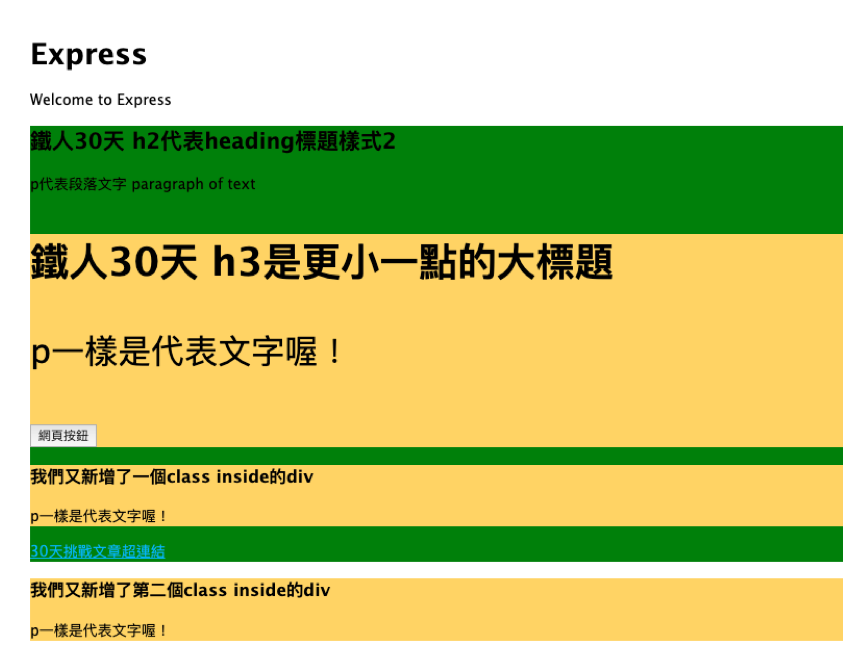
存檔,開啟伺服器,開啟網頁,可以發現字體變大了
在CSS裡面,HTML若有多個id相同,依然能夠有效,但在js上,是無效的,所以要及早將觀念分清楚。
有興趣的讀者可以試試看多個相通id(例如每個div加入id="onlyId"),可以發現CSS可以支援,但接下來的js沒辦法,我們來新增一段對於DOM操作的js。
首先,在HTML剛剛的id=onlyId的相同div內加入一個DOM
index.ejs
<div class="inside" id="onlyId">
<h3>鐵人30天 h3是更小一點的大標題</h3>
<p>p一樣是代表文字喔!</p>
<!-- 新增一個網頁按鈕 -->
<button type="button" onclick="myJSFunction()"> 網頁的按鈕</button>
</div>
type="button"是button的屬性
onclick="myJSFunction()"是我們按下button要執行的js
我們在index.ejs中,body下的中寫入這段js:
<script>
// JS內容寫在這
// alert('還沒30天我已經學會了HTML與CSS啦!')
function myJSFunction(){
document.getElementById("onlyId").innerHTML = "<h2>按下按鈕替換id='onlyId'後的內容</h2>"
}
</script>
兩個檔案都存檔,重整網頁,按按看按鈕:
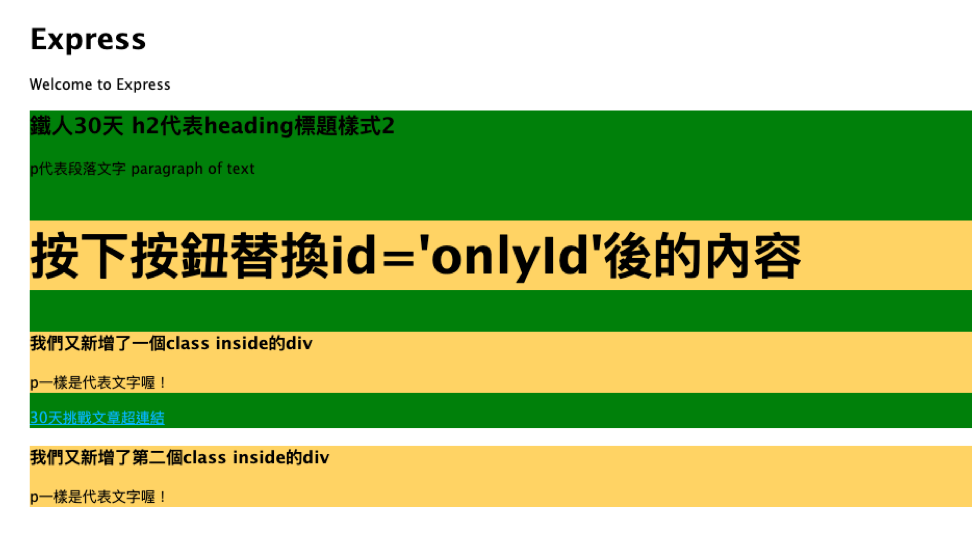
按下按鈕後:
這段的邏輯是:<script>中,function myJSFunction(){ }代表你建立一個名為myJSFunction的function,function可以自定義裡面的功能,未來呼叫這個function的時候,就會執行function內容。
我們把內容寫在後面大括號內,所以我們寫的這段document.getElementById("onlyId").innerHTML = ""很直觀,說明文件內,將id=onlyId的DOM,內容換成後面""的內容。
我們的內容寫了<h2>按下按鈕替換id='onlyId'後的內容</h2>
所以,按下去之後,DOM內容就改變了,也就完成了一個JS對DOM操作的練習。
p.s. 新增多個id="onlyID",js只會對第一個有效
