在開始今天的主題之前,先確認一下router有沒有設好,上一篇應該在送出名稱之後就會切換到localhost:3000/chat這個網址~
再來還要把原本在pages > index.vue的templete和scss都複製一份到pages > chat > index.vue,目前我還沒有做到拆component,也還沒確定要不要拆,先把功能做好~所以樣式基本上都是一樣的,複製一份過來就好哩~!
直接開資料!並監聽一個專門傳訊息的socket事件
data(){
return{
channel: {
channelId: 'all',
name: 'undefined',
allmsg: []
},
msg: '' // 在首頁的input綁定是用memberName,在內頁改成這個做區分
}
},
computed: {
...mapState({
loginData: state => state.loginData
})
},
methods:{
createKey() { // 同樣產生key的函式
return new Date().getTime() + ''
},
keyHandler() { // 這裡就是首頁原本input enter後處理的那塊
const msg = {
name: this.loginData.name, // user name
text: this.msg, // input輸入的對話
codeClass: 'codeClassHtml', // 這筆資料的用途之後再說
key: this.createKey() // 一樣有記一個key
}
this.$socket.emit('msg', msg) // 把訊息送到socket
this.msg = '' // 清空input
},
uploadMsg(msg) { // 更新訊息
this.channel.allmsg.push(msg)
}
},
mounted() {
// 監聽傳送訊息事件
this.$socket.on('uploadMsg', this.uploadMsg)
},
beforeDestroy() {
this.$socket.off('uploadMsg')
},
然後到socket server端,多on一個事件
socket.on('msg', function(msg) { // 聽上一段this.$socket.emit('msg', msg)
io.emit('uploadMsg', msg) // 把訊息廣播給線上所有人 -> 執行上段uploadMsg()
})

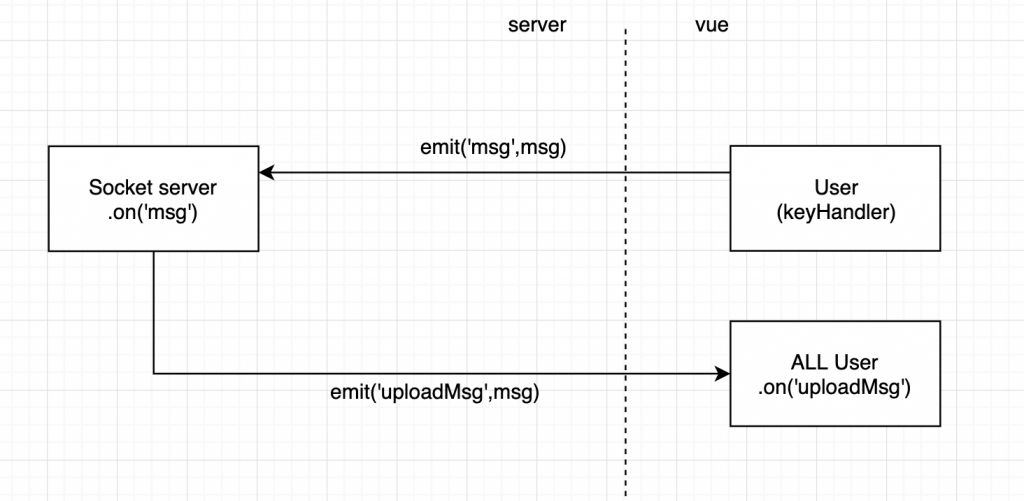
接收事件圖(不知道有沒有用...
最後我們在templete把訊息v-for出來
<div class="chat_content">
<div>
<div
v-for="chat in channel.msg"
:key="chat.key + chat.text" // key這樣設是為了防止重複,chat.key只有時間
>
{{chat.name}} : {{ chat.text }}
</div>
</div>
</div>
這樣就實現最基本的單一聊天室~~~~~~
多人的因為想改寫法,之後再寫ㄅ(躺
