我們一路上會了前端介面,前端要求方式,與後端伺服器回應等,其實已經建置了不少API了,統整一下,目前API包括:
-首頁router.get('/'...
-第二頁面router.get('/30days'...
-下載圖片router.get('/downloadimg'...
-傳送idrouter.get('/getparams'...
-傳送帳號密碼router.post('/postdemo'...
前面四個用GET的方式做API溝通,最後一個用POST方式溝通,而我們也會了用網址發送GET要求,用表單發送POST要求。API其實可以接受要求的形式很多,例如我們已經會的網頁形式,也可以將伺服器運行後,透過別的裝置要求,如Android App, iOS App, 或其他可上網硬體,都有機會可以設計成RESTful的API溝通形式。而軟體面,除了網頁外,也介紹用Terminal與POST man的方式做API溝通:
CURL是透過Termainl的HTTP Request軟體,Mac, Linux不用另外安裝,windows要由此流程安裝
我們開啟Terminal,輸入
$ curl -d "userName=BigQ&password=30days" -X POST http://localhost:3000/postdemo
會看到回應
Hi!原來是BigQ!恭喜完成29天挑戰囉!
WOW!跟我們在網頁上看到的一樣呢!只是平台換成了Terminal。
注意喔!此時伺服器要正常運行才能夠完成Request。
這概念就是RESTful API的價值,伺服器可以接收來自不同軟硬體的Request並作出Response,只要協定條件滿足即可,也就是信封的地址與內容都正確就OK!
我們用看看別的軟體
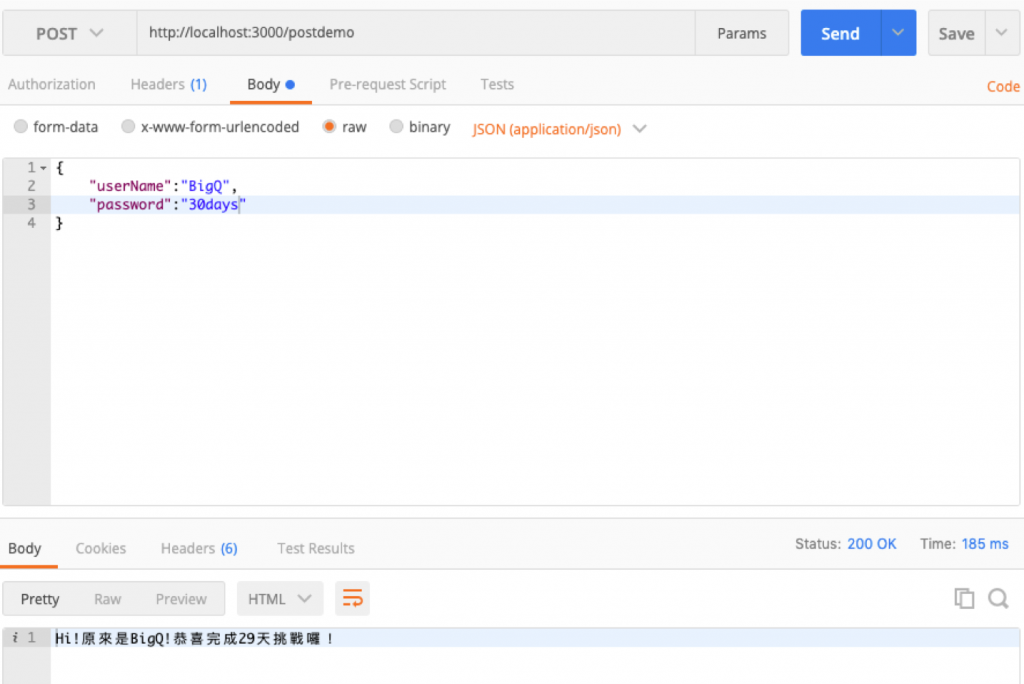
無論什麼作業系統都要安裝,連結在此,安裝完後,開啟軟體可以看到介面,這是一個很好測試API的軟體,提供了多樣的RESTful API測試工具,我們來試試看
按下送出就可以看到下方的回應成果!
完全學會啦!從今開始,你也可以輕易地建立自己的前端、後端與API了!
p.s. 真的要謝謝老蕭與偉誠日日夜夜地提醒,才有完賽的一天...Orz
