
如圖所示, RHS 就是指我們將變數指定特定內容的變數運用在其他表達式上
實際上的例子如下
var husky = '哈士奇'; // LHS(將右邊的值賦予到左邊的變數)
console.log(husky); // RHS (取得 husky 的變數)
其中 conosole.log(husky); 就是屬於 RHS 的範疇,取得變數 husky 的值以後,在用console.log 的語法顯示出來。
另一方面, 宣告變數 var husky = '哈士奇'; 的部分則是屬於 LHS 的範疇分類。
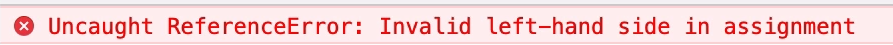
而在 LHS , 也就是賦值的範疇下,沒辦法將左邊的值改成像是字串、純數字、物件等資料型態,只能是變數的型態。
var 'husky' = 0; // x

var husky = '哈士奇'; // LHS(將右邊的值賦予到左邊的變數)
var dog = husky; // 同時存在 LHS 與 RHS 的概念
console.log(husky); // RHS (取得 husky 的變數)
透過同時宣告新的變數 dog 以及 賦值 husky 變數 , 讓 LHS 與 RHS 的觀念同時存在在同一個表達式中。
今天的分享就到這裡~汪汪!
